
経営コンサルタント企業のホームページに見るワイヤーフレーム的な幾何学オブジェクト
シンプルなようで意外と手が込んでいる
今回ご紹介するのは、いわゆる経営コンサルタントやアセットマネジメントなどを手がける企業のウェブサイトです。
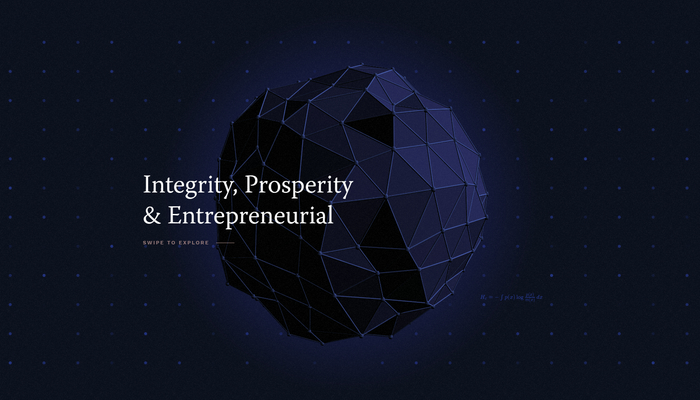
シンプルな配色と幾何学形状のオブジェクトがなんともかっこよくて、いかにもやり手のコンサルタント企業っぽい雰囲気です。
彼らはヨーロッパのルクセンブルクが本拠地みたいですが……ルクセンブルク……全然イメージが湧かない……と思ってちょっとだけ Wikipedia から引用すると、世界で唯一の大公国と呼ばれる国家なのだそうで、国家元首とも呼ばれる世襲制の大公が国を治める形になっているみたいです。
WebGL 事例を見ていたはずなのに世界史の勉強にもなるなあ……
質感が非常に面白い
なんかせっかく調べたのでもう少し補足しますと、ルクセンブルクは、日本のほとんどの都道府県よりも国土が小さく、人口も 50 万人弱くらい。人口や国土の広さだけを見れば、日本の都道府県のうちのひとつが国として独立したくらいの規模の、比較的ちいさな国家みたいです。
しかし、その経済的な豊かさはなんと世界でも最高水準だそうで、2009 年の調査では、国家全体の稼ぎを、国民ひとりあたりの稼ぎに換算するとその水準は世界一、なんだそうです。
国民ひとりあたりの稼いでる額が世界一……
すごい……
そういう国家的な背景がわかった上で今回のサイトを見てみると、なるほど確かに経営や資産管理という部分にフォーカスしたサイトの構成が、すごく納得できるもののように見えてきました……

サイト上では、幾何学形状をあえてローポリゴンで表現したオブジェクトが登場します。
全体的に暗いシックな雰囲気に仕上がっていますが、時折、ハイライトが面を照らし出すようにキラッと光る様子がこれまたシンプルながらかっこいいですね。
また、一見するとワイヤーフレームのように見える枠線のようなオブジェクトに包まれているのですが、これらも単なるラインではなく、パイプ状の立体的な構造を持っていて、微妙な陰影がなんとも言えない高い質感を演出していますね。
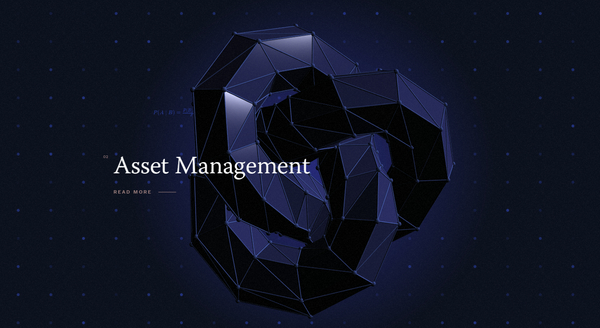
スクロール操作を行ってやると、面の部分だけがバラけるように飛び散り、別の形状へと再度収束していくような、そんなアニメーションを見ることができます。

スクロール操作を行っているだけだと、延々とこの WebGL のオブジェクトが切り替わっていくだけのような感じになります。最後の種類まで到達すると、また先頭のオブジェクトの形状に戻ってしまう感じですね。
ただ、画面内のリンク文字などをクリックしてやることで、詳細な文章が書かれた、テキスト中心のコンテンツが表示されるようになっています。
テキストが表示されている間も、画面全体がテキストで覆われてしまうのではなく、WebGL の演出と一緒にテキストが配置されるような構成になっていて、とても上品な雰囲気になっていると思います。
メニューページも、すごくおしゃれな感じですね。

WebGL の実装としては、結構シンプルというか……
ほとんど特殊なことはしていなくて、いわゆる教科書的な使い方が中心のデモですね。
ただ、シーン遷移の際のオブジェクトの動きであったり、あるいはワイヤーフレーム状の骨格部分の微妙な立体表現であったり、なにかとこう、小技が効いている感じがしますね。
ややもすると単調になってしまいがちな演出を、ライティングなどの少しばかりの工夫と、大胆で迫力のあるアニメーションで非常にリッチな印象に仕上げており、これはこれで作った人のセンスの素晴らしさを感じさせます。
どうも WebGL でオブジェクトを出すところまではできたけど、ここからどうしたらいいかわからない……みたいに感じているひとは、参考にしてみると良いと思いますね。
ちょっとした工夫でも、驚くほど印象が違って見える、そんないい意味での作例として参考になると思います。
ぜひチェックしてみてください。




