
フラクタルの世界を存分に味わえる興味深いデモプロジェクト Pixel Play が面白い
思わぬ美しい描画結果に出会えるかも
今回ご紹介するのは、フラクタル描画を行うことができる WebGL 実装のデモサイトです。
インターフェースこそ簡易な外見をしていますが、機能に関してはしっかりと作り込まれていて、非常に面白い遊べるウェブサイトとなっています。
フラクタル図形が生み出す非常に美しい描画結果と、ランダム化などのページの持つ機能がとても相性良く組み合わされています。
オリジナルのソースコードを適用することもできる
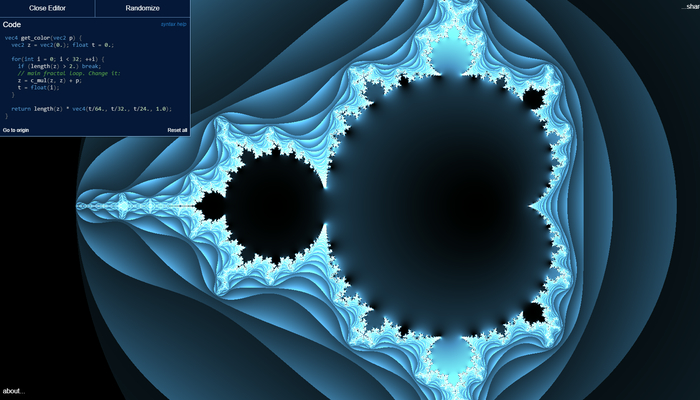
今回のサイトは、まず訪れた瞬間から美しいマンデルブロ集合がお出迎えしてくれます。
この描画結果部分は、マウスでのドラッグ操作によって自由に平行移動が行えるようになっている他、マウスホイールによるズームイン・アウトにも対応しています。
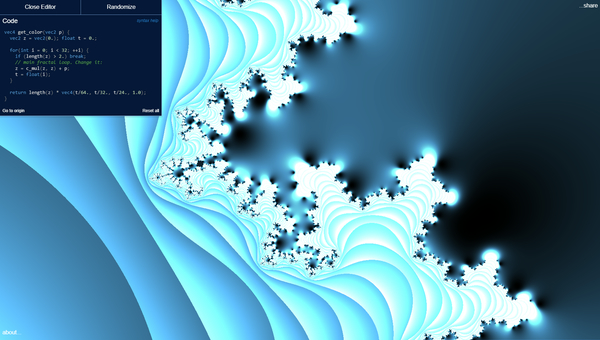
マンデルブロ集合などを自分で実装したことがある人はわかると思うのですが、どうしてもこの手の図形はズームできる量に限界が出てきます。それでも、今回のサイトは結構ズームインしても大丈夫そうですね。
フラクタル描画部分の実装はしっかりと作ってありそうです。

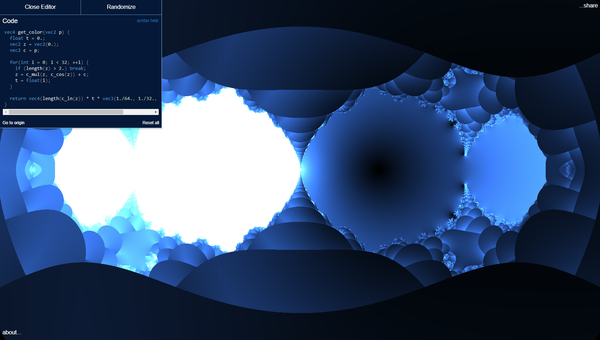
そして興味深いのが、画面の左上にあるメニュー部分です。
ここでは、現在の描画結果を生み出しているコードの一部が表示されているのですが、なんとこのコード部分、普通にテキストボックスになっているので、動的にコードの書き換えが可能です。
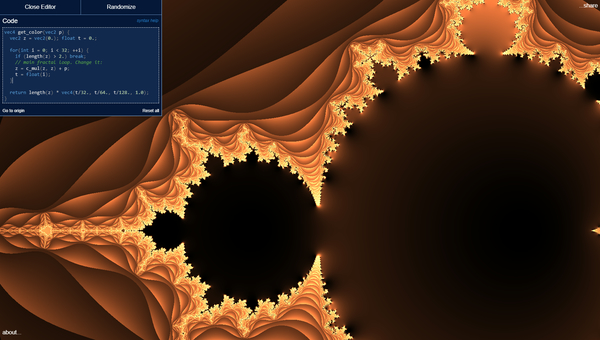
わかりやすく色のバランスだけを変えたのが下の画像。
こうやって自分で手を加えながらオリジナルのシェーダコードをリアルタイムに適用できるというのは面白いですね。

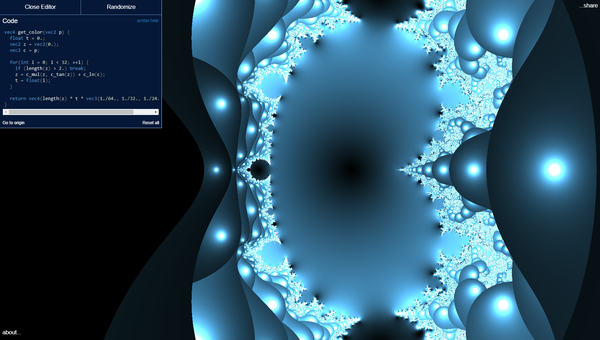
さらに、同じくメニュー画面のところにある、ランダム化のボタン。
こちらがとても良くできています。
いくつかあらかじめ用意されているテンプレートをランダムに読み込みつつ、そのテンプレート内部の数値や組み合わせについても、同様にランダムに変化するようになっています。
これにより、偶発的に生まれる様々なフラクタルを眺めることができるようになっていて、本当にずーっと遊んでいられます。
フラクタルの深遠なる世界へと嫌でも足を踏み入れたくなる……そんなサイトです。


WebGL は高速に演算を行うことができることから、今回のサイトのような、フラクタルの描画との相性は良いと言えるでしょう。
インターフェースとしてランダム化を取り入れたことで、人間が何かを試行錯誤しながらコーディングするのとは一味違う、偶然の芸術が目を楽しませてくれます。
もしお気に入りのフラクタル描画が得られたら、そこからさらにコードを手修正することもできるので、本当にいろいろな意味で時間泥棒ですね……
フラクタルの描画に利用したソースが URL に力技で展開される実装になっているようで、URL を経由して、描画をシェアすることもできるようになっていますね。
短縮 URL 等にも対応しているようですし、すごいフラクタルが出てきたら共有してみるのもいいかもしれません。
非常に面白いサイトになっていますので、ぜひチェックしてみてください。




