
印象的な色使いと確かな技術力を感じさせる Robin Payot さんのポートフォリオサイト
シンプルだけど丁寧な表現
今回ご紹介するのは、フランスのフロントエンド・デベロッパーでたくさんの WebGL 事例を手掛けてきた実績のある Robin Payot さんのポートフォリオサイトです。
彼の手掛けた事例が紹介されているのですが、そのひとつひとつに対してオリジナルのキービジュアルがわざわざ用意されているのが印象的で、シンプルながら、色や形に工夫の凝らされた、かなり手の込んだポートフォリオになっています。
形状の複雑さや物量の多さには頼らない、美しいポートフォリオサイトだと思います。
雰囲気づくりが上手
今回のサイトは、トップページにまずイントロのデモが用意されています。
恐らく、彼のトレードマークのようなものだと思うのですが、アルファベットの Y のような形をしたロゴが随所に使われており、トップページのイントロデモには、このマークがやはり使われていますね。
水面から覗く一部の地形が、このロゴマークの形になっており、画面の中央にあるスタートボタンを押すと事例集のページへと移動できます。


上の赤い背景のデモの画像は、この画像だけを見るとちょっとなにが映っているのかわかりにくいかもしれませんが、地形の部分がまるで山岳地帯のような感じになっていて、赤いパーティクルが舞う様子がなんとも幻想的。
そして写真だとちょっとわかりにくいかと思うのですが、カーソルを事例のタイトル部分に持っていくと、文字がまるで崩れるような、あるいは震えるような感じで動く演出が加えられています。
あまり見かけないタイプのインタラクションというかアニメーションになっていて、この崩れるような演出はすごくかっこいいですね。

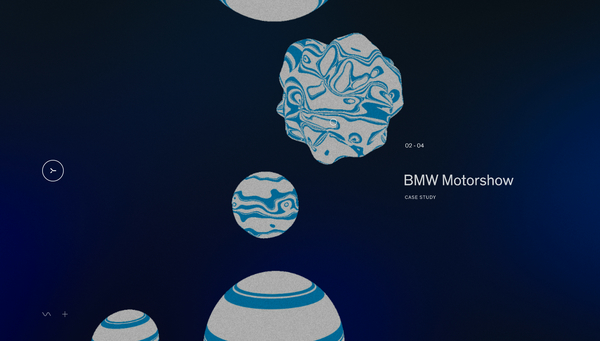
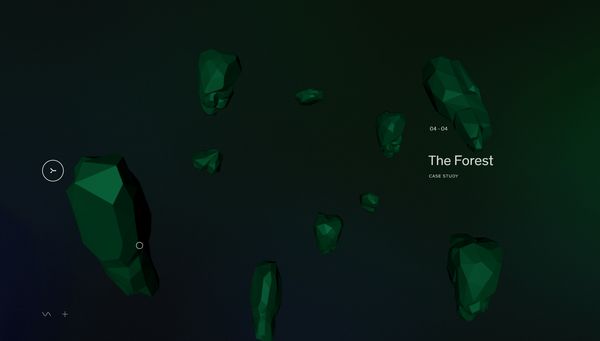
冒頭にも少し書いたとおり、これらの事例ページは、その案件で実際に使われたカラーリングを踏襲したものになっているのが特徴です。
案件の実際のページが青を基調にしているなら、デモの部分もその青を利用したシーンになっている、という具合。
また、それぞれのシーンには、なにかしらのインタラクションが実装されており、マウスカーソルで触れてやると模様が変わったり、あるいは動き方が変わったりと、本当に細かいところまでしっかり作ってあってすごいですね。

自分が手掛けた案件を紹介するために、その案件を連想するような色使いで、もうひとつデモを作ってしまうというところがまず驚きです。
写真を載せる、あるいはせいぜいその写真にカーソルがホバーした時にエフェクトをつける、くらいのポートフォリオサイトは比較的よく見かけるような気がしますが、案件ひとつひとつに対してオリジナルのキービジュアルデモを作ってしまうというのが、本当に個人的には大きな驚きでした。
また、それらのひとつひとつがまたクオリティが高く、ポストエフェクトを使ったビジュアルの品質だけでなく、BGM のチョイスも素敵な感じで、非の打ち所がないという感じですね……
非常におしゃれで、また高い技術力を感じさせるサイトとなっています。
ぜひチェックしてみてください。




