
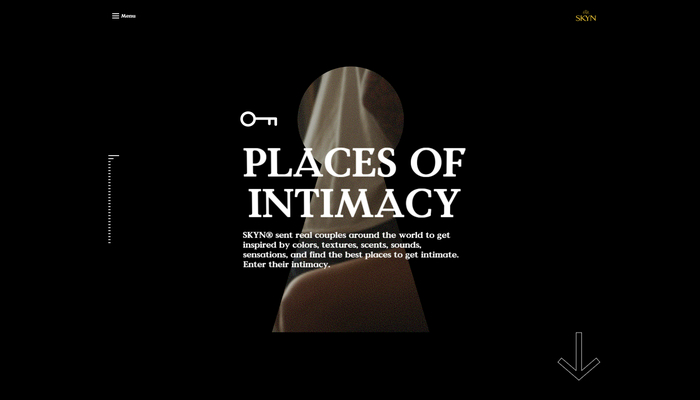
ノイズを使ったエフェクトやイージングアニメーションが写真をいっそう引き立てる SKYN のウェブサイト
ちょっとオシャレな雰囲気
今回ご紹介するのは、ちょっと大人のウェブサイト。
SKYN は、いわゆる避妊具などの製品を販売している企業で、その企業の企画のひとつとして公開されているのが今回のサイトだと思います。
いわゆる、恋人たちの暮らしている部屋を写真や物語と共に集めたウェブサイトですね。
正直、紹介するかどうしようか迷ったところもあるのですが……WebGL の実装に限って見てみれば問題ないかなと思いますので、紹介します。 ※この記事にも、該当のサイトにも、いずれも露骨な性的表現とかは全然ありませんのでご心配なく!
Pixi.js を利用したノイズとほんの少しの立体感
今回のサイトは、3D でバリバリに組み上がっているというよりは、比較的 WebGL の利用例としては控えめな感じです。
WebGL 実装は Pixi.js を利用しており、ノイズによるエフェクト表現を中心に WebGL を活用した演出がなされています。
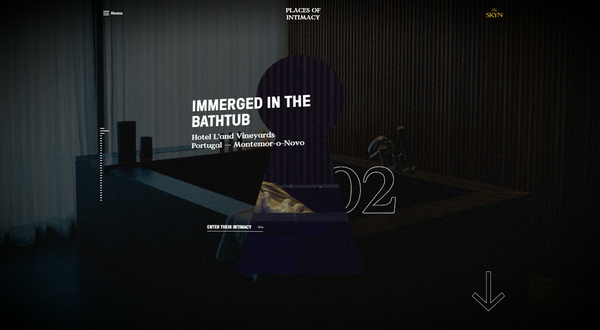
鍵穴から内側を覗き込むような表現が使われているのも、なんだか意味深な感じで、ちょっと大人の洒落たウェブサイトという感じがよく出てるのではないでしょうか。

上の画像を見ると、文字の部分が傾いてるような感じに見えますね。
これは、マウスカーソルの位置に応じてインタラクティブに傾くような演出になっているのですが、この文字の部分は WebGL ではなく、CSS の transform を使って行っているものみたいです。
CSS でこのような演出をする場合は、検索エンジンのクローラから見ても正しく文字列のコンテンツの一部として認識されますので、よほど見た目に強烈なエフェクトを掛けたいというわけでなければ、こういった実装のほうが優れている場合もあると思います。
今回のサイトの場合はこの傾き演出は本当にさりげなく加えられている感じでそこまで主張しているわけではないので、順当な判断だなと思いました。

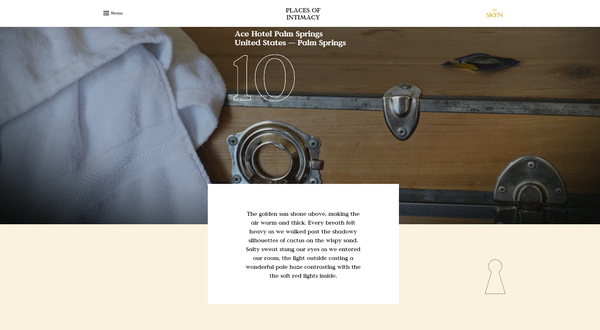
サイト内にはたくさんのいわゆる「愛の巣」の写真がところ狭しと並べられているので、いろんな意味で……閲覧してダメージを受けないようにしていただきたいですね(意味深w
純粋にフロントエンドの実装として見てみると、各要素のアニメーションする様子や、トップページやヘッダ画像部分へのノイズを使ったエフェクト等が非常にうまく作用していて、写真が多めのサイトでありながら絶妙なメリハリが利いているように感じます。
サイトが扱っている題材的に、下手をすると下品な感じに見えたりもしてしまいそうなテーマではあるのですが、そのあたりがすごくきれいに、おしゃれにまとまっている印象です。
写真素材がもともとかなりよく撮れていて、その良さを打ち消さないように、最低限のエフェクトでまとめているという感じでしょうか。

Pixi.js を使った事例としては、比較的よくある感じの実装が中心です。
シンプルな Pixi.js によるエフェクトやアニメーションと、DOM を CSS で操作しながら実現しているアニメーションが、シームレスに継ぎ目を感じさせないようにつなぎ合わされているところが見事だなと思いました。
WebGL の場合、3D で表現されたシーンを普通の DOM で構築されたコンテンツと一体にするとなると、かなり工夫を凝らしてやる必要が出てきます。
その点、今回のサイトのような控えめな演出ならばこれまでのウェブの定石に沿いつつも、程よくビジュアルを向上できるのでとても手軽でいいですね。
動きやノイズエフェクトに注目しつつ、ぜひチェックしてみてください。




