
Babylon.js と CreateJS のハイブリッド設計! 物理演算も面白いポートフォリオサイトが楽しい!
日本人作者による一品
今回ご紹介するのは、当サイトでもたびたびご紹介させていただいている たらえさん(@talaesun) のポートフォリオサイトです。
Babylon.js を使った実装は日本国内ではあまり見かけないのですが、たらえさんは Babylon.js を上手に使いこなしているひとりだと思います。
今回はポートフォリオサイトが新しくリニューアルされた形ですが、物理演算なども取り入れた非常に楽しいサイトに仕上がっています。
異なるライブラリによる二層構造
今回のサイトは 3D 表現には Babylon.js を、その他の平面的なグラフィックスの描画には CreateJS をという二刀流になっているところが面白いですね。
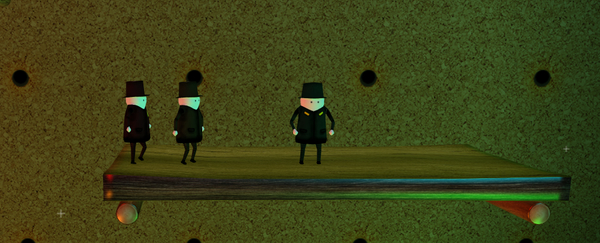
初期のローディングが完了すると、イントロのアニメーション演出のあとでまるでゲームのワンシーンのような、ポップな 3D シーンが出てきます。
画面の中心には絶えず歩き続ける黒い服を着たキャラクターがいて、画面右の方向に向かって移動していきます。
途中、他のキャラクターに出会う場合もあるのですが、接触すると今度は列をなして同じ方向に歩いていくようになります。

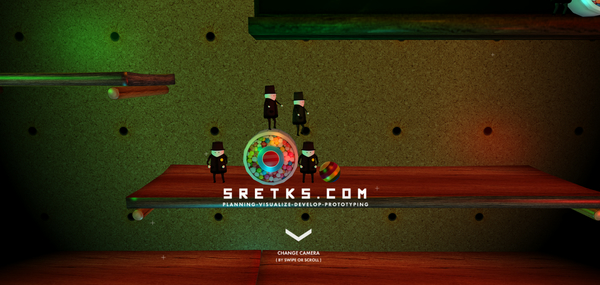
サイト内では、スクロール操作を行うことでカメラアングルを変更することができるようになっており、スクロールに応じていくつかのあらかじめ用意されていた視点に切り替わります。
真正面から俯瞰して眺めるような状態がデフォルトですが、少し斜めになってキャラクターに寄ったような視点など、また違った雰囲気でシーンを眺めることができます。
そして、シーン内にあるオブジェクトは全て物理演算による衝突判定が行われるようになっており、キャラクターやオブジェクト同士がぶつかると、跳ねたり押し出されたりと非常にリアルな動きをするようになっていますね。


そしてシーン遷移や、あるいはカメラアングルの変更時、あとはキャラクター同士が接触した際の吹き出しなど、一部の描画は CreateJS によって別の canvas に対して描かれているようです。
Babylon.js で同様の模様を描くことももちろん無理ということは無いと思いますが、その表現の内容に応じて適切に複数のライブラリを使い分けることで、構造的にもしっかりとそれぞれを分けた状態で管理できるようにしているのだと思います。
平面的な描画に便利な機能を備えているライブラリと、3D に特化したライブラリとを組み合わせたハイブリッドな設計になっているわけですね。

今回のサイトのような 3D シーンのサイトだと、負荷が高くて重くなりそうだなと感じるような処理っていくつかあると思うのですが、今回のサイトではそのあたりも非常によく考えられているように思いました。
たとえば、物理演算なんかは 3D で真面目にやろうとすれば結構な負荷になりますが、たぶん、今回のサイトの場合は衝突判定などは二次元の平面的な計算で行い、その結果を 3D シーンに配置しているんじゃないかなと思いますね。
レンダリングの品質から言えば、GI(グローバルイルミネーション)っぽいライトの演出とかも入っているし、できるだけ負荷が掛からないように工夫した結果なのかもしれませんが、物理演算に不自然な動きを感じさせる部分はほとんどないと思います。
複数のライブラリを用途に応じて使い分けたり、計算量が多くなる部分は平面的に計算することで負荷を下げたりと、様々な工夫の見られるサイトになっていると思います。
ぜひチェックしてみてください。




