
普通の流体表現とはちょっと違ったジェネラティブな流体表現が面白い WebGL デモ作品
あまり見かけない不思議な表現
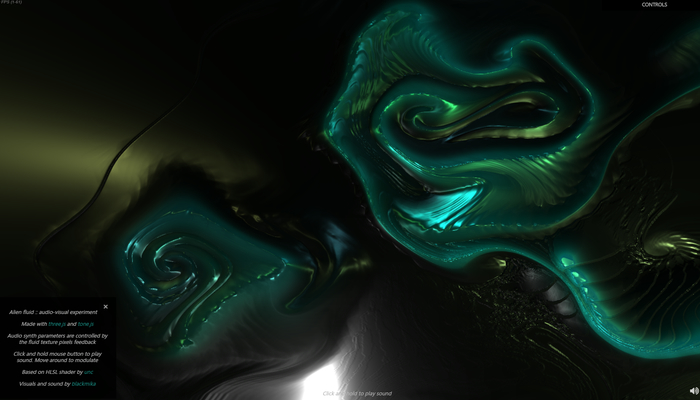
今回ご紹介するのは、あまり見たことのない、不思議な流体表現の WebGL デモ作品です。
完全にベータ版という感じで、いかにも習作という雰囲気なのでもしかすると時間が経ったら見られなくなってしまうかもしれません。しかしあまり見たことのない、不思議な印象の流体デモになっていて、とても興味深いです。
もしかするといつの間にか内容が変わっていたり、閲覧不可になってしまうかもしれないのですが、ご紹介しようと思います。
パラメータ調整も可能なコントローラ付き
今回のサイトは、先程も書いたようにいかにもベータ版という感じです。
しかし、その独特な流体表現は、適当にカーソルをぐりぐり動かしながら見ているだけで本当に面白いビジュアルを楽しむことができます。
いわゆるリアル指向の流体表現ではなく、流体っぽく見えるというだけなのですが、なんだかよくわからない魅力があります。

画面のなかを適当にカーソルでかき混ぜるようにすると、それに応じてレンダリング結果も変わります。
マウスのボタンをクリックしたりホールドしたりすると効果音が鳴るようになっているのですが、音の有無にかかわらず常に描画結果は激しく流れるような動きでアニメーションし続けます。
こういうタイプのシェーダ表現はあまり見たことがなくて、どういうロジックで動いているのかパッと見ただけでは詳細まではわからないですが、しかし面白い描画結果ですね。
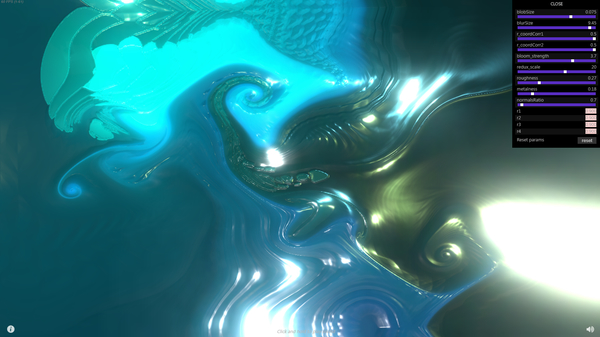
背景に映っている強い光のハイライトが、流体のように動き回る歪みに応じて拡散する様子が非常にキレイです。

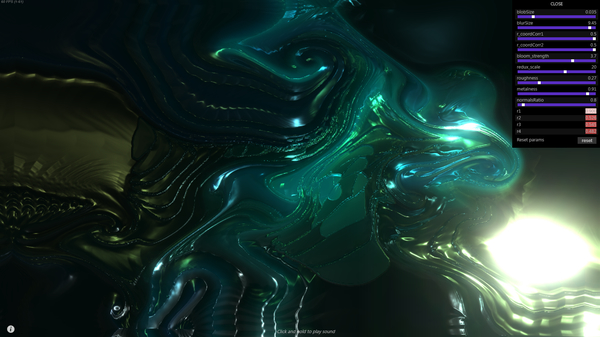
画面の右上のところには、各種スライダーなどを備えたコントロールメニューが用意されています。
このメニューからパラメータを変化させてやると、色合いなどの様々な要素に干渉することができて、なかなか面白いです。
また見ているだけだとわかりにくいのですが、クリック&ホールドしたときに再生される効果音も、どうやらこのメニューの中から変更できるパラメータに依存しているようで、再生される効果音も一風変わった感じに調整することができます。
見た目だけでなく効果音も変わるというのはなんとも味わい深い演出ですよね。

静止画で見ると、なかなか今回の作品の持つ迫力は伝わりにくいかなと思いますので、ぜひ実際にサイトに行って、その独特なアニメーションを楽しんでみていただければと思います。
こういったシェーダによる高速なグラフィックス描画は、一度シェーダのソースをある程度使いやすい形に仕上げてさえしまえば、様々な用途に転用できます。
たとえば今回のサイトの流体っぽい表現も、これをこのまま Pixi.js なんかで動作するように加工してやれば、普通のウェブサイトの表現のひとつとしても、十分に使えると思います。
見た目からはどのようなロジックで描かれているのか簡単には想像しにくいところもありますが、表現方法のひとつとして参考にできると思います。
ぜひチェックしてみてください。




