
本場ロンドンの実店舗で撮影された写真を使ったリバティ ジャパン(LIBERTY JAPAN)のスペシャルコンテンツサイト!
360 度すべての景観を堪能できる
今回ご紹介するのは、ロンドンにある観光名所としても知られているリバティ百貨店のスペシャルコンテンツサイトです。
サイト制作は EPOCH Inc. さんの手によるものですが、WebGL 実装部分は homunculus Inc. の木村さんが担当されたそうです。
いわゆる全天球カメラを利用した 360 度すべての方向を見渡せる特殊な画像を使い、本物のリバティ百貨店に足を踏み入れたかのような気分にさせてくれる、なんとも高級感溢れるサイトとなっています。
WebGL の使い方の多様さも必見
今回のサイトは、日本国内向けのサイトですので、全体が日本語で書かれています。
今回のサイトと、実際に商品を購入することができるショッピングサイトも合わせて「VIRTUAL FLAGSHIP STORE」と銘打たれていて、本場ロンドンにあるリバティ百貨店の雰囲気をしっかりと感じることができる仕上がりになっています。
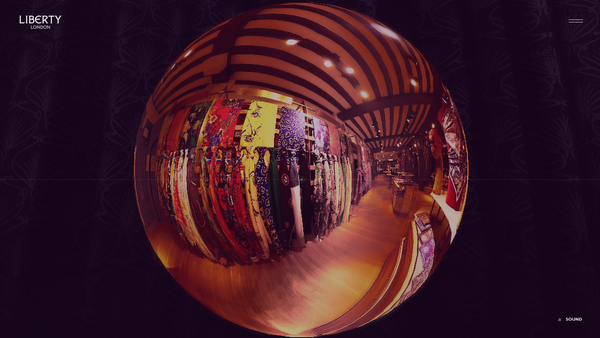
サイトのローディングが完了すると、まずは大きく景観を切り取ったようなシーンが出てくるのですが、ストアに入るボタンを押すとわかるとおり、最初のシーンから WebGL によるレンダリングによって表現されています。
ストアに入っていくことを疑似体験できるような、最初のフェードアウト演出から、既に WebGL の演出が使われていてなんとも贅沢な感じです。

上の画像は、その最初のフェードアウト演出の途中のところをキャプチャしたもので、リバティ百貨店の姿が立体的に別れていく印象的なイントロになっています。
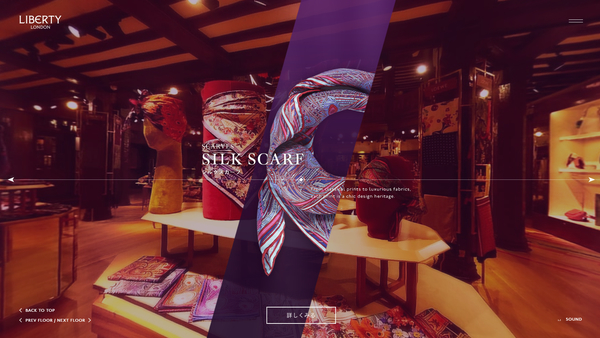
コンテンツの中心となるのが、全天球カメラで撮影された、本物のロンドンのリバティ百貨店の風景とそこで販売されている商品たち。
それぞれの商品が置かれているフロアごとに、それぞれ別々の画像が用意されています。球体に貼り付けられた風景はまるで魚眼レンズかなにかで覗き込んだようにも見えますが、ここからさらに「フロアをみる」と書かれたボタンを押すと、画面の中央に置かれていた球体がぐっと広がるように動いて、そのままシームレスに全天球モードに移行します。


ちょっと開発者目線というか……
WebGL を使って実装する側の目線での話になってしまうのですが、今回のサイトで特に印象的なのは WebGL の使い分けだと個人的には感じました。
イントロ部分のフェードアウト演出、各フロアへアクセスするための一覧ページ、さらにそのフロアに入り込むかのような演出に加え、全天球モードの店内風景などなど……
とにかく、WebGL を使った多彩な見せ方、多彩な演出がいたるところに用いられていて、シーン遷移のひとつひとつも見逃せない、そんなサイトになっていますね。
特に、以下の画像にあるように店内の景観を眺めている状態で、画面の左下にある別のフロアに移動するリンク文字をクリックした際など、揺らぐようにふわっとシーン遷移される演出には、ほんとに並々ならぬこだわりを感じました。


なんと About ページにも画像切り替え時に WebGL のフェード演出が使われてます……
こう言っては語弊があるかもしれないのですが、WebGL を用いている場合、演出ひとつ作ることのコストが結構高いと個人的には思っています。
シェーダを書いたり、異なるジオメトリを導入したり、あるいはシーン構成を動的に変化させたりといったように、いわゆる普通のウェブの演出と違って実装の手間がそれなりに掛かる場合が多いと思います。
そういった苦労を自身でも体感的に知っているせいか、これだけ多彩な見せ方や様々な演出を同時に盛り込んでいるサイトを見ると、単純にその手間を惜しまない姿勢に頭が下がる思いです。
海外にもかっこいいオシャレなサイトはたくさんありますが、複数の演出を同時に使い、多種多様な見せ方で迫ってくるサイトはそれほど多くはありません。
そういう意味でも、今回のサイトはとても素晴らしい仕上がりになっていると思います。
ぜひチェックしてみてください。
リンク:
SPECIAL CONTENTS | VIRTUAL FLAGSHIP STORE




