
日本の中学生たちの手によって生み出された映像作品を紹介する CLASS for CREATING MYSELF
映像制作の過程や作品そのものの閲覧もできる
今回ご紹介するのは、日本で行われたとあるプロジェクト(実証実験)の特設サイトです。
埼玉県の横瀬町を舞台に、自治体や地域のひとたちはもちろん、都内などで働いているクリエイターさんたちが横瀬町に集まり、社会全体で教育への参加を実現する……
そんな横瀬クリエイティビティー・クラスという取り組みの成果を発表しているサイトになります。
この教育プログラムでは、企画や脚本制作、撮影から演者まで、すべてを中学生たちが自ら行った映像作品を作ったのだそうですが、その過程や成果物をじっくりと閲覧できる、そんなサイトになっています。
大人も子供もいっしょになって作った作品
今回のサイトは、動画や画像が多く使われています。
しかしその割に、全体的に重いように感じるところはほとんどなくて非常にサクサクと動くのがとても素晴らしいですね。
私自身は、このプロジェクト自体知らなかったのですが、2017 年の 4 月から約半年間に渡って行われたものだそうで、今回のサイトでその成果や、制作風景などを見ることができます。
当該サイトの About ページには、以下のような一文があります。
2017年の4月から半年間に渡り、埼玉県横瀬町で展開されたクリエイティブ教育プログラム。その集大成となる映像作品のアウトプット制作が、リーダーシップ・チームビルディング・創造性など、現代社会で必須となる能力の育成を目的に行われました。10数名の中学生たちがそれぞれ企画/脚本制作を行い、3つの作品が中学生自らの手によって映像化されました。
これ、すごいですね……
簡単なことではないと思いますが、今後こういった活動が日本各地に拡がっていくといいなと感じさせるような、素敵な取り組みだと思います。
サイトのほうも、そんな素敵で若々しい、溌剌な雰囲気をしっかりと体現しています。

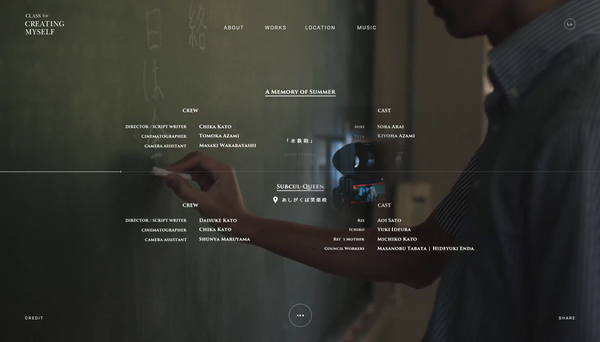
この上の画像のちょうど画面の中心あたり、ぼんやりとなにやら違う景色が透けて見ているようになっているのがわかるでしょうか。
今回のサイトでは、動画の再生がバックグラウンドで行われるような作りになっているのですが、カーソルの位置にほんの少しだけ向こう側が透けて見えるような窓が開くようになっています。
また、マウスボタンをクリックしたままホールドしておくと、この小さな窓のような隙間が一気に拡がって、まったく別のシーンが出てくるようになっています。
アニメーションする演出自体は一瞬なのですが、フワッとスムーズにシーンが変化する様子は見ていてとても心地よい動きです。

シームレスに別々のシーンが混ざり合うのが面白いです。
また、すごく細かい部分なのですが、WebGL 的な目線で言うと DOM を操作したりする演出と、WebGL を使っている演出のつなぎ方も、なかなか凝っていて素晴らしいですね。
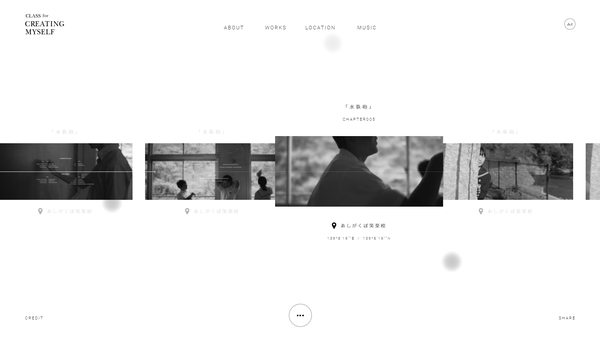
下の画像にあるような作品の一覧のページから、別のページに移ろうとするときに起こる演出があるのですが、WebGL 使ったことある人じゃないとなかなかこの演出がどのように実装されているのかは想像できないんじゃないでしょうか。
それくらい、見事に違和感なく演出がつながるようになっていて、ちょっと驚きました。
派手さ一辺倒ではなく、必要な部分に必要なインタラクションが設けられている感じがして、変にゴテゴテした作りになっていないところがなんともいい感じです。

フロントエンドの実装として見ても、なかなか見かけないタイプの演出をうまくサイト全体の雰囲気づくりに取り入れていて、完成度の高いサイトとなっています。
WebGL を平面的な見た目の演出にも、また立体的な見た目の演出にもうまく利用していますね。
あくまでも、主役である中学生たちにフォーカスしながら、それを引き立てる側として WebGL がうまく立ち回っているようで、なんだかとても温かい気持ちになれる、そんなサイトになっていると思います。
ぜひチェックしてみてください。




