
一貫性のあるデザインで幾何学模様を上手に活用した Romain Breton さんのポートフォリオサイト
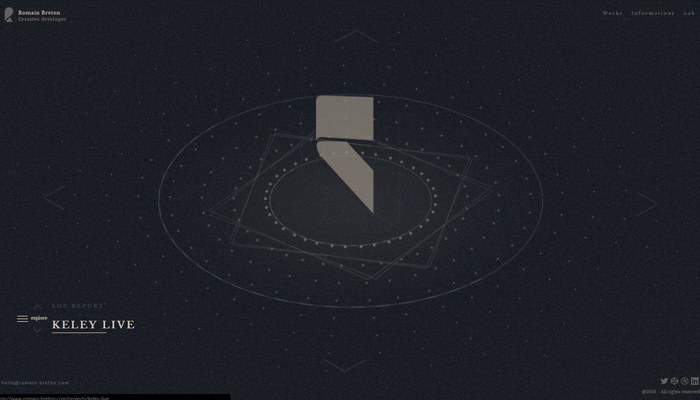
ドットやサークル、矩形を組み合わせたシーン
今回ご紹介するのは、フリーランスとして活動している Romain Breton さんのポートフォリオサイトです。
少し暗めの配色に、幾何学模様とアニメーションをうまく組み合わせて、サイト全体で一貫性のあるデザインを実現しています。
WebGL や three.js に取り組み始めたばかりで、どのように 3D シーンを構築したらいいのか……そんなふうな悩みを抱えているとしたら、今回のサイトのようなシンプルな表現はとても参考になるのではないでしょうか。
若干ロードしているリソースが多目なので注意
今回のサイトは、最初にページに辿り着いてから、ローディング表示に至るまでのプロセスもとても工夫が凝らされています。
一般的には、ローディング画面を出すタイプのサイトの場合、ユーザーが訪れた瞬間からそのプログレス表示がスタートする場合が多いと思います。今回のサイトの場合、まず最初に Romain Breton さんからのメッセージ的な短い文章がいくつか表示されたあと、ローディング画面が表示されるようになっています。
ちょっとしたイントロ演出なのですが、かなり丁寧に作られていますね。
実際にロードが完了すると、ドット模様やサークル模様などの幾何学的な形状を組み合わせたようなシーンが登場します。
そこからさらに事例などを選択すると、シーンがシームレスに繋がりつつ切り替わっていくようになっています。最近は SPA 実装を見かけることが多くなってきましたが、今回のサイトも、ブラウザ自体がページを読み込みするわけではなく、動的にコンテンツが切り替わっていくようになっています。

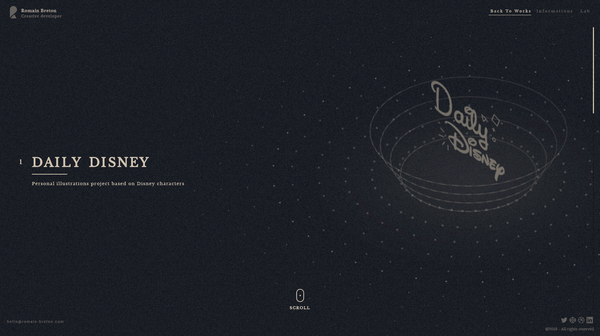
各事例のページ(上の写真)では、まずトップ部分が表示されるのですが……
そこからスクロールしていっても、背景部分に配置された WebGL の描画部分が完全に消えてしまうわけではなく、うっすらと残るようになっています。
スクロール操作することでメインコンテンツが画面にせり上がってくるので、それに合わせて背景がスッとフェードアウトしていくような感じになってますね。
とても自然な表現になっていて、目に映っているコンテンツのどこに注目したらいいのか、閲覧者の視点の導線がよく考えられていると思いました。

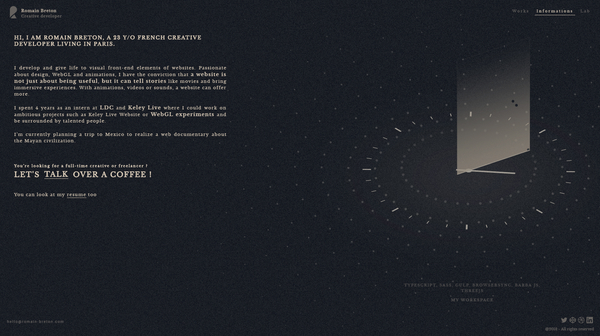
また、information のページは、いわゆる About ページのような感じで作者さん自身のことが書かれています。
そのページではアナログ時計のようなデモが動くようになっているのですが、シーン遷移に伴うアニメーションも、非常に細かくトランジションなどが考えられており、注目して見てみると面白いと思います。
どうしてもこれは言葉で伝えるのが難しいのですが、サークル状に並べられたドット模様などをうまく活用した表現やアニメーション処理になっているなと思いますね。

私はデザインについては素人なので、このサイトでは至極偉そうなことを書いてしまいがちなのですが、純粋にひとりの一般ユーザーとしての目線で紹介するサイトを見ているつもりです。
今回のサイトは色使いはもちろんのこと、登場する幾何学的なオブジェクトたちのデザインにも一貫性が見られ、統一感のある雰囲気が素晴らしいなと思いました。
惜しむらくは、ロード時間が若干長い場合があるのと、Labs と書かれたリンクから見られる実験作たちが、実際にはリンクを踏んでも見られないことですね……
誰か教えてあげてほしい……
幾何学模様を活用した表現は、手軽である一方で、それだけにキレイにまとめるのは意外と難しいです。
今回のサイトの表現は、そういう意味ではとても上手にまとまっていると思います。
気になる方はぜひチェックしてみてください。




