
トゥーンレンダリング風の 3D 空間をそのまま利用した独特な雰囲気が面白い David Lettier さんのポートフォリオ
多彩なスキルを持った開発者
今回ご紹介するのは、様々なスキルを持った開発者、David Lettier さんのポートフォリオサイトです。
今回のサイトは three.js で動いているみたいですが、いわゆるピュア WebGL の実装を行った経験もある他、フロントエンドからバックエンド、さらにはソフトウェアだけでなくハードウェアに関連したプロダクトなど、かなり多彩なスキルを持ってらっしゃる方みたいです。
今回のサイトは今風のモダンな実装か? と言われればちょっと雰囲気が違いますが、独特な世界観というか、空気感のようなものを感じる仕上がりになっています。
3D シーン内でリンクなどを表現
今回のサイトは、前述のとおり three.js ベースになっています。
ページが開かれた直後から、なにやら部屋のような空間とデスクなどが描画されるシーンが始まります。
このシーン内にはいくつかのオブジェクトが置かれているのですが、それぞれが彼のポートフォリオサイトを構成するパーツの役割を果たしており、なかにはクリッカブルになっているものもあります。
コンピューターのようなオブジェクトなら「code」を表しており、クリックすると Github のアカウントページが開く、といった感じで、なにかしらオブジェクトとリンク先との間に関連性が持たされています。

なんとなくトゥーンレンダリングっぽい感じの風合いのシーンが独特な空気感を演出してますよね……
レトロというか、ノスタルジックというか……
窓際にとまっている小鳥が Twitter のアカウントにリンクされていたり、どこか憎めない感じの作りです。
three.js にはマウスカーソルと画面に描画されている三次元空間との衝突判定を行うことができる機能があるので、それによって動的にオブジェクトを検出して、クリック操作に対して新しくタブを開くなどの動作を行っているのだと思います。
彼自身は、本当に様々な分野に関するスキルを持っているらしく、リンク先も結構いろいろなタイプがあります。

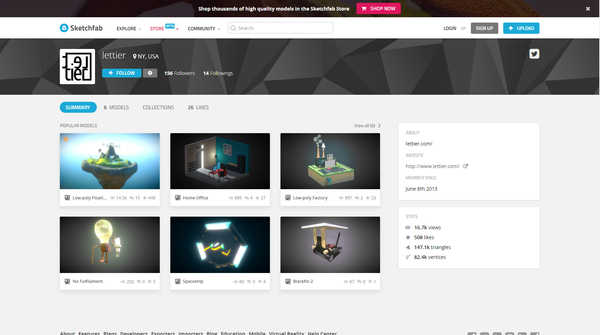
上の画像は、彼が作った 3D モデルが Sketchfab で公開されている様子です。
SF 的な要素が強いものや、逆に現実感の強い機械などのモデルもありますね。
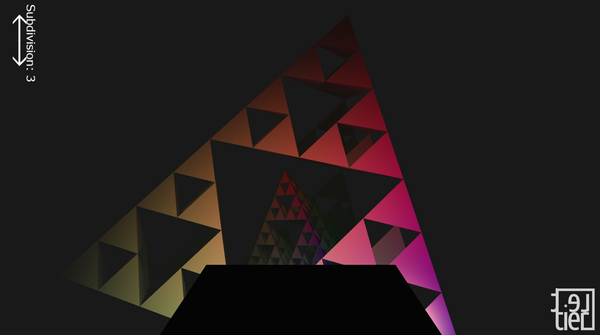
また、これらのモデルデータを使ったアートワークが公開されていたり、ピュア WebGL で作られた実験作がリンクされていたり、まあとにかくいろいろなものが今回のポートフォリオサイトから閲覧できるようになっていて、本当に才能豊かな方なんだなと感心させられます。

最近の JavaScript を駆使したモダンなウェブサイトは確かにかっこいいですし、純粋にそこで利用されている技術の内容に感心させられるばかりなのですが……
時には今回のポートフォリオサイトのような、個性のあるサイトも取り上げてみたいと思い、紹介してみました。
今回のサイトで描画されているシーンの、CG 的な技術という意味ではなんというかそんなにすごい技術が使われているということもなく、WebGL の黎明期にどこかで見たことがあるような、ちょっとしたレトロな雰囲気が感じられるサイトかなと思います。
私自身の個人的な意見になってしまいますが、今回のサイトのような雰囲気は個性的で結構好きです。
気になる方は、ぜひチェックしてみてください。




