
任意のロゴ画像などから独自のパーティクルシステムを使ってデモを作成できる NextParticle
WebGL を使わないモードも
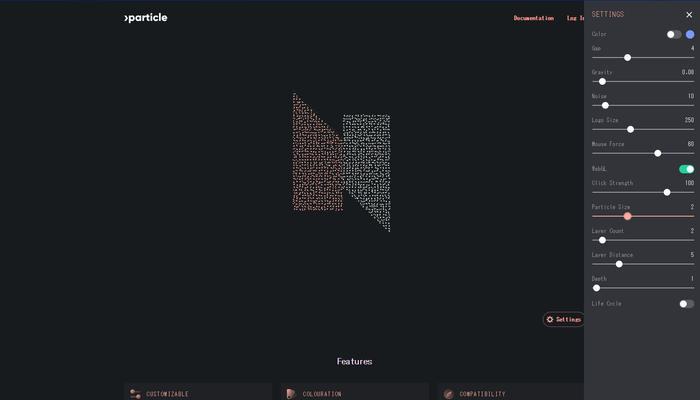
今回ご紹介するのは、任意の画像を元にパーティクルを生成し、インタラクティブなデモとして実行できる NextParticle です。
こちらはライブラリとして提供される形のほか、WordPress で実行できる形式も用意されているようで、いずれも有料になっています。この手のライブラリを有料で提供して需要が果たしてあるのか……という疑問は湧いてきますが、実行される様子だけなら今回のサイトで十分に観察できるようになっています。
結構豊富な設定項目がある他、WebGL を用いないタイプも用意されていて、機能は割と多彩ですね。
WebGL モードでも設定次第では結構重い
まず先に断っておくと、今回のデモはかなりたくさんの設定項目があるので、細かいカスタマイズが可能なのですが……
その設定した内容次第では、およそ WebGL で動いているとも思えないほど妙に重くなる場合があります。
恐らくなんですが、これたぶん CPU に結構負荷の高い処理をさせていると思いますね。コードの詳細まで追いかけていないのでなんとも言えないところはありますが、GPGPU 実装だとすると、ちょっと重すぎる気がしますので、CPU で力技で処理しているところがあるのかなと思います。
とは言え、その動作は変な設定さえしなければ比較的軽快ですし、なにより設定がいろいろ変えられるので、見ているだけでも結構面白いです。

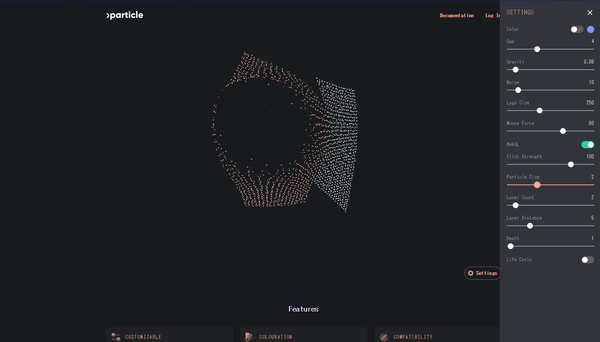
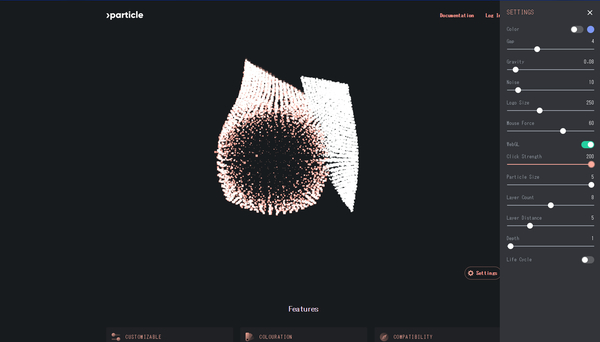
マウスカーソルを実行中のデモの上に重ねるようにしてやると、その部分だけパーティクルが押し出されるようにして動きます。
このパーティクルひとつひとつが、それぞれに慣性のようなものを持っているので、アニメーションする動きがなかなか面白いですね。
デモが実行されている部分の右下のあたりに、Settings と書かれたメニュー表示のボタンがあるので、メニューを押していくつかのスライダーを表示させて、任意に設定を変化させてみましょう。
デフォルトの状態では、WebGL が有効になっていないので、恐らく Canvas2D で描画している状態になっています。大量のパーティクルを高速で動かしたいのなら、WebGL と書かれたスイッチをオンにしておきましょう。

今回のデモの場合、実際にはカーソルを重ねてみるまではわかりにくいのですが、レイヤーがいくつも重なったような構造になっていて、しっかりと奥行きに関する情報を扱った描画がなされています。
レイヤーの枚数を増やしてやることもできますし、マウスとのインタラクションでどの程度パーティクルが前後に押し出されるのかなども変えることができます。
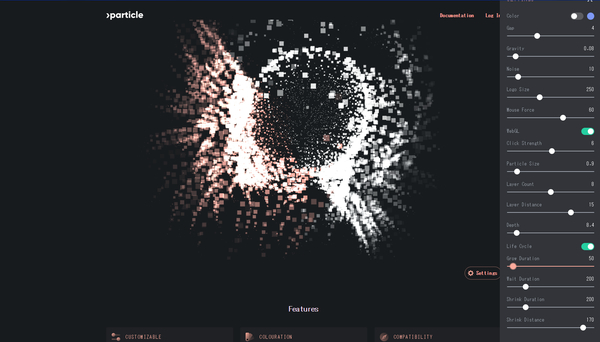
また、ライフサイクル(Life Cycle)と書かれたスイッチをオンにすると、パーティクルが文字通り生成と消滅を繰り返すようになり、さらに多彩な動きや明暗が現れます。
ノイズを使った不規則な明暗の効果などが加わり、より複雑な描画結果になりますね。

今回のサイトはデモサイトなのですが、一通り必要な設定を操作することができますので、どのような動きや外見を実現できるのか、その雰囲気は十分に感じ取れると思います。
ドキュメントもしっかり準備されており、実際にどのようにサイトに組み込めばいいのかなど、かなり丁寧に案内されています。任意の画像から自動的にパーティクルが作られ、さらに自由にカスタマイズできるというのは、発想としてはなかなか面白いです。
ただ最初にも書いたように、WebGL 使っているにしては CPU の負荷が高すぎますし、恐らくはもっと最適化できますね……
コードが公開されていないのでなんとも言えないですが、汎用性を高めるために、そのような設計になっているのかもしれません。
動きやインタラクションを見ているだけでも、なにかアイデアが得られそうな気配のする、なかなか興味深いデモとなっています。
ぜひチェックしてみてください。




