
ウェブカメラを使って顔認識を実現した驚きの WebGL 作品 Stinkmoji がすごい!
ほぼリアルタイムの顔認識
今回ご紹介するのは、ちょっと前に話題になった、JavaScript と WebGL を利用した顔認識デモ作品である、Stinkmoji です。
こちらの作品はブラウザ上で、つまり JavaScript を使って顔認識をリアルタイムに処理するという驚くべき作品で、ウェブカメラを搭載した端末で動作を確認することができます。
その動きはブラウザで実行されているとは思えないほど非常に軽快で、WebGL を使ってキャラクターの表情がグリグリ変化する様子には本当に驚かされます。
ちょっとしたモード変化も備えた楽しい作品
今回の作品は、前提としてウェブカメラを搭載している環境が必要になりますので、まずその点には注意してください。
ウェブカメラへのアクセスを求められた段階で、それをユーザーが許可してやらないとブラウザがウェブカメラにアクセスすることができなくなってしまい、デモを実行することができません。
デスクトップマシンとかだと、なかなかウェブカメラが備わっていないことが多いかもしれませんが、ノートパソコン、ラップトップなどでも、概ね動作には問題なさそうですし、モバイル版もちゃんと用意されています。

キャラクターは三体用意されているので、自分の好みのキャラクターを最初に選択しましょう。
ちなみに、このキャラクターはいつでもすぐに切り替え可能なようにインターフェースが用意されていますので、あまりじっくり悩んで考えなくても大丈夫です。
キャラクターを選択すると、次に顔を認識するための画面に切り替わります。ここでは、ラインで顔の形が描かれたようなレイヤーと、今現在ウェブカメラによって撮影されている映像が重なった状態で表示されますので、ラインの輪郭線に合わせて顔の位置を調整しましょう。
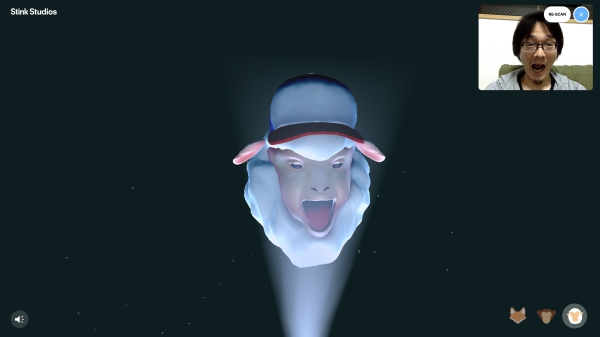
正しく顔が認識されると、あとはデモが実行され、ユーザーの表情がそのまま反映される驚きのデモを見ることができます。

ヒゲ面のおっさんが映り込んでてすまん……
顔の認識されるパーツとしては、まぶた、眉毛、口、そして頬の輪郭部分、があるようですね。
私はメガネをかけているので、もしかすると裸眼の場合のほうがまぶたなどの認識精度が上がるかもしれませんが、概ね、メガネを着用していても問題なく動作していますね。
非常に軽快な動作で、顔の向きや、うなずくような前後の動き、さらには眉毛や口などの動きがほぼリアルタイムに反映されます。これはすごい……
また、ちょっとした演出として、びっくりしたような口を大きく開けた表情になると、WebGL 側のデモの背景が変化するなど、ちょっと変わった趣向も凝らされています。

JavaScript の速度の向上や、多彩なデバイスを利用できるようになったことなど、近年ではブラウザだけで行えることがどんどん増えています。
今回のデモのような、一風変わったデモも、ちょっと前なら考えられなかった内容のものですが実にサクサクと動いていて本当にすごいです。
私は普段デスクトップマシンでウェブカメラが無いため、すっかりご紹介するのが遅くなってしまいました。訳あって今はラップトップしか手元になかったので、せっかくなので実際に実行してみたのですが、非常にスムーズな動きに本当に感動しました。
ぜひチェックしてみてください。




