
流体のような銀河のような……不思議な演出が面白いデザインスタジオ Wonderland のウェブサイト
あまり見たことのない不思議な演出
今回ご紹介するのは、オランダはアムステルダムにあるデザインスタジオ、Wonderland. のウェブサイトです。
彼らの手がけた作品は、以前に当サイトでも紹介したことがありますね。WebGL を使ったものに限らず様々な事例を手がけており、非常にレベルの高いウェブ制作スタジオだと思います。
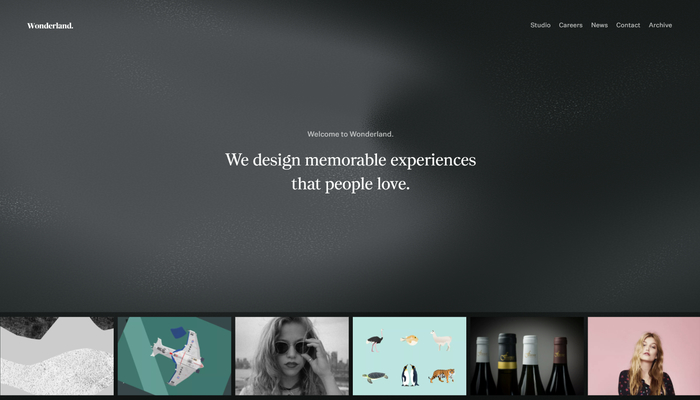
今回のサイトでは、流体的な表現を用いつつも、銀河のようなあるいはカオスのような、どこか不思議な雰囲気を持った演出がなされています。
事例ごとのテーマカラーを即座に反映
今回のサイトでは、トップページ部分に WebGL を使った演出が使われており、他のコンテンツに内容が移る際も、この WebGL で描かれるキービジュアルの部分はある程度そのままページ内に残るような構造になっています。
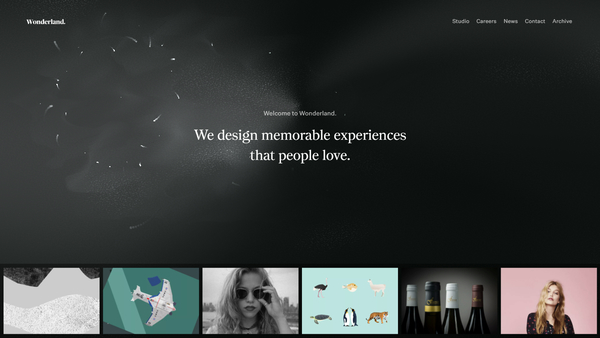
静止画では見た目だけでは伝わりにくいと思うのですが、常に背景の部分はアニメーションしており、まるで宇宙空間を見ているかのような、ゆったりとしたグラデーションの変化が起こります。
この部分にはマウスカーソルとのインタラクションも仕込まれていて、カーソルでなぞるようにしてやると、星屑のようなパーティクルが生成され、背景部分には流体表現のような波紋が浮き上がります。

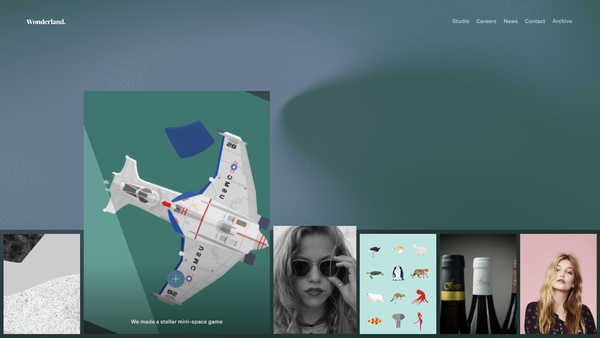
また、画面下の部分に配置されている彼らが手がけた事例のサムネイル画像は、カーソルをホバーさせることで大きくクローズアップされます。
このとき、その案件ごとのテーマカラーというか、表示されている画像の全体的な色合いが、そのまま背景の WebGL デモ部分に反映されるような作りになっています。
これはシームレスにスッと色が変化するような感じで、なんとなく見ているともしかしたら気が付かないかもしれませんが、さりげないけれども非常に印象的な演出だと思いました。

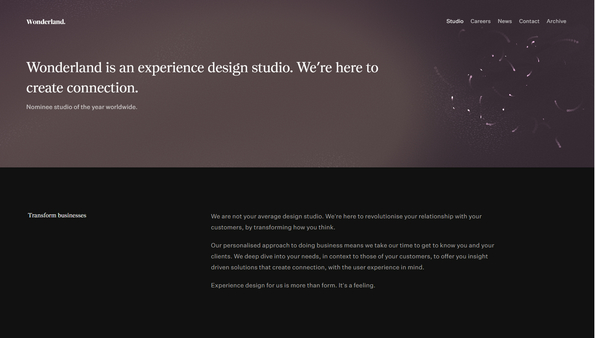
その他のコンテンツを表示しているときも、ページのヘッダ部分というか、最上部のところには WebGL のキービジュアルが表示され続けます。
背景の色合いがシームレスに変化するのはコンテンツが切り替わるときもやはり同じで、全体的にコンテンツの内容の変化やページ遷移がすごくスムーズな感じに見えます。
パッとページが切り替わるのではなく、ゆるっとアニメーションするような感じで変化する部品や場面が多く、細かいところまでかなり気を配って実装されていると思います。

WebGL が登場してからだいぶ時間も経ち、二次元的な表現を上手に使いながら、さりげなく WebGL を活用している事例が本当に多くなってきたように思います。
これはひとえに、やはり 3D のコンテンツを作ることにはそれ相応のスキルや時間が必要になることがあるのかなと最近よく考えます。技術的な意味で実装するのが難しくなるだけでなく、3D コンテンツを正しくサイトの内容にリンクさせることの難しさ、またモデルデータなどのリソースの準備の難しさなど、どうしても 3D には高コストな部分が多くつきまといます。
その点、今回のサイトのように GLSL を上手に使って演出する場合、多くのケースではほとんどが画像とシェーダそのものの準備だけで済みますし、スピード感を持って案件に投入することができるわけですね。
今回のサイトは WebGL 部分だけでなく、あらゆる面で完成度がかなり高いと感じる部分が多かったです。
ぜひチェックしてみてください。




