
フラクタルが美しいフリーランスのグラフィックスプログラマー Conner Bell さんのポートフォリオ
マウスによるインタラクションが秀逸
今回ご紹介するのは、グラフィックスプログラマーの Conner Bell さんのポートフォリオサイトです。
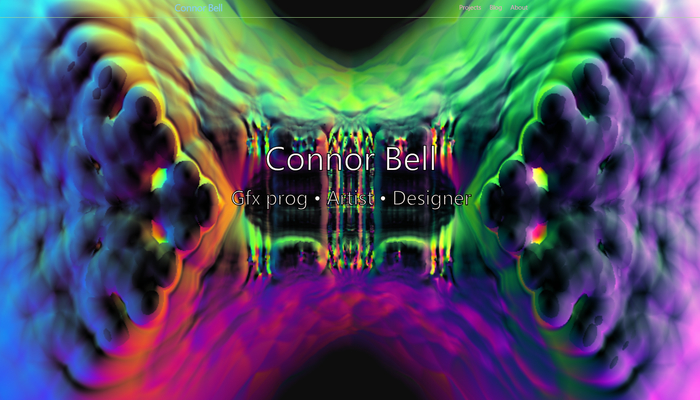
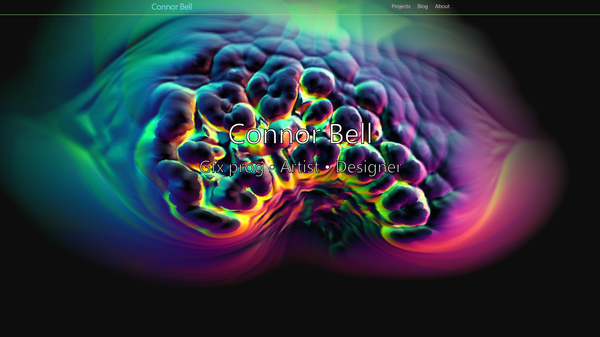
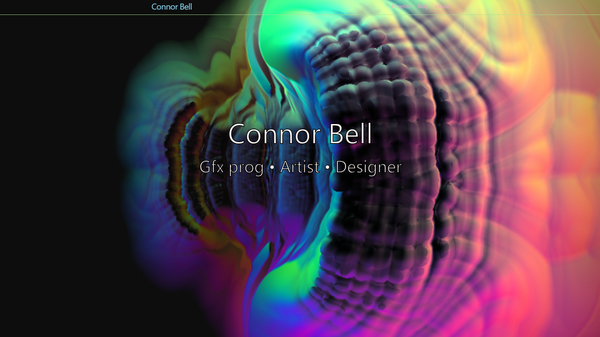
トップページ部分の背景全体にレンダリングされる非常に美しいフラクタルの模様が GLSL を使って描かれており、とても迫力のあるビジュアルを実現しています。
彼自身はウェブの開発者というわけではなさそうなのですが、それでも、シェーダに関する様々な技術を持っている方のようで、ブログ記事などとても参考になりますね。
サイト上のデモだけでなくブログ記事もチェック!
今回のサイトは、WebGL の実装としては非常にシンプルな、単一のデモだけが使われています。
サイトに訪れるとすぐに目に飛び込んでくるフラクタルのデモがあるのですが、こちらのポートフォリオサイトに掲載されているインタラクティブな作品は実際はこちらのフラクタル描画のデモだけです。
しかし、時間の経過と共に刻一刻と姿を変えていくフラクタルの姿は、それを見ているだけでも時間が過ぎていくのを忘れてしまうような、そんな美しさと迫力があります。

黒い背景の上に、盛り上がってくるようにも見えるフラクタルが描画される、非常にかっこいいデモに仕上がっていますよね。
こちらのデモが実行されている間は、マウスカーソルでシーンに干渉できるようになっており、カーソルを画面の上下左右に動かしてやると、ぐりぐりと描かれるグラフィックスが変化します。
デモの個数こそ単一のものが用意されているだけですが、本当にこれがよくできていてずっと眺めていられますね……
カーソルの座標によっては、左右非対称になる場合もありますので、それがまた単調にならない、独特の世界観の表現につながっているように感じます。

また、画面の上のほうにある Blog と書かれたリンクを踏んでやると、いくつかの技術記事が出てくるのですが、これがまた内容が充実していてとても素晴らしいですね。
シェーダを利用したフラクタルやノイズの処理にかなり精通されている方みたいで、ブログ記事には Shadertoy の埋め込み枠も多数使われています。
理論や実装のためのテクニックを文章で確認しながら、それを実際に動作する Shadertoy のサンプルで確認できるようになっており、とても参考になると思います。
シェーダだけでジェネラティブアートのような表現がしたい方であれば、コードを見ながらいろいろと技術研鑽に活用できそうです。

シェーダを利用した表現のタイプっていろいろあると思うのですが、こういったフラクタルやノイズなどを利用した表現は、割と数学的な理解などがないと難しく、真似しようとしても簡単にはいかないケースが多いと思います。
今回のサイトは非常に美しいデモを見ることができるだけでなく、技術解説ブログ記事を見ることができるという点で非常に貴重なサイトのひとつだと思います。
私もシェーダでフラクタルを描画したりするのが得意ということではないので、とても興味深く拝見させていただきました。
興味のある方はぜひチェックしてみてください。
リンク:
Connor Bell | Connor Bell is a graphics programmer, artist and designer based in Montreal, Canada.




