
パーティクルをドットに見立てた不思議で迫力のある表現が素晴らしい Mathis Biabiany さんのポートフォリオサイト
これはある意味 WebGL 表現の新境地
今回ご紹介するのは、Mathis Biabiany さんのポートフォリオサイトです。
彼のサイトは、以前にも当サイトで紹介したことがあり、当時のサイトも、パーティクルを用いた非常に美しいウェブサイトでした。
今回のサイトはそれをリニューアルしたものだと思いますが、表現力がさらにひとつ上のステージにステップアップしているように感じられますね……
細かい部分までたくさんのこだわりを持って作られた、見事なウェブサイトです。
日本でもデモを披露したことがあるみたい
今回、新しくなった彼のサイトを見ていて気がついたのですが、どうやら彼は日本(京都)で行われたあるイベントで、WebGL をプロジェクションマッピング用の映像制作に使った事例を手がけたことがあるみたいです。
一般に、プロジェクションマッピングということになると TouchDesigner などを用いることが多いのではと思うのですが、リアルタイムに WebGL で描画した結果を VJ しながら建物に投影するとは、本当に驚きですね……
WebGL の使い方のスケールも大きいですが、今回のサイトの実装のほうも、負けず劣らず本当に素晴らしいです。
いわゆるパーティクルを用いた表現の一種ですが、パーティクルを集合させることで、あえてそれをビットマップ的に使い、平面的なイラストを再現するという面白い実装になっています。
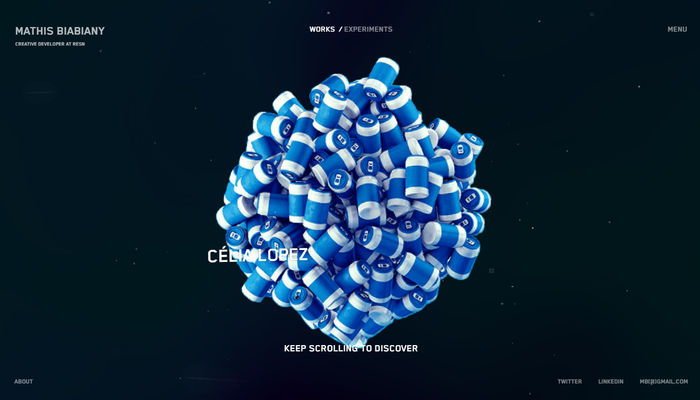
言葉で言うとよくわからんと思いますが、以下のキャプチャ画像を見ると、ビットマップを構成する要素のひとつひとつがパーティクルになって 3D 空間上に存在していることがわかるのではないでしょうか。


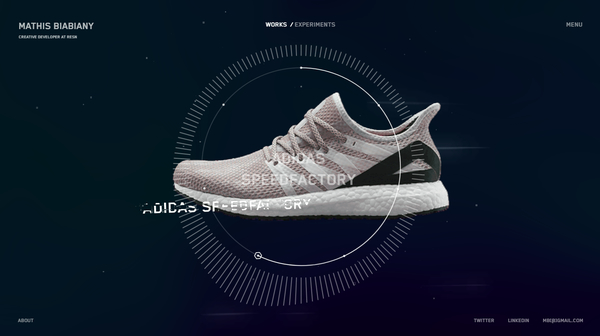
この大量のパーティクルで表現されたイラストは、WORKS と EXPERIMENTS というふたつの大分類のそれぞれで、コンテンツを象徴するような内容のイラスト・写真が使われています。
WORKS の方は文字通り、WebGL を使って実装されたウェブサイトなどが多いのですが、そのなかに先程書いたプロジェクションマッピングの実装なども入っています。
EXPERIMENTS のほうは、ウェブ上での作品投稿イベントに出展したものや、自分自身の習作として投稿したデモなどが紹介されていて、いずれもそのレベルの高さに驚かされます。
事例の件数が多いだけでなく、それらのひとつひとつがどれもハイレベルなので、本当にすごいですね……

また、今回のサイト上の WebGL を使った表現も、細かく見ていくと本当にいろいろなところにこだわりが詰まっており、スクロール操作によって発動するシーン遷移のエフェクト以外にも、いろいろと演出が組み込まれています。
たとえば、パーティクルで構成されている写真やイラストは、当たり前ですが、それは小さな粒の集合なので、インタラクティブに反応して細かく制御するような実装が可能です。
今回のサイトの場合は、マウスカーソルを上に重ねてボタンを押してホールドしてやると、パーティクルが波打つように動くようになっていますね。
また、事例のタイトル文字として描かれるフォント部分は、マウスのホバーエフェクトで文字がグリッチするみたいになっているのですが、そのあたりもよくよく注目して観察してみると、本当に面白いです。


グリッチ文字がかっこいい!
実は、私自身は過去に今回の事例のような「パーティクルが集まってビットマップになる」という表現を実装したことがあります。
そのときは結局最終的には使わなかったのですが、今回の事例では、そのテクニックが見事に完成されていて、本当に素晴らしいと感じました。
これ実際に動いているところを見てもらえればわかると思うのですが、ドット絵とも、またドットバイドットの精細な CG とも違う、独特な質感になるんですよね。
ある意味では、WebGL を用いたまったく新しい表現を確立していて、もしかしたら今後ちょっと流行するのでは? と思わせるようなところがありますね。
非常に完成度の高いサイトになっていますので、ぜひチェックしてみてください。




