
グリッチ風のシーン遷移演出がかっこいい EV ブランド開発カンパニー BLAZE のウェブサイト
ランダムを活用したエフェクトの数々
今回ご紹介するのは、日本の EV ブランド開発カンパニー BLAZE のウェブサイトです。
制作は当サイトでも何度かご紹介している 株式会社スタジオ ディテイルズ さん、WebGL の実装は 辻 良平 さんが担当されているようです。実は辻さんは WebGL スクールの受講者でもあるのですが、スクール修了後もこうやって WebGL を仕事に取り入れていて本当にすごいですね……
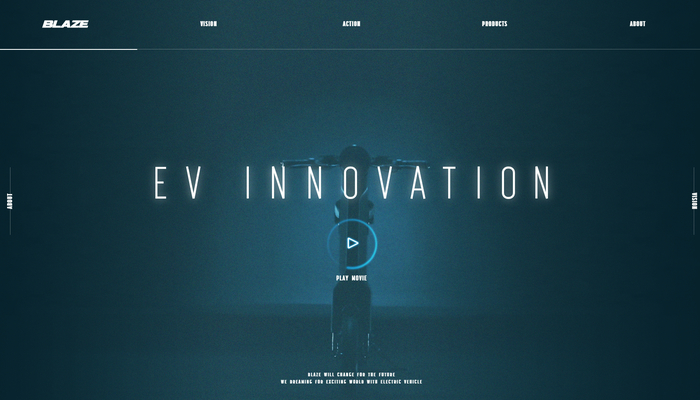
今回のサイトの主役である BLAZE では、キャンピングカーや電動バイクなどを製造・販売しているのですが、製品はどれも先鋭的な特徴を持ったものばかり……今回のサイトでは、そんな先進的な社風をうまく取り入れた内容になっていて、サイバーな雰囲気が非常にかっこよく仕上がっています。
シーン遷移や各ページの背景部分に WebGL が使われており、グリッチなどのランダム効果を上手に利用した演出が盛り込まれています。
サイト内のあらゆるパーツがスイスイ動く
今回のサイトは WebGL がかなりいろいろな部分に使われていますが、それ以外のウェブサイト内のパーツについても、なにかしらのインタラクションやアニメーション演出が加えられているものがほとんどです。
動かないパーツはひとつもないのではないか……
冗談ではなく、それくらいたくさんの細かなこだわりが詰め込まれていて非常に丁寧に作られている印象を受けます。
ページが表示されると、もう最初から WebGL を使った演出がどんどん出てきます。ページ遷移の際のエフェクトなど、迫力があっていい感じです。

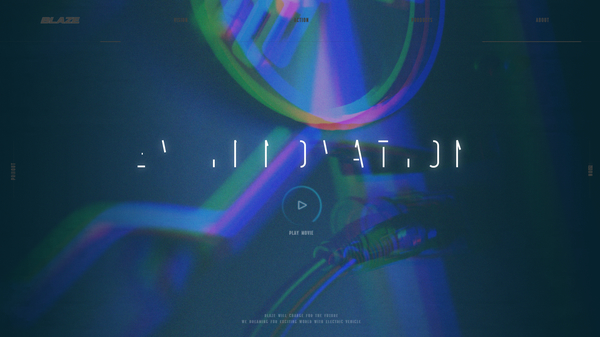
この上の画像は、RGB をずらしたようなエフェクトが掛かっているのがわかるかと思いますが、実際には、このエフェクトはほんの一瞬しか表示されません。
グリッチエフェクトや RGB ずらしなどのエフェクトと DOM などの要素がアニメーションする演出とが絶妙なタイミングで組み合わさり、目まぐるしく光景が変化します。
一瞬の、本当に短い時間のなかにも、動きにこだわった複雑な演出が使われていて素晴らしいですね。

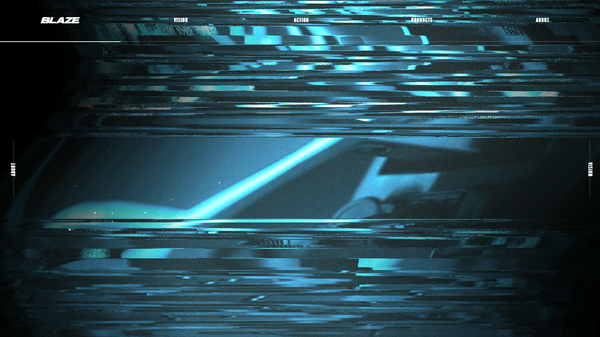
グリッチエフェクトもかっこいい!
また、これらのシーン遷移時のエフェクトだけでなく、各ページごとに微妙に異なる背景の演出が常時行われるようになっています。
例えば、下の画像には縦方向にたくさんのストライプが入っているように見えるかと思いますが、このようにまっすぐ縦にラインが描かれるようなページもあれば、斜めに傾いたラインで描かれたり、あるいはランダムに現れるグリッチエフェクトが描かれたり……
各ページごとにそれぞれちょっとしたコンセプトみたいなものが感じられる作りになっていて、見る人を飽きさせないたくさんの工夫が凝らされています。

冒頭にも書いたとおり、今回のサイトは WebGL をバリバリに使っているものの、それ以外の部分についてもけして妥協は感じられない、隅々まで丁寧に作られたサイトとなっています。
情報を伝えるというウェブサイトの本来の役割を見失うことなく、演出は演出として、コンテンツはコンテンツとして、それぞれに最適な見せ方を考えたデザインがなされていて、いかにも日本のサイトらしい丁寧な仕事だなと思いました。
またモバイル端末での閲覧もかなり考慮された作りになっているようなので、PC だけでなく、モバイルでどのように動作しているかも参考になると思います。
ぜひチェックしてみてください。




