
過去 200 年のあいだに金融や経済がどのように成長してきたのかを可視化した State Street GROWTH が面白い
ビッグデータの可視化に WebGL を活用
今回ご紹介するのは、ボストンに本部があるグローバルな金融系企業、ステート・ストリートのウェブサイトです。
ステート・ストリートは、日本にも関連会社がある巨大金融企業。
今回のサイトでは、過去 200 年に及ぶ金融や経済に関するデータが用いられており、パーティクルなどを使った可視化事例として非常に興味深い内容になっています。
データ同士の関連性が見えてくる
ビッグデータの可視化、というと、昨今ではそれ自体は珍しくないというか、結構耳にすることも多いキーワードですよね。
巨大なデータは、それを可視化することで迫力のあるビジュアルが生まれることも多いですが、もっと実利的な意味合いで見てみると、それらのデータが生み出す客観的な事実や、データ同士の関連性が見えてくるというところが面白いところだと思います。
今回のサイトにおいても、データ同士の関連性や相互の関係性などがしっかりと可視化されるようになっており、金融や経済に興味のある方々にとっては見た目に楽しいだけではない価値あるコンテンツになっているのではないでしょうか。

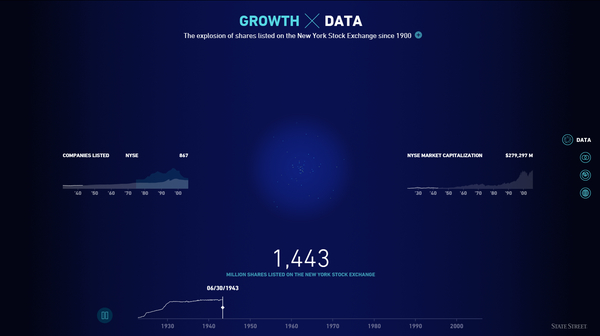
上の画像は、データの可視化がなされるその序盤の様子です。
今回のコンテンツでは時間と共にグラフや数値が可視化され、一種の映像コンテンツのように、時系列に沿って自動的に内容が切り替わっていくような作りになっています。
画面内には棒グラフや数値などが多数表示されるだけでなく、それらのデータをビジュアライズしたグラフィックスも同時に描かれます。
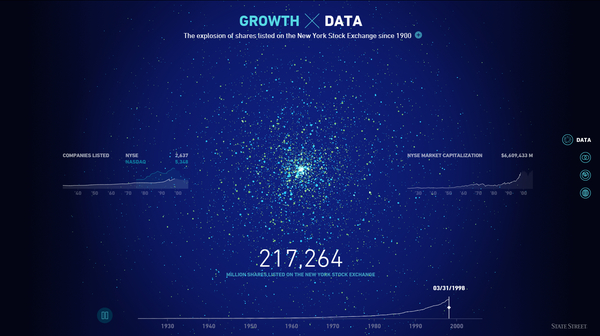
時間が経つと、データに由来するパーティクルがたくさん表示されていくことで、様子が一変していきます。

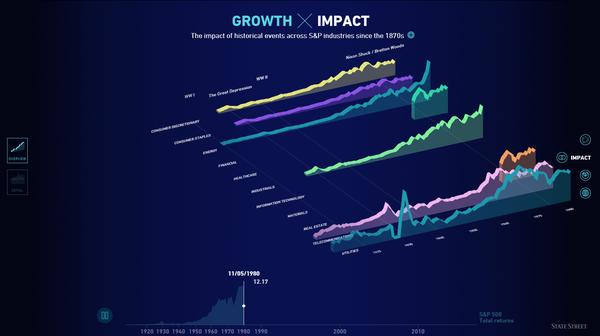
さらにシーンが切り替わると、今度はもう少し立体感を強く感じられるグラフなども出てきますね。
ただ、全体的に WebGL がバリバリに使われているという感じではなくて、あくまでも可視化のためのツールとして、要所要所で使われているという感じですね。
JavaScript を利用して適材適所、何を用いた可視化をするべきなのかが考えて作られているなあという感じがしました。

WebGL の登場で、ウェブブラウザ上でもかなり大量のデータを可視化できるようになり、こういったコンテンツも最近はあまり珍しくなくなりました。
しかし冒頭にも書いたように、これらのデータはその関係性が「可視化することによってはじめて把握できる形を成す」ということも多いので、こういったデータの開示は非常に意味のあることだと思います。
あまり金融や経済に詳しくないと、それぞれの数値が意味するところを考えるのはちょっとむずかしいかもしれませんが、非常に丁寧に作られた事例のひとつだと思います。
ぜひチェックしてみてください。




