
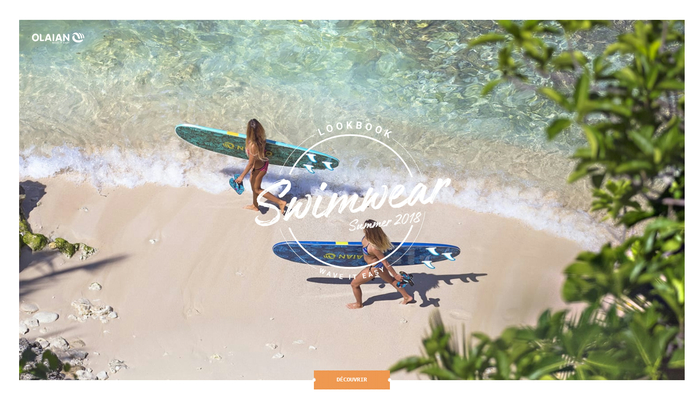
水や揺らぎをテーマにした演出を上手に利用! 水着やサーフィン用グッズなどを販売する Olaian のウェブサイト
ゆらゆらと動く水のよう
今回ご紹介するのは、フランスの企業だと思うのですが Olaian というサーフィン用品などを販売している企業のウェブサイトです。
2018 の新作などを販促するためのサイトだと思うのですが、まるで水が揺れ動くような演出が随所に使われており、非常に面白いです。
昨年からたびたび目にすることが増えた、疑似的な深度マップを利用した疑似立体表現なんかも使われていますね。
揺らぎと立体感を上手に融合
今回のサイトは、立体的なジオメトリを利用してなにかを表現している部分というのはありません。
あくまでも、平面的な静止画に対して、なにかしらのシェーダによるエフェクトを使った演出を加えている形です。
特に演出の中心になっているのが、ゆらゆらと揺れるような、水をイメージさせる演出です。ただしこの揺らぎ演出、単に全体を揺らしているだけではないというところが、今回のサイトの演出の特徴的な部分だと言えるでしょう。

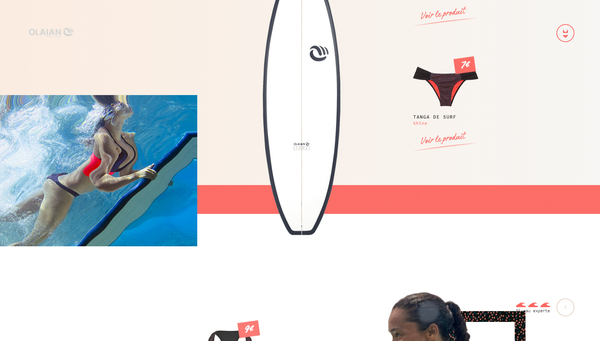
この上の画像、女性の肩の部分などを見るとかなり強引に歪んだような絵になっているのがわかるでしょうか。
これを静止画で見てしまうと不自然な感じもするのですが、実際にサイトで動く様子を見ると、それがまるで水の揺らぎのように、自然な雰囲気に仕上がっていることがわかると思います。
特徴的なのは、静止画の全体を一様に揺らがせるのではなく、平面上で揺らぎの強弱があることだと言えると思います。
より強く演出が加わるエリアと、それほど揺らぎの演出が掛からない部分とがあるので、微妙な立体感にも似た不思議な感覚が得られます。

その他にも、スクロールに連動して演出の強弱が変化するシーン(上の画像の左側にある写真の部分)や……
強烈なディストーションを瞬間的に掛けることによって、上手に画像が切り替わるシーンなどが用意されています。
特に、瞬間的に大きく歪ませる演出はどこか水の中に飛び込んだときのような……あるいはカメラが水に沈められたかのような感じにも見え、こちらも結構印象的な演出になっているなと思いました。

強烈な歪みを加えたアニメーションでふたつの画像が切り替わる。
今回のサイトは画像を中心に、そこに上手に GLSL によるディストーションを活用している感じですね。
全体的に割とダイナミックに動くパーツが多いのですが、夏らしい、どこか騒々しい感じさえするような仕上がりになっていて、これはこれでありだなあと個人的には感じました。
揺らぐような動きも、一様ではなく、その掛かり具合に強弱がつくだけで結構印象が変わりますね。とてもよく、練られた演出だなと思います。
ぜひチェックしてみてください。




