
流体表現や深度情報を利用した多彩なシェーダテクニック! 美しいビジュアルを堪能できる Mika Chernov さんのポートフォリオ
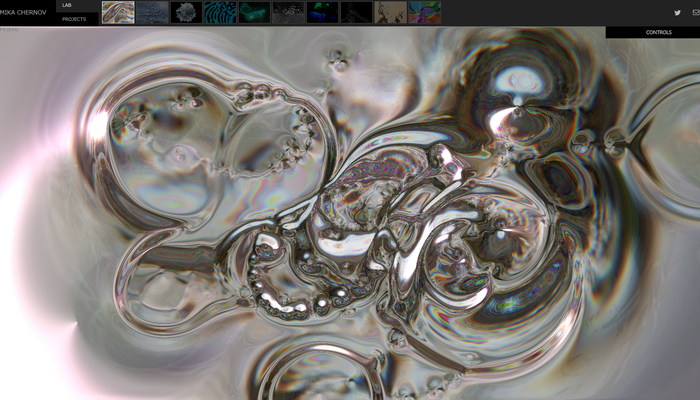
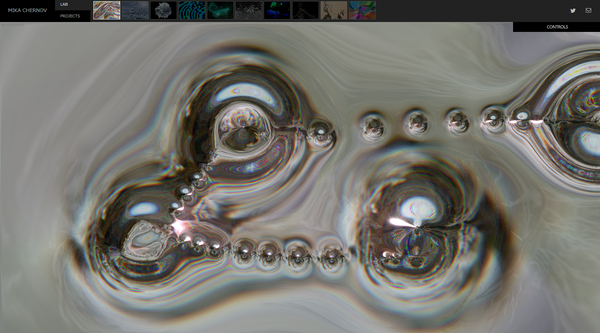
平面的なのに立体的な不思議な世界
今回ご紹介するのは、Mika Chernov さんというロシアの開発者さんのポートフォリオサイトです。
実は今回のサイトに掲載されているデモのうちのいくつかは、それぞれ個別に、当サイトで過去に紹介したことがあります。
今回のサイトでもそれらの作品を閲覧可能になっていて、どれも個性的な、技術的にも興味深い作品となっています。
深度を元に加工した面白い作品も
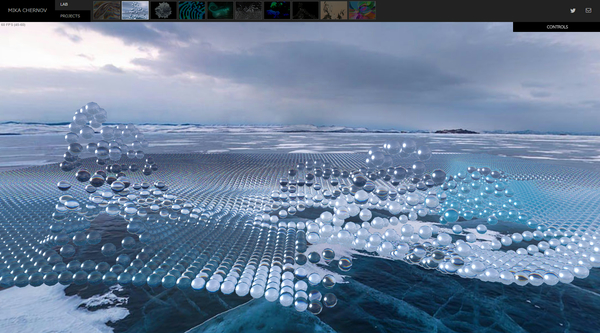
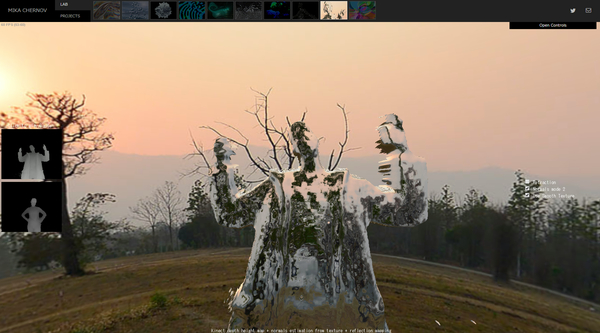
今回のサイトの持ち主である Mika Chernov さんは、Kinect を利用した開発も得意な方のようで、深度情報を扱った作品なども用意されています。
WebGL を使った実装で Kinect を使っているものはなかなか珍しいですね。
全体的に、立体と言うよりは平面的なアプローチで作られている作品が多いのですが、もちろん 3D 表現を行っているものもあります。いずれにしても、シェーダをうまく活用して歪みや反射などを表現しているものが多い感じがします。


また、センシングデバイスである Kinect を活用して作られたと思われる作品群が独特で面白いですね。
深度情報を利用している作品の場合は、小さな窓のような感じで、深度情報を同時に画面に表示していたりもするので、深度の状態がどのようにエフェクトにつながっているのかも一度に把握することができると思います。
普通に WebGL や GLSL 書いている感じだと、あまりこういう実装を作ることって珍しいと思うのですが、とても刺激的な内容になっていると思いますね。

その他の作品も、シェーダを活用してなにかしらのビジュアルを生み出しているものばかり。
特に、最終的に描き出されるグラフィックスが、どのような過程を経て生成されているのか、その途中経過のフレームバッファの様子を同時に観察できるものとかもありますね。
スライダーを操作すると、それらはリアルタイムに描画結果に反映されます。

シェーダを書く、とひとくちに言っても、それをどのように活用するのかということに関しては多種多様なアプローチがあると思います。
今回紹介したサイトでは、二次元的なエフェクト表現が多いものの、テクスチャの参照を上手に利用した歪ませるタイプのエフェクトや、まるで立体的に見えるような独特のグラデーション生成など、GLSL による表現の幅を広げるヒントがたくさん散りばめられていると思いました。
Kinect を利用して、深度情報を活用しているケースなども、なかなか珍しい事例として興味深い内容だと思います。
ぜひチェックしてみてください。




