
最近はあまり見かけなかったけど……やっぱり気持ち良い背景に流体デモを利用したウェブサイト
流体表現はやっぱり心地よい
今回ご紹介するのは、弁護士事務所と思われる組織のウェブサイトです。
サイト内に書かれている内容を見ると、法律の専門家っぽい感じのことが書いてあるので、たぶん弁護士さんや法律関係の方が従事されている会社なのだと思います。
サイト全体に一貫して使われる流体の背景デモがあるのですが、これがなんとも心地よいですね。
最近はあまり見かけなくなっていた流体表現ですが、今回のサイトの実装は一工夫されたなかなか凝った作りになっています。
流体の状態変化をテクスチャマッピングに利用?
今回のサイトは、まず最初にページに訪れたばかりの画面だと、流体のデモが使われていることがパッと見た感じではわからないかもしれません。
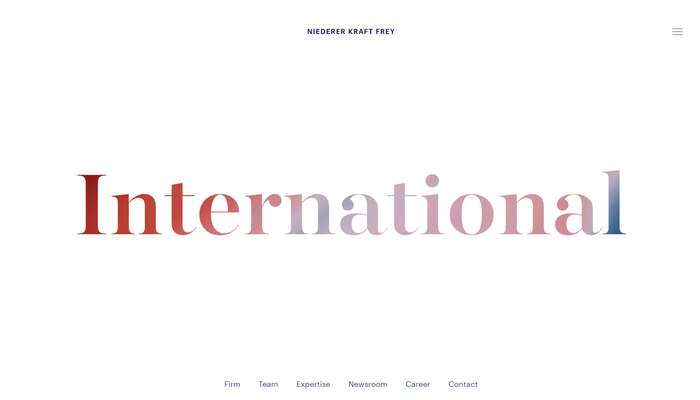
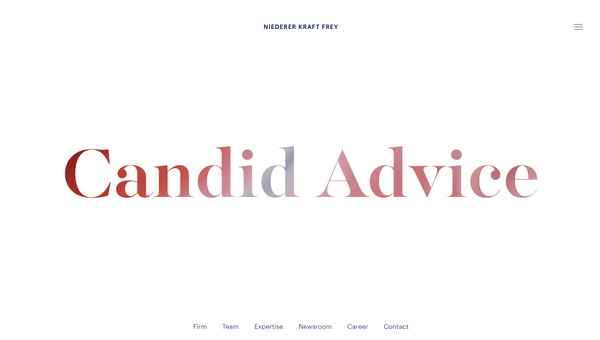
白地の、かなりシンプルなデザインの画面が出てくるのですが……
この画面、よーく見ると、中央に書かれているキーワードのところがマスクで抜かれたようになっており、背景のデモが少しだけ見えています。

なんかキレイなグラデーションを使った文字の演出かな? とも思うかもしれませんが、なんとこの文字の部分にカーソルを重ねてやると、突然、シーン全体が反転します。
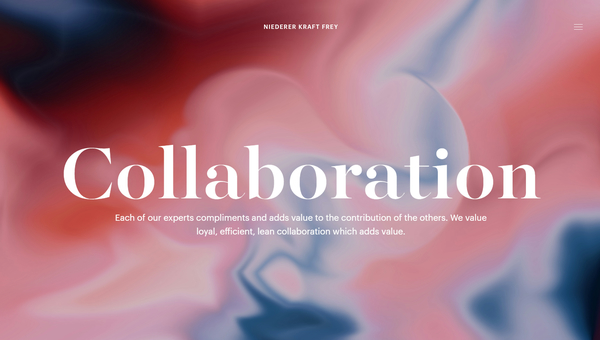
今まで白い色で背景が見えていなかった部分が、一気に流体デモの背景に切り替わります。
逆に、マスクされて表示されていたフォントの部分は、白い文字に置き換えられるような感じですね。
この演出がなんとも迫力があるというか、見ている側にすごいインパクトをもたらしてくれますね。

流体表現は、このトップページの背景の他、別のページのコンテンツの裏側でもこっそり描画自体はされているみたいで、マシンパワーが貧弱だと、常時負荷が高めになるかもしれません。
今回の流体表現の面白い特徴として、見た目だけを見て個人的にそう感じるだけなのですが、たぶん流体をシミュレートした結果を、色そのものというよりはテクスチャのサンプリング点をずらすのに使っているように見えますね。
普通、流体シミュレーションだと、色が自然と混ざりあってコントラストが落ちてくるとか、ベロシティが減衰すると色が黒に戻っていくとか、そういう見せ方が多いですよね。
ただ今回のサイトの流体シミュレーションは、たぶん背景にゆっくり平行移動しているテクスチャリソースがあって、そこを流体のように動き回るベクトルでサンプリングしているような気がします。
こういう見せ方は今まで他に見たことがないですし、なんとも素晴らしいアイデアだなと思いました。

色が単純に混ざり合うのではなく、参照するテクスチャ座標を流体でずらすという大胆な手法が、本当に興味深い今回のサイト。
モバイル端末等では、もしかすると負荷が厳しい場合もあるかもしれませんが、色がむやみにぼやけたり、コントラストが落ち過ぎたりすることなく、常に美しいグラデーションが描かれる流体シミュレーションの実装はなかなか見事です。
環境によってはちょっと重いと感じる場合もあるかもしれませんが、マシンパワー高めの環境でアクセスするのがオススメです。
非常にかっこいいサイトになっていますので、ぜひチェックしてみてください。




