
1970 年以降の地球規模での地震データを大規模に可視化した Moment Zero がすごい!
重厚かつ美しいグラフィックス
今回ご紹介するのは日本人とはいろいろな意味で馴染み深い、地震をテーマにした可視化事例です。
トップ部分のスクリーンショットを見ると、地球儀のような球体状にデータがマッピングされるものなのではと想像する場合が多いのではと思いますが、今回のサイトの場合はその見せ方も含めて、これまでにはあまり無かったタイプの可視化事例だと思います。
1970 年以降で、2017 年までのデータが揃っており、非常に迫力のある美しいレンダリング結果を見ることができます。
パーティクルもうまく演出に取り入れられている
今回のサイトは、地震という天災を扱うサイトだけに、楽しく閲覧するというのはちょっと心理的に難しいというひとも、もしかしたらいるかもしれません。
ただ、WebGL の事例のひとつとして、単純に技術的な視点で見てみると、なかなか興味深いポイントが多く含まれている、そんなサイトになっていると思います。
まずサイトがロード完了すると、イントロ演出としてメッセージが自動的に流れるような演出が用意されています。
スキップすることもできるようになっており、文章もそれほど長いものではありません。
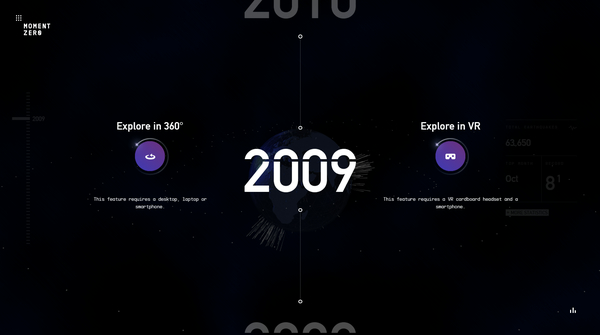
このイントロ演出が終わると、まずは年代を選択するインタフェースが出てくるのですが、このあたりからかなり近未来的なデザインでなかなかかっこいいですね。

画面の左側にあるバーの部分からは、1970 までの各年を選択できます。
また、画面の中央に選択中の年、画面の右側にはその年のデータの概要が出ています。
結構古い年代になると、そもそも計測されているデータの件数が少なくなってしまうようですが、それでも 50 年近く昔の地震のデータが見られるというのはなかなかすごいことなのではないでしょうか。
対象となる年を選択すると、次にどのようなモードで閲覧するかを選択する画面が出てきます。

このモード選択画面では、360 度を見渡すことができるモードと、VR モードが選択できます。
モバイル端末などで閲覧している場合は、ジャイロセンサーを利用した擬似的な VR モードとして閲覧が可能となるようです。
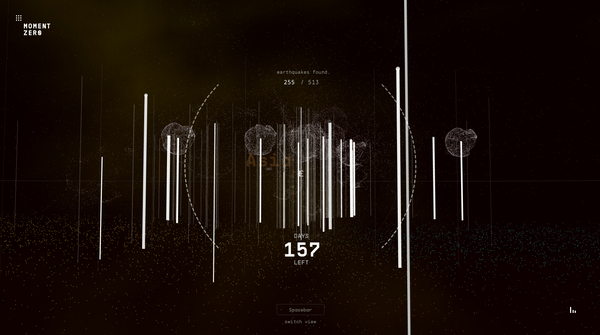
モードを選択すると、データを可視化するための特別な空間のようなところにジャンプします。
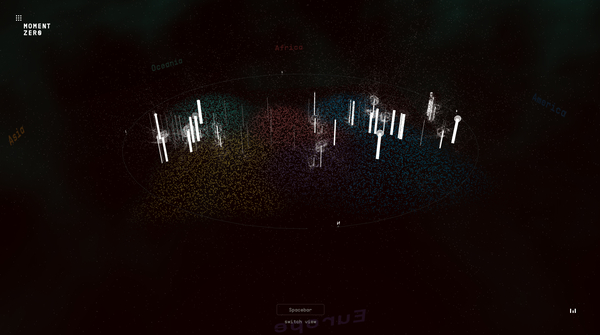
ここでは、世界を大きく地域ごとに分類して、その地域における地震のデータが可視化される、という形でグラフィックスが描き出されます。
やはりアジア地域はかなり活発に地震が起こっているように見えるのですが、その他の地域でもこれだけ多くの地震が発生しているのだというのが、個人的には驚きでした。


スペースキーを押下すると全体を俯瞰して見ることができるビューへの切り替えもできる。
地震や天災などの可視化事例だと、地球儀にそのままデータをマッピングすることが事例としては多いと思います。
今回のサイトでは、地域ごとに色分けされた空間上に、柱やパーティクルを用いた独特な可視化が行われており、その見せ方がなかなか斬新で興味深いです。
全体的に抽象的なオブジェクトしか登場しないのに、その割に、すごくグラフィックスにこだわりを感じるビジュアルが多い気がします。またモバイル VR に対応するなど、本当に見せ方に対する工夫が凝らされている、そんなサイトだなと思いました。
ぜひチェックしてみてください。




