
雑味や小細工は一切無しの超シンプルな Pixi.js 製シーン遷移演出がじわりと沁みる Erik Jørgensen のウェブサイト
あくまでも彼らの製品を主役に
今回ご紹介するのは、デンマークの家具・インテリアメーカーである Erik Jørgensen(エリック・ヨーゲンセン)のウェブサイトです。
こちらのメーカーの製品は、創業当時から変わらず今でも自社工房で一点一点、全て手作りで作られているそうで、日本で購入しようと思うとなかなかのお値段になるみたいです。
ただその独特なデザインはたしかにちょっと抗い難い魅力があるようにも思います。
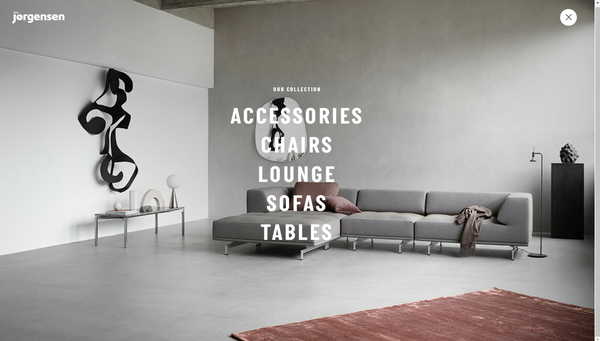
今回のサイトでは、彼らの製品の魅力を損なわないように最低限の演出が加えられており、家具・インテリアを主役とした落ち着いた印象のサイトとなっています。
波打ち系演出をごくごくさりげなく
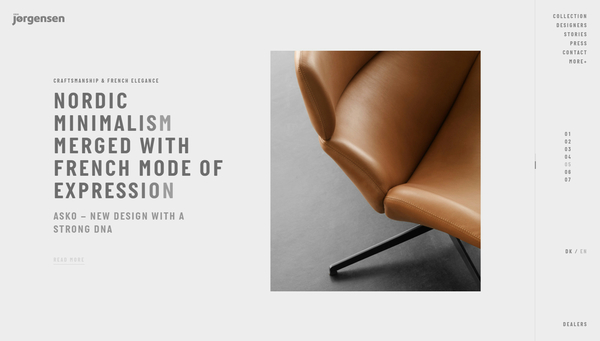
今回のサイトは、写真を中心にした構成になっていて、仮に WebGL の演出が一切加えられていなかったとしても、あまり違和感は感じ無さそうな、そんな仕上がりになっていると思います。
全体に、フェード系のふわっとしたアニメーションが多いのですが、Pixi.js を使った WebGL の演出が加えられる場面では、波打つような、落ち着いた印象の演出になっています。
どのくらいさりげないのかで言うと、キャプチャ画像を撮っても静止画ではほぼわからないですね……

上の画像にあるように、家具・インテリアを扱っているメーカーのサイトなので、非常に美しい画像がたくさん使われています。
シーンが変化する際に、写真がフェードで切り替わるのですが、その際に Pixi.js でちょっとだけ、本当に微妙な、波打つような動きが加えられています。
波打つような動きを Pixi.js で行うのはもう今どき珍しくもないのですが、ここまでさりげなく使われているのは逆に珍しいかもしれないですね。
一番くっきり波打っているように見える瞬間をキャプチャしても、静止画ではほぼわからないです。

冒頭にも書きましたが、全体としてあくまでも製品や職人の手仕事などがコンテンツの中心であり、サイト内で使われている画像をしっかりと閲覧者に見せるような、そんなデザインになっていると思います。
個人的に興味深かったのは、WebGL を使っているシーンでの波打つようなアニメーションが、ひとつの波だけでなく、複数のタイミングに複数の速度で、波を組み合わせるような動きになっていることでしょうか。
言葉で説明するのは難しいのですが、揺らぎのパターンが単調ではないので、とても印象的な揺らぎ演出になっていると思います。

サイト全体の非常に丁寧な作りが、どこか家具・インテリアを手作りすることに印象として近いものを感じさせる、そんなサイトのように感じました。
Pixi.js の波打ちエフェクトは、ほんとにもうブラウザの基本機能なのではというくらいいろんなところで目にしますが、実は細かく観察していくと、その中にも小さな違いがいろいろあるのですよね。
今回のサイトの場合は、揺らぎが複数回、一見ちょっとランダムにも感じられるようなタイミングで起こるようになっているので、とても自然な仕上がりに感じられます。こういったアニメーションやエフェクトの調整も、ある意味では、職人芸的なところがありますし、そういった部分に注目して見てみるのもいいかもしれません。
ぜひチェックしてみてください。




