
ユニークな 2D 表現も活用した多彩な表現が面白い! ポルトガルの IT 系コンサルティング企業のウェブサイト
ウェブページに溶け込む WebGL 表現
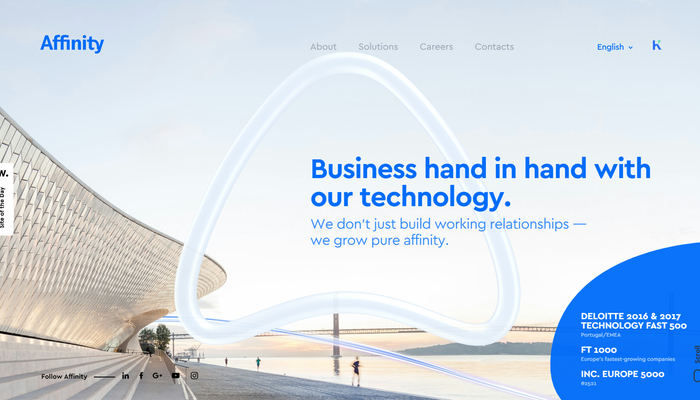
今回ご紹介するのは、ポルトガルにあるコンサルティング会社のウェブサイトです。
今回のサイトでは、WebGL は矩形の Canvas を意識させないような、ウェブページと一体になった使われ方がなされています。それ自体は、特段珍しいことというわけではないのですが、ウェブサイトを構成する要素のひとつとして非常に自然に埋め込まれているのが特徴的です。
2D 表現の発展形として、まるで Live2D などを使っているかのような不思議な表現を行っているシーンもあり、なかなか見ごたえのあるサイトとなっています。
透明な canvas 上で WebGL を利用する
今回のサイトは、WebGL の表現としてはなかなか珍しいタイプの表現を用いていると思います。
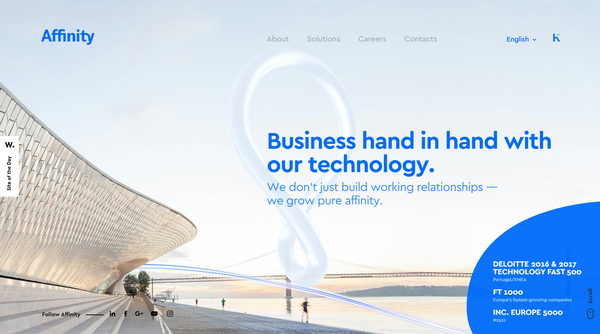
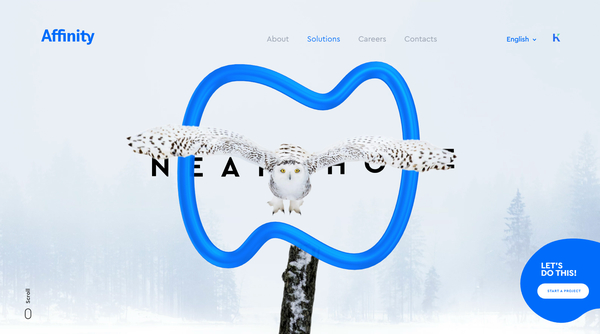
トップページや、各コンテンツページの冒頭などで、チューブのような柔らかい質感のオブジェクトが描かれるのですが、それらは背景がそのまま DOM が見えるように透明になっており、コンテンツとの一体感が高い見せ方で描かれます。
チューブがねじれるような表現も、アニメーションがスムーズでなかなか気持ち良い質感になっています。

今回の企業は、三角形を少し歪ませたような、独特な形のロゴマークが企業のシンボルになっているようで、それをチューブに見立てて、様々な形状を表現しています。
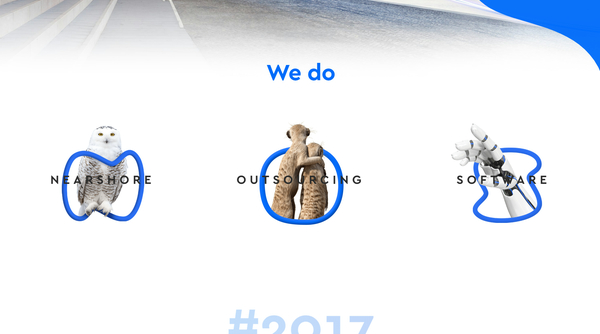
トップページから少しスクロールすると「We do」と書かれたエリアに動物やロボットの画像が出てくるのですが、そこにもやはり、チューブ状のオブジェクトをイメージさせるイラストが使われています。このイラスト部分自体は WebGL で実装されているというわけではなく、あくまでも画像です。
そして今回のサイトの WebGL の使い方として、このチューブを用いた立体表現の他に、2D ベースの演出がなされているシーンがあるのですが、これが非常に見事ですね。
フクロウやロボットの画像をクリックすると、それらの演出が使われているシーンを見ることができます。


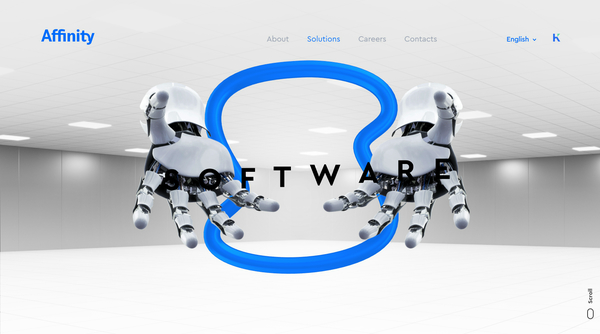
この静止画だけを見るとちょっとわからないと思うのですが……
実際に動いている様子を見ると、その滑らかなアニメーションに思わず目を奪われるのではないでしょうか。
Live2D という二次元のイラストを動かすソフトウェアがありますが、あれと同じような印象を受ける、2D ベースの微妙なアニメーション処理が行われています。
ロボットの手の部分だと、指の部分などが微妙にマウスカーソルの位置に応じて動くようになっています。
フクロウが飛んでいるシーンなどはもっとはっきり効果がわかりやすくて、静止画のフクロウの羽が、まるで生きているかのように滑らかに羽ばたきます。

3D モデルは、それを手掛ける専門のモデラーさんたちがいることからもわかるとおり、製作にはかなり高い技術を要するものだと言えると思います。
WebGL はブラウザ上で立体的な表現が可能な素晴らしいソリューションだと思いますが、一方で、3D モデルを用意したり、それを活用したシーンづくりをするとなると、職人技的な要素がどうしても大きくなりがちです。
その点、今回のサイトに見られるような、二次元画像をベースにしつつも、それをインタラクティブに動かしていくという手法はいろいろ可能性を感じさせますね。
実装が簡単とまでは言いませんが、3D バリバリで作ることに比べると、かなり工数としては少なくて済むはずですし、丁寧に作ればその表現力が非常に高いものになるということは今回のサイトを見るとよくわかるのではないでしょうか。
非常に多彩な表現が面白いサイトになっています。
ぜひチェックしてみてください。




