
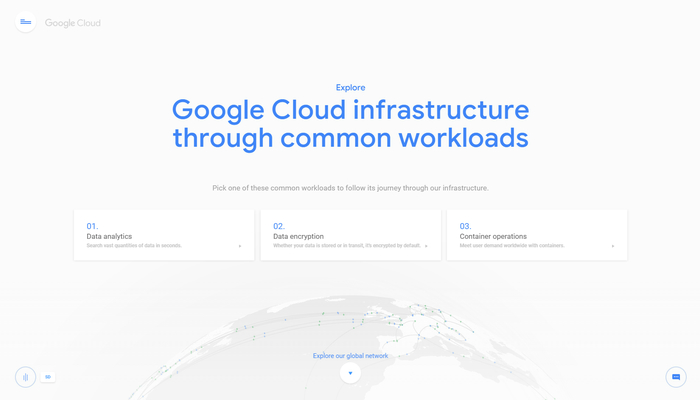
その実装背景などを解説したブログ記事も楽しい Google 提供の Cloud Infrastructure のデモがすごい!
シンプルなカラーリングなだけに Google らしさが際立つ
今回ご紹介するのは、もはや人々の生活におけるインフラのひとつになりつつある Google のウェブサイトです。
Google が提供する巨大で便利なネットワークやサービスは、誰もが最低でも日に一度くらいは使っているのではないでしょうか。そんな巨人 Google のクラウドにおけるインフラの様子を見事に可視化したのが今回のデモです。
デモを見ると、その規模の巨大さはもちろんですが、いかにしてこのような巨大なデータ通信網を維持しているのかなど、かなり詳しく理解できるようになっています。
Google のテーマカラーをうまく取り入れたデザイン
今回のサイトでは、順番に手順を追って進めていくことで、ひとつひとつポイントを絞って理解できるような、一種の紙芝居方式になっています。
WebGL のシーンは、適材適所という感じで透視投影と平行投影が使い分けされるような作りになっており、リアリティの重視というよりは、3D 化はあくまでもわかりやすく事象を可視化するための手段のひとつ、という捉え方がなされていると感じます。
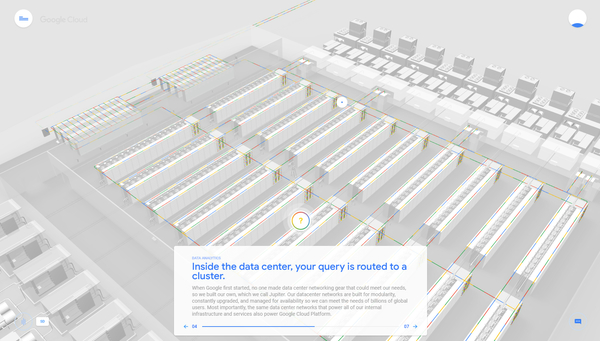
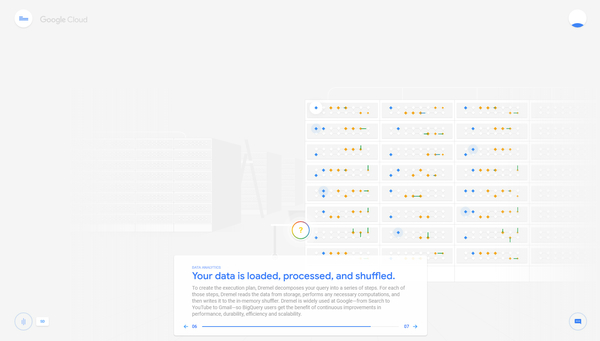
データの入出力やその流れが、立体的にわかりやすく可視化されます。

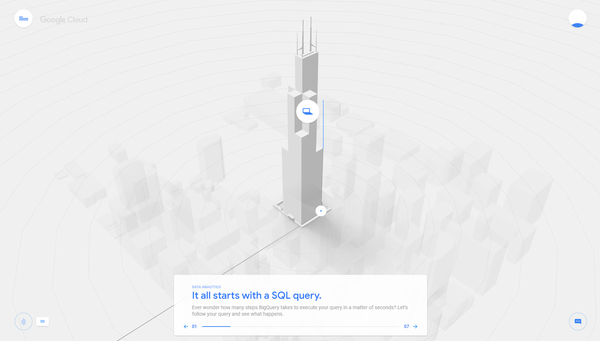
各シーンは 3D の風景とメッセージカードのような画面の下部に表示される文章とで構成されています。上のシーンの場合は「全ての始まりは SQL のクエリと共に……」という感じの意味かな?
上の画像のシーンは、ご覧の通り完全に「透視投影」ですよね。
恐らくこれは、ユーザーの住む世界に近い、という意味でまだ「リアリティをイメージさせるシーン」として描かれているものではないかなと思います。
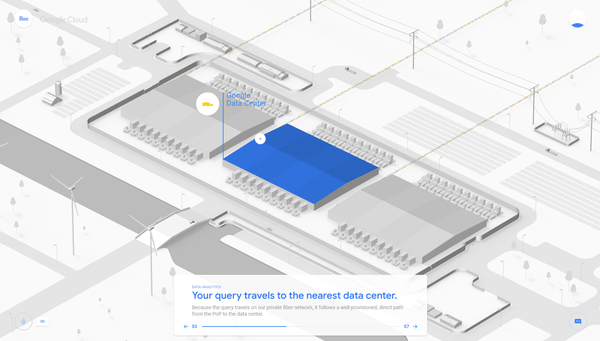
一方で、Google のデータセンターと思われる風景のシーンになると、今度は「平行投影」が使われています。

この投影方法の使い分け。
地味なようで、実はすごい効果があるような気がします。
恐らくこれは無意識の領域でのことになるのだろうと想像しますが、恐らくこの平行投影のシーンを見ている側は「データセンターはどこにあるかはわからないどこか非現実の世界」という感覚を心のどこかに覚えるのではないでしょうか。
透視投影になると、急にリアルな感じが増してきます。それとは逆に、平行投影でシーンが描かれるというただそれだけのことで、見る人が受ける印象はここまで変わるのだなということが、とても強く感じられる 3D シーンの構成になっていると思います。


いや、なんというか、非現実と現実みたいな、壮大な意図があって投影方法を使い分けているのかどうか……正直実際のところはわからないですね(笑)
でも、個人的にはそんなことまで考えさせられるような、高い完成度のサイトだと感じました。
さらに一緒に公開されている解説ブログ記事では、このコンテンツが TypeScript 製の SPA であること、モデルデータは glTF を使っていること、また軽量で軽快な動作を実現するために様々な最適化や工夫が凝らされていることなどが書かれています。
このブログ記事の内容も、非常に参考にできる部分が多いのではないでしょうか。
解説ブログ記事も併せて、ぜひチェックしてみてください。
リンク:
How we built the Google Cloud Infrastructure WebGL experience




