
シミュレーションやアルゴリズムを活用した個性的なシェーダが面白い jagracar さんウェブサイト
派手さは無いがそれだけに参考になる
今回ご紹介するのは、スペイン在住の開発者 jagracar さんのウェブサイトです。
当サイトではバリバリの派手なフロントエンドの実装例を紹介することが多いですが、今回のサイトはそういったエンターテインメント寄りの演出が盛り込まれたサイトというよりは、実験作や研究としてのプログラムなどが多く置かれたサイトとなっています。
派手さこそありませんが、その分、興味深いアルゴリズムや実装例が多くみつかるとても参考になるサイトだと言えるのではないでしょうか。
WebGL の作例以外にも多数のコンテンツがある
今回は、WebGL の実装を中心に紹介しますが、彼自身のメインのホームページの方に行くと、p5.js を使ったものや Processing を使った作例も置かれていますね。
それに、かなり学問や研究といったアカデミックな分野にも関わってきた方のようで、それらに関係したコンテンツなども置かれています。
そんな多彩な才能を持つ jagracar さんですが、どこか作風にも独特なものが感じられるような気がします。


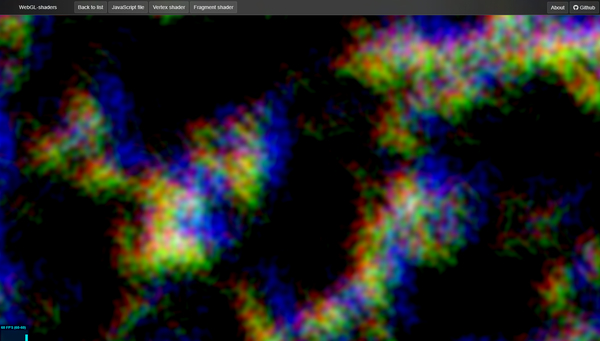
とは言え、ノイズやサイン波などを使ったものなんかは、比較的よく見かけるような感じのビジュアルです。
このあたりは、なんとなく私レベルでもまだなんとか実装方法の想像がつくと言うか……そこまで変化球的な感じでもありません。
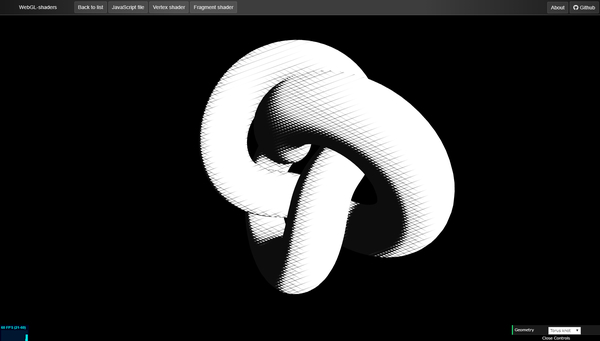
ただ、陰影(シェーディング)を独自のスタイルで記述したシェーダ実装のなかには、結構見た目が独特で面白いものがありますね。
個人的には、ペンシルシェーディングと名付けられている独特な陰影表現が、すごく味があって好きです。

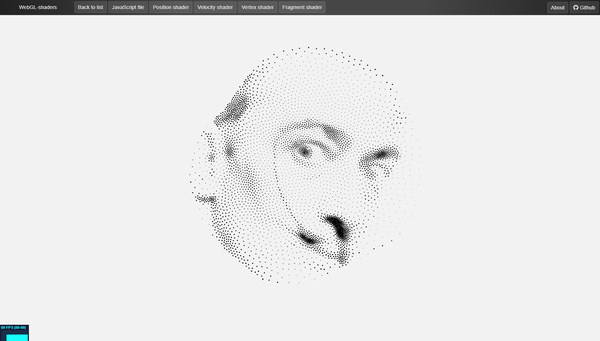
その他にも圧巻なのがシミュレーション系のシェーダ実装ですね。
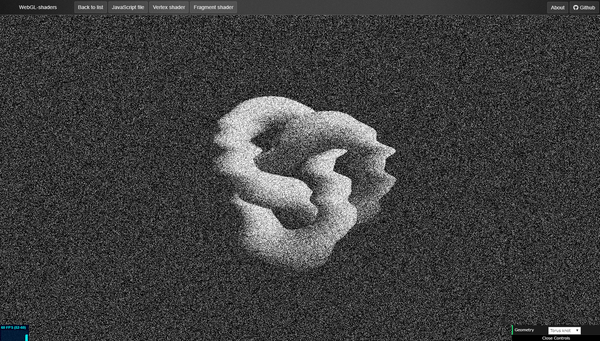
まるでドット模様が生きているかのように動いて陰影を描き出す作例があるのですが、これはほんとに不思議な表現で、とてもおもしろいです。
重力や、宇宙といったテーマで、物理的な現象を再現したような実装もありますし、なにより GitHub でソースコードも開示されていて本当に参考になります。

WebGL に憧れを抱くことって、恐らくこのサイトを見ている人なら一度くらい経験があるかなと思うのですが……
まず WebGL 初心者が真っ先に憧れるような派手な WebGL 実装というのは、実のところ、シンプルかつ基本に忠実な技術が、複雑に組み合わさって初めて実現できるものなのではないかなと個人的には思っています。
そういった意味でも、今回のサイトで紹介されている作例の多くが、けしてそれ単体ではド派手ということはないですけれども、いずれも基本に忠実な応用範囲の広い技術を利用したものであり、参考事例としてとても有用なものなんじゃないかなと思いました。
シンプルなデモが多いですが、参考になる部分もそれだけに多くあると思います。
ぜひチェックしてみてください。




