
物理演算用ライブラリ matter.js を利用したインクドロップ表現が面白い! Francois Risoud さんのポートフォリオサイト
マウスカーソルとの衝突判定に物理演算を活用
今回ご紹介するのは、フランス在住のデベロッパー Francois Risoud さんのポートフォリオサイトです。
今回のサイトでは 3D 的な表現こそ出てこないのですが、物理演算ライブラリを活用した興味深い表現がなされています。
まるでインクというか、流体化した金属というか……
勢いよく弾ける、流体性のある物体のような表現が非常にかっこいいです。
カーソルを思わずぐりぐりしたくなる
今回のサイトは、WebGL を使っているとは言ってもかなり表現としてはシンプルな感じです。
ただ、シンプルだから物足りない感じがするということはまったく無くて、あえてシンプルさを際立たせつつも、WebGL を使った勢いのある動きの表現が使われていて、そのバランス感覚がすごく良いですね。
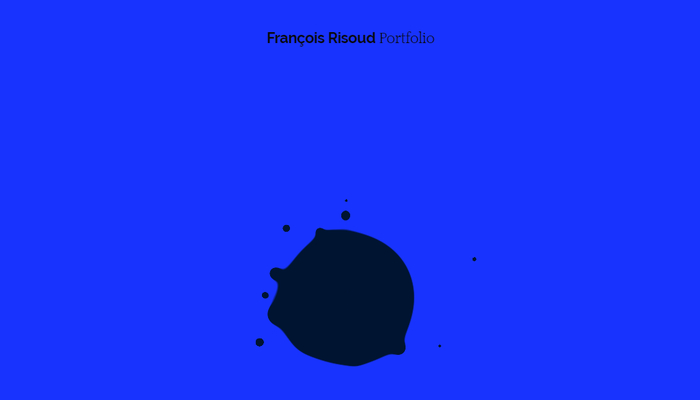
トップページは青一色の背景に、黒いインクのようなオブジェクトがうごめく様子が描かれるものなのですが……
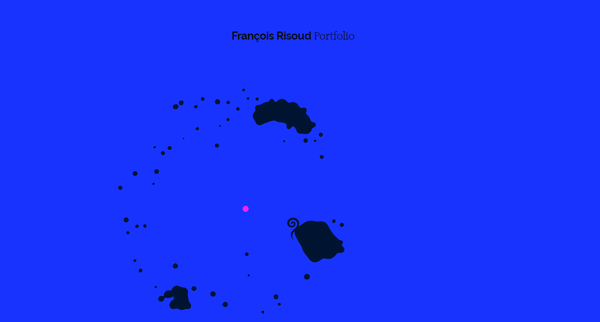
カーソルを動かしてこの黒いインクのようなオブジェクトにぶつかってやると、まるでインクが弾けるようにして飛び散る、とても迫力のある動きを見ることができます。


カーソルが赤いドット模様のようになっていて、それでインクを弾き飛ばすような感じですね。
このマウスカーソルが今回のサイトではひとつの表現として大きな役割を果たしており、ときには、それが外部サイトへのリンクであることを示したり、あるいはメールアドレスのリンクであることを示したりします。
このあたりもすごくセンスが感じられる部分で、私なんかはこういう気の利いた表現できないので本当にすごいと思いました……
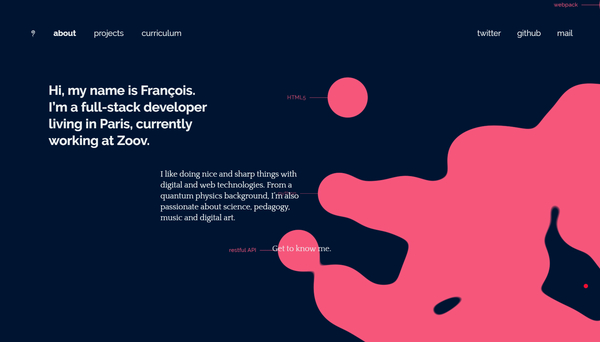
その他、about のページでも、トップページ同様の流体っぽい表現を見ることができたり……
事例の一覧ページでは、カーソルやドット模様を利用したナビゲーションなども見ることができます。


色使いは全体的にシンプルですが、ひとつのページのなかで同時に使われている色数が少なめというだけで、けして色彩としての鮮やかさが絞られているというわけではありませんね。
トップページや about ページは、むしろ結構濃い目のカラーリングですが、非常にポップな動きの表現が同時になされていることもあって、カラーリングさえも良いアクセントになっているように感じられました。
物理現象に近い 2D 的な流体表現とも若干風合いが違っていて、カーソルと円状のオブジェクトの衝突判定を行いながら、それをシェーダに送ってメタボール的に描いているのでしょうね。
そのあたりの技術的なヒラメキも、本当に素晴らしいと思います。
ぜひチェックしてみてください。




