
職人の技が光る 1959 年から続くイタリアのハンドメイド自転車メーカー Sarto のウェブサイト
Pixi.js を利用した丁寧な仕事
今回ご紹介するのは、イタリアで 1959 年から連綿と続く、ハンドメイドの自転車を販売しているメーカーのウェブサイトです。
今回のサイトでは、カーボン製の、こだわりの詰まった自転車の写真などを見ることができるのですが、全体的に画像が非常に多く使われていて、高級感のある仕上がりになっています。
WebGL は Pixi.js による割とスタンダードなテクスチャ表現という感じですが、全体的にとても丁寧で、インタラクティブ性も高いサイトとなっています。
画像をとても美しく見せるデザイン
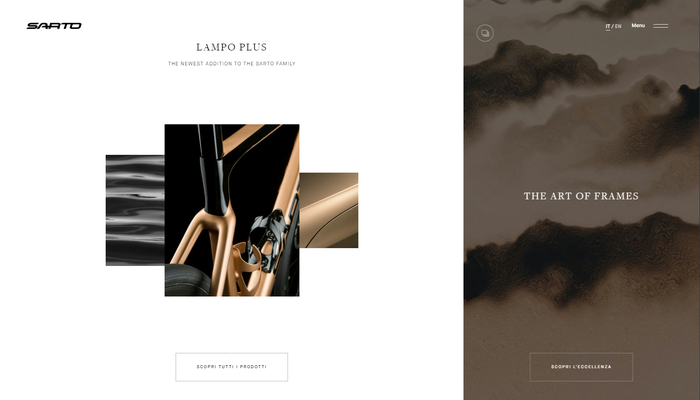
今回のサイトでは、トップページ部分に WebGL を利用した表現が使われています。
Pixi.js を使った、ノイズによる UV ずらしの表現です。
最近、というかここ1~2年は、本当にこの手の UV ずらしエフェクトは頻繁に使われているので、見た目としてはあまり目新しさはないかもしれません。
ただ、サイト全体の質感がいかにも高級感溢れる仕上がりになっているので、よくマッチしていると思います。

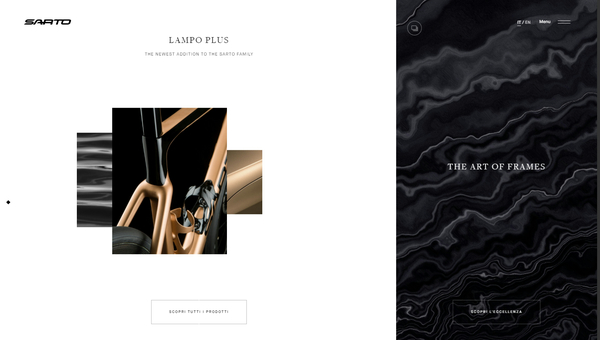
トップページには、画面の右側にだけ、ノイズによるゆらゆら演出が組み込まれた部分が配置されています。
画面の左側には、いくつかの画像(矩形)を重ねたようなデザインが採用されているのですが、こちらのタイル状の画像は、マウスカーソルの位置に応じてインタラクティブに動きます。
左右それぞれのエリアの下の部分にボタンがあり、これをクリックすると違うシーンへと移ります。
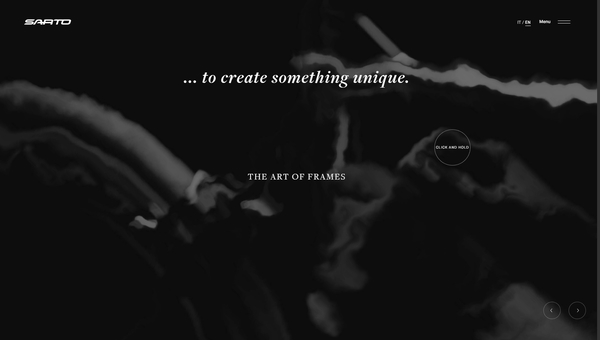
右側のボタンを押すと、エフェクト表現のみをスクリーン全体に拡張したような外観になります。

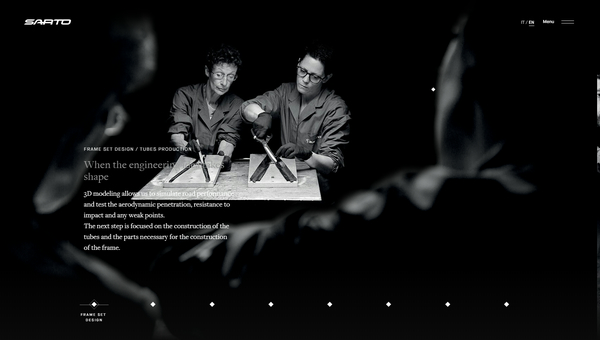
また、WebGL を使った表現ではないのですが、まるで被写界深度のような雰囲気に仕上がっているページもあり、これがなかなかおもしろいですね。
フォーカスのぼやけた画像と、しっかりとフォーカスの合った画像が同時に使われて作られるシーンは、非常に奥行きの感じられる作りになっていて、すごく自然です。
ここにもシェーダで軽くエフェクトを掛けてあったら、かなり印象がいい意味で底上げできたのではないかなという気もします。


今回のサイトは WebGL を使っている部分こそごく一部に過ぎませんが、全体として非常に丁寧に実装されていて、すごく手間の掛かったサイトになっていると思います。
WebGL の世界では、二次元的な表現のその先を、これから世界中のウェブ開発者が模索していくことになるような気がしています。でも今回のサイトに見られるような、画像ベースの擬似的な被写界深度など、既存の仕組みをうまくりようした表現でも、工夫する余地はまだまだいろいろあるなあというところでとても勉強になりました。
ぜひチェックしてみてください。
リンク:
Sarto Custom Carbon Bikes, top-notch carbon bicycles - Sarto




