
コマンドライン・インタフェースのような独特な構成が面白い! Andrea Reni さんのポートフォリオサイト
黒い背景の静かな佇まい
今回ご紹介するのは、Andrea Reni さんのポートフォリオサイトです。
コマンドラインのようなインタフェースが特徴のサイトとなっており、マウスでの操作もできますが、ほぼ全ての操作はキーボードからも行うことができるようになっています。
デモを読み込んでいる間は、ビジュアルのほうにも若干変化があるのですが、同時に画面上ではコマンドラインのように文字が流れていく演出も加えられます。
多彩なグリッチ表現とコマンドライン風ナビゲーション
今回のサイトはコマンドラインっぽい作りがかなりよくできていて、とてもこだわりの感じられるポートフォリオサイトになっていると思います。
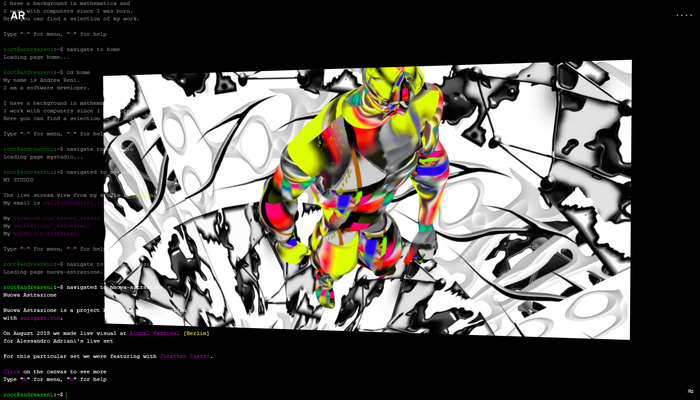
初期状態では、真っ暗な画面と、画面の左側に表示されるコマンドラインのような文字列しかありません。
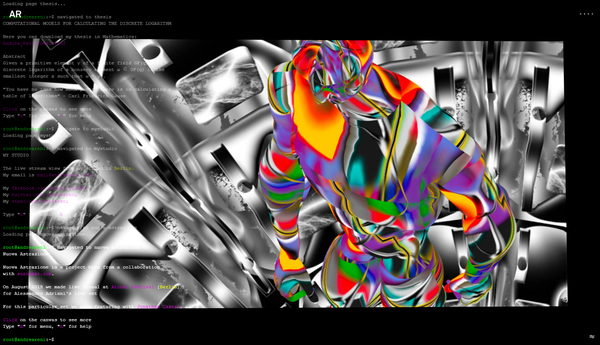
メニューを開いてやると、いくつか事例が表示されますので、それを選択してやるとポリゴンにスクリーンショットを貼ったものが表示されます。

このスクリーンショットが表示されている状態では、マウスカーソルを動かすとポリゴンがそれに連動して傾いたりするので、三次元空間上に画像が置かれたような感じになっています。
また、そのままクリック操作を行うと、画像が切り替わるような演出が見られます。
この画像切り替えの演出には、テクスチャ座標を引き伸ばしたり歪ませたりするような演出が使われていて、いくつかシーン遷移のパターンが用意されているようです。
縦方向にぐいっと UV が伸びたりするのですが、時間をそれほど掛けずにサッと変化するので、くどい演出にはなっていませんね。

また、別の事例をメニュー等から選択した場合には、また少し違った演出を見ることができます。
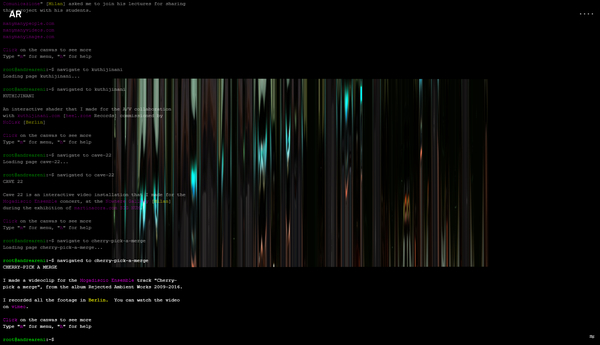
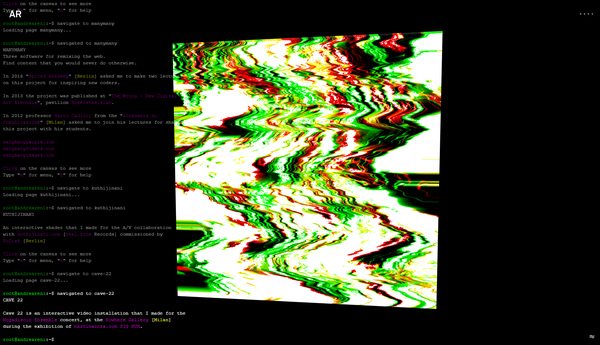
こちらは RGB をずらすディストーション演出と、グリッチノイズを組み合わせたような演出です。いわゆるローディング中の演出として、使われている感じですね。
ですからロードが完了すると、このグリッチ風の演出は自然に止まります。
比較的、どこか抽象的な画像が多くなっているので、グリッチノイズとも相性がよくてなかなかかっこいいです。

音が出る状態で見ていると、グリッチノイズが掛かった際にノイズ音が鳴っていることがわかると思います。
シンプルなデザインであまり情報量が多い感じではないのですが、それでも独特なコマンドライン風のインタフェースや音声とリンクしたエフェクト表現など、こだわりが多く感じられるサイトになっていると思います。
結構キー入力のパターンも多く用意されていて、本当にすごいです。
ぜひチェックしてみてください。




