
2018 年にインスタグラムに投稿された画像を 3D 空間に配置して振り返る株式会社ジュニのオリジナルコンテンツ
インスタグラムのフォロワーもたくさん!
今回ご紹介するのは、日本の企業のオリジナルコンテンツです。
株式会社ジュニは新宿にある企業さんで、プロモーションからデザイン、ウェブ制作など、幅広く手がけてらっしゃるようです。
バクのような姿のマスコットキャラクターがなんとも可愛らしいのですが、今回の WebGL を利用したオリジナルコンテンツでは、このマスコットキャラクターが登場するインスタグラムに投稿された画像群を 3D で見ることができるようになっています。
円筒形からシルエットへの変化も面白い
今回のサイトはその性質上画像をたくさん使っているのですが、ロード時間や動作はとても軽快な感じがして、なかなかすごいですね。
想像で書いてしまうのですが、たぶんそれぞれの画像が個別に1枚ずつに分かれているのではなく、巨大な一枚の画像をロードしてうまく貼り付けてるのかもしれないですね。
ページのロードが完了すると、まずはタイトル画面のような印象の、規則正しく画像が並んだ状態からスタートします。
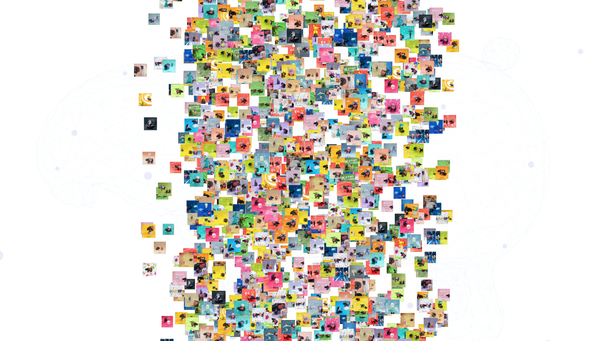
イントロの演出は、その規則正しく整列していた画像たちが、ダイナミックに動いてキャラクターのシルエットの形へと変形していくというもの。

上の状態は、その変形シーンの途中をキャプチャしたものなのですが、かなりの数の画像(パーティクル)があるのがわかりますよね。
これだけのオブジェクトが一気に動くというのは、やっぱり WebGL ならではという感じです。
すごく迫力のある変形シーンになっていると思います。
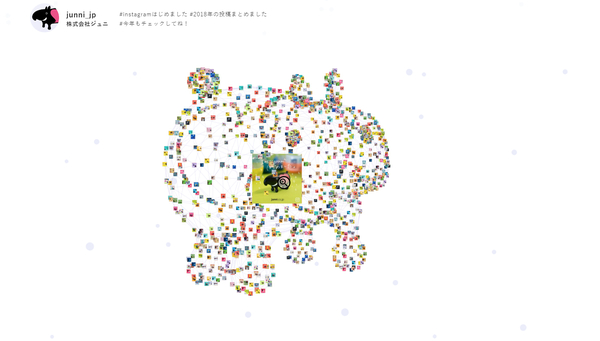
ちなみに変形が完了すると、下の画像のようなかわいいキャラクターのシルエットの形になります。

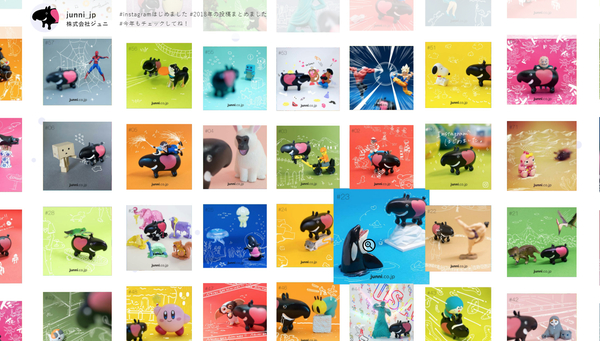
画像のひとつひとつは、マウスカーソルとのインタラクションがあり、ホバーさせることによって画像を拡大して見ることができます。
インスタグラムに投稿された画像が出ているのだと思うのですが、どれもすごく味わいのある写真ばかりですごいです。
こういう写真を撮れるのも、優秀なスタッフさんが在籍していらっしゃるからこそなんでしょうね……
開発チームがそれを WebGL 製コンテンツの素材としても活用しているわけで、すごくよいサイクルだなと思いました。

円筒形に並んでいる状態や、キャラクターのシルエット状に並んでいる状態でも、いずれもマウスを使って 3D 空間内のオブジェクトを動かすことができるようになっています。
全体的に、画像を楽しく見比べることができるように工夫されたインタフェースになっています。
画像のそれぞれの質感やクオリティも素晴らしいものばかりです。
ぜひチェックしてみてください。




