
優雅さが感じられるステキな雰囲気! デジタルアートディレクター Olivier Ouendeno さんのポートフォリオ
とても美しいポートフォリオサイト
今回ご紹介するのは、デジタル・アートディレクター Olivier Ouendeno さんのポートフォリオサイトです。
色合いやアニメーション、さらには使われているフォントやプリミティブな形状なども含めて、すごく柔らかくなめらかで、どこか優雅な感じが漂う美しいサイトですね。
美的センスが素晴らしく研ぎ澄まされていることは、見た目だけでももちろん伝わってくるのですが、ユーザーがサイトを閲覧する際の導線や待ち時間なども考慮された、完成度の非常に高いサイトになっていると思います。
リンク:
Olivier Ouendeno - Digital Art Director
待機時間まで考慮した演出
今回のサイトでは、WebGL は比較的控えめな表現で利用されている形になっています。
3D のジオメトリをどんどん出していくというよりは、さり気なく、インタラクティブ性を感じられるように WebGL で装飾した、という感じです。
トップページの部分で登場するフォントや背景の描画が、WebGL を使ったものですね。

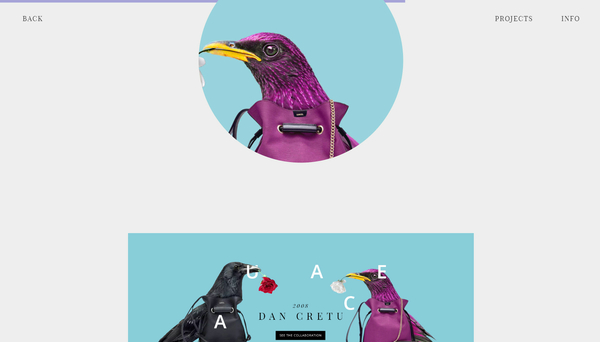
画面の中央に大きめのサークルが描かれていて、その周辺にはいくつかのアルファベットが浮かんでいます。
このアルファベットの部分がカーソルの位置に応じてインタラクティブに動くようになっています。
今回のサイトではユーザーが何かしらのアクションを起こした際に、それに応じて様々なパーツがアニメーションするのですが、そのモーションがとてもなめらかで、まるで滑るように動くのがとても心地よいです。
また、画面中央のサークル部分をクリックすると、白っぽい半透明に見えているレイヤーが部分が取り払われて、背景の写真が表に出てきます。
このときの、ポンと弾むような演出も WebGL で実装されているようです。

また、これは実際にサイトでご覧いただければわかることなのですが、中央のサークルをクリックすることで移動できる各コンテンツのページでは、そのページごとに、画像などのリソースが非同期で読み込まれます。
画像が読み込まれている間は、マウスカーソルの部分がプログレス表示になるのですが、前述のポンと弾むような演出に思わず意識が行ってしまうので、見とれている間にロードが終わっている場合が多いと思います。
このユーザーの意識の移り変わりまでを計算した非同期のリソース管理は、演出をただのビジュアルとしての要素以上のものにしていますね……
これはすごいうまい演出方法だと思いました。

WebGL を利用していない部分でも、全体的に直線と曲線の使い分けがとても素晴らしくて、サクサク、スルスルという感じで、次々とコンテンツを閲覧することができます。
もしかすると、ちょっと通信が高速ではない環境だと、ユーザー体験が変わってしまうかもしれません。それでも、ユーザーの意識に隙間を作らないような工夫がされていて、UI / UX の観点ですごく練られた実装だと感じました。
WebGL の使い方自体はやや控えめですが、とても完成度の高いサイトになっていると思います。
ぜひチェックしてみてください。




