
3D 空間とコンテンツを動的に結びつけるデザインが面白い! フランス人開発者 Grégoire Mielle さんのポートフォリオサイト
フランスの HETIC の卒業生
今回ご紹介するのはフランス在住 Grégoire Mielle さんのポートフォリオサイトです。
フランスと WebGL の組み合わせでは、すぐに Gobelins をイメージしてしまいますが、Grégoire Mielle さんは HETIC というテクノロジーやデザインなどを指導するカルチャースクールの卒業生さんみたいです。
すでにアワードで受賞したサイトの制作に関わったりもされているようで、今回のポートフォリオサイトも、3D の動きをコンテンツと上手に連動させたなかなか見事な作りになっています。
リンク:
Grégoire Mielle — French Curious developer
白と黒の明暗でコンテンツの内容を視覚的にも対比
今回のサイトはポートフォリオサイトなので、彼の手がけた事例や、インターンとして関わった組織や、そこでの自身の様子について書かれたコンテンツが用意されています。
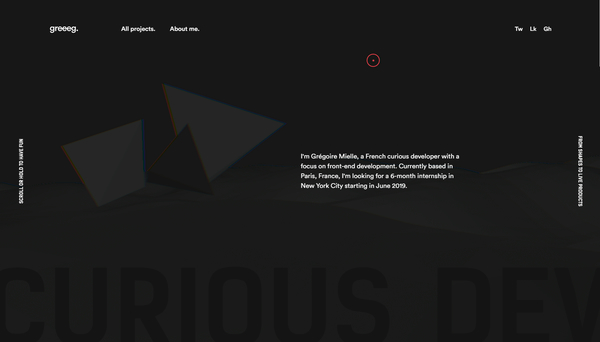
基本的に事例などは背景が白い状態のビューとして描かれる一方で、パーソナルな情報は黒い背景で描かれる場合が多いようです。
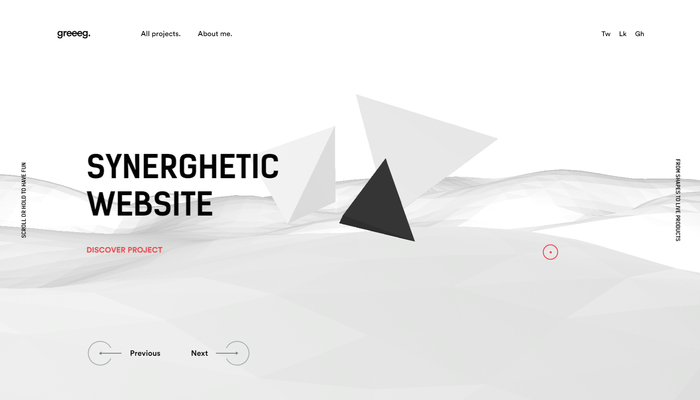
トップページの最初の部分から、3D で作られたシーンが大胆に使われています。

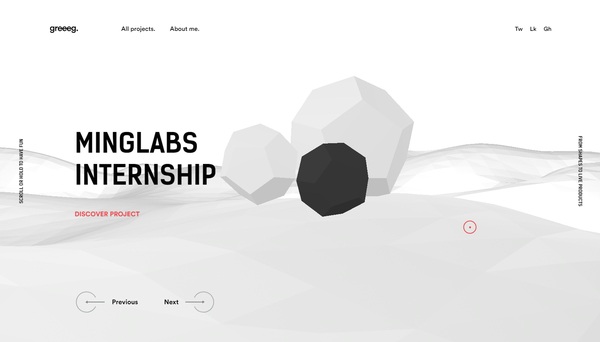
画面の中央に浮かんでいるオブジェクトは、ピラミッド型のもの、キューブ型のものなど、いくつかのパターンがあり、それぞれの事例に応じて形が変わるようになっています。
スクロール操作を行うことで各事例間を行き来できるようになっているのですが、事例が切り替わる瞬間に 3D モデルの形状も変化するようになっています。
白と黒が中心のカラーリングなので、形状を使って状態の変化も表現しているということなのかな?

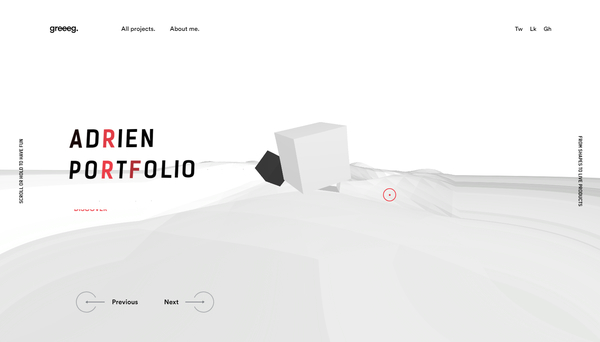
シーン遷移のアニメーションの際には、上の画像で示したようにタイトル部分(事例の名前の部分)が微妙に赤い色で明滅します。
こういったさりげない演出が結構細かく散りばめられていて、カーソル部分の動きや、なにかしらのアイテムにホバーした際のトランジションなど、なかなか凝った作りです。
About ページは背景が黒になり、ほんの少しだけポストエフェクトを掛けたりもしているみたいですね。

これは勝手な想像ですが、たぶん Grégoire Mielle さんはかなりバランス型というか、3D に関して特化しているタイプではないのだと思います。
そういう言い方をしてしまうと若干ネガティブに捉えられてしまうかもしれませんが、普通に考えて、フロントエンドの開発者で 3D に特化できる人はむしろほとんどいません。
今回のサイトを見ると、3D のお作法や表現としては標準的なのですが、うまくコンテンツと連動させる作りや、3D モデルを利用してデザインが構築されているなど、すごくバランスよく作られているなと個人的には感じました。
ぜひチェックしてみてください。




