
タップやクリックだけでプレイすることができるシンプルなミニゲームを楽しもう! Galeries Lafayette - Play for Good!
タイミングがカギになるシンプルゲーム
今回ご紹介するのは、Galeries Lafayette というアパレルブランドがリリースした WebGL 製のオンラインでプレイできるミニゲームです。
こちらの企業は「Go for Good」というスローガンを掲げた様々な取り組みをしているようなのですが、その企画のなかの一部として、今回のゲームが公開されている形のようです。
なにかプレゼントとかがもらえたりするのかもしれませんが……ちょっと登録とかまでは試していないので、そのあたりはよくわかりません……
しかしゲームの完成度が非常に高くて、短い時間でサクッと楽しめる内容となっています。
リンク:
Galeries Lafayette - Play for Good!
ホールドして離すだけの簡単操作!
今回のゲームは、モバイル端末ならタップと指を離す操作、PC ならクリックからのホールドと、マウスボタンを離す操作という感じで、押す → 離すという共通した簡単な操作でプレイすることができます。
また、チュートリアルをシーンを別にして用意したりはしていないのですが、ゲームの序盤がそのままチュートリアルの役割も果たすように作られており、UX の面でもかなりしっかり作り込まれている印象です。
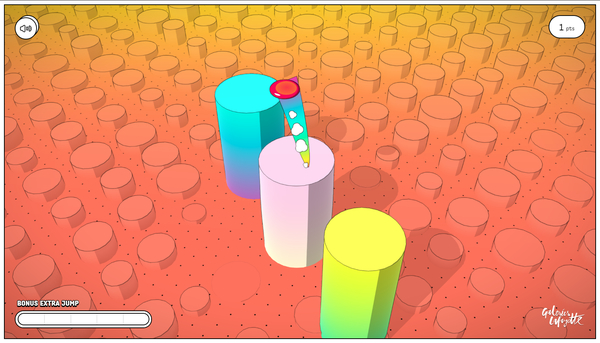
ゲームの内容は、次々と現れる柱の上を、ボールがうまくジャンプして渡っていけるように操作するというもの。
ジャンプするときの勢いが、ホールド時間が長いほど大きく溜まるシステムになっています。

判定は結構優しい目に作られているみたいで、意外と雑に操作しても落ちてしまうことは少なくなっています。
また、先ほども書いたように最初のうちはチュートリアルを兼ねたような作りになっており、ジャンプするパワーの溜まり具合が目で見てわかるようになっています。
一定の回数ジャンプに成功すると、このパワーの溜まり具合は見えなくなってしまうのですが……
音が聞こえる状態だと、視覚的な部分だけでなく音でも溜まり具合を察知することがしやすくなっていますね。

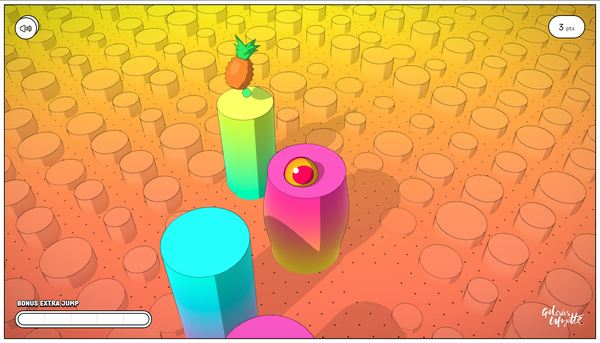
ときどき柱の上にアイテムが現れることも。
WebGL のシーンとしてはご覧の通りトゥーンレンダリングを活用したビジュアルになっています。
オブジェクトのエッジ部分に黒い枠線を描画するようなグラフィックスですが、よくある昔ながらのカリングによる枠線表示だけでは、描画することができない部分にもしっかりラインが出ていますね。
一見すごくシンプルなシーンのようにも見えるのですが、演出も含めてかなり細かいところまで作り込まれていて、とても完成度の高い内容となっています。

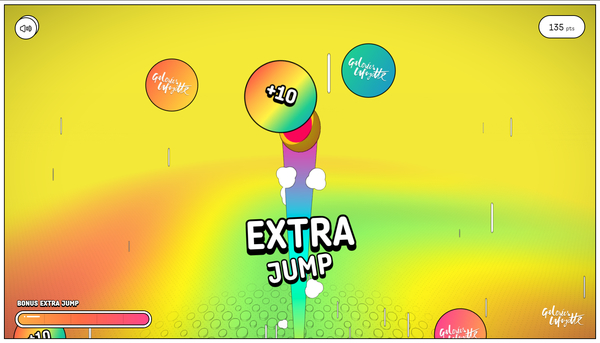
上手にジャンプして左下のゲージを貯めるとボーナス的な意味を持つエクストラジャンプが発動!
WebGL を使っていない、画面上に配置されている UI の部分についても、全体のデザインの質感が統一されているためまるでネイティブなアプリをプレイしているかのような錯覚を覚えるひとも、もしかしたらいるかもしれません。
UI / UX と WebGL による表現が一体になっているというそのバランス感覚も含めて、高いスキルを持ったチームが作成したのだろうということがうかがえます。
ちょっとした時間で遊ぶことができると思います。
ぜひチェックしてみてください。




