
WebGL で描かれるインタラクティブな謎に満ちたショートストーリー Not for the men, nor for the sea
緊張感のあるシーンづくり
今回ご紹介するのは、ウェブ上でまるでトレーラー映像のように緊張感のあるショートストーリーを楽しむことができるウェブコンテンツです。
こちらのサイトの制作の経緯とかはちょっとわからなかったのですが、いわゆる実験作的な感じなんですかね……
内容は、すごくしっかり作られている感じで、インタラクティブにシーン内に閲覧者が干渉できるように作られています。
リンク:
Not for the men, nor for the sea | Caffeina Labs
VR などによくある視点を使って操作するインターフェース
今回のサイトは PC で普通に閲覧が可能ですので、VR 専用という感じではありませんが、全体的に VR っぽいインターフェースを備えた作りになっています。
カーソル部分の動きがそのまま視線を操作するためのインターフェースになっており、インタラクティブに、自由に視線を動かすことができます。
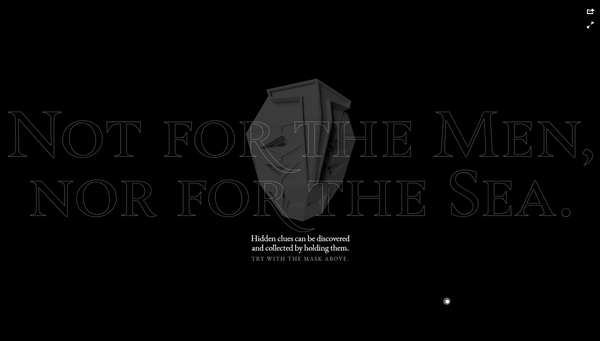
サイトに訪れた最初の段階で表示されるページにも、同じインターフェースが使われています。
仮面のようなオブジェクトの上にカーソルを重ねてやると、プログレス表示されるアイコンが現れ、そのままカーソルを動かさずにいるとシーンが先に進みます。

ストーリーは全編英語なので、ちょっと英語がわからないと(私もそれほどよくわかってるわけではないのですが……)内容を細かく把握するのは難しいかもしれません。
ただ、メッセージというか、シーンに干渉した際にはなにかしらのリアクションが返ってくるようになっているので、なんとなく意味を把握することはできるんじゃないでしょうか。
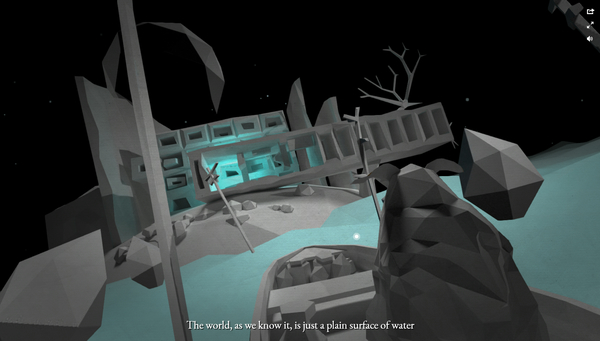
基本的にローポリゴンなオブジェクトが多いですが、ポストエフェクトなども多様しつつ質感を出しているので、結構本格的です。

ややリソースを節約したゲームのような感じで、WebGL で描かれるシーンとしてはなかなか見ごたえがあります。
また、CG というよりは、映像として楽しめるように工夫されている感じがしますので、世界観に思いを馳せながら見てみるのがいいかもしれません。
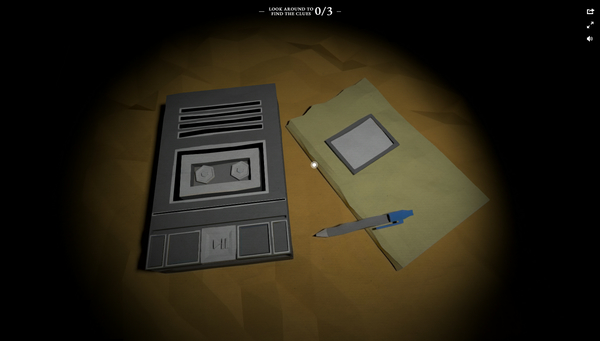
CG で描かれるシーンのうち、画面の上部に「 0/5 」のような感じで数値が表示される場面では、自由に視点を動かすことができるようになっていて、フォーカスできるオブジェクトに視点を固定して解除していくと、数字が徐々に増えていくようになっています。

WebGL ではその仕組み上、あまりに頂点の数が多かったり、あまりにエフェクトを多用したりといったことが難しいです。
また、オブジェクトを動的にダウンロードしてくることから、ユーザーのウェブサイトにおける体験を優先する場合、どうしてもオブジェクトが(容量節約する都合上)チープになりがちです。
しかし今回のサイトのように、ストーリーをしっかり見せるための必要最低限の演出を盛り込んでいくスタイルだと、結構しっかりと「緊張感」や「ミステリアスな雰囲気」などを表現できることがわかります。
すごく、映像作りが丁寧な、面白い事例だと思いました。
ぜひチェックしてみてください。




