
Pixi.js の V5 がリリース! それに合わせて実証実験として作られた独自の 3D 実装 Lumina も公開中
様々な改修が行われた Pixi.js
今回ご紹介するのは、先日 V5 がリリースされたばかりの、Pixi.js です。
もう少し正確には、Pixi.js の実装の柔軟性を実証するための実験的な 3D 実装の作品として公開されている Lumina です。
Pixi.js 自体は 2D 特化なところが思想的にもあると思うのですが、WebGL のエンジン部分は柔軟性を十分に考慮されており、こうして 3D 用に活用することも(十分に設計を理解していれば)可能である、ということなんでしょうね。
リンク:
PixiJS v5 lands – Goodboy Digital – Medium
非常に美しいレンダリング結果は絵本の中の世界のよう
今回の作品は実証実験として実装されたものということで、非常にキレイなレンダリング結果を見ることができる一方、コンテンツとしてはそれほど多くの内容が詰め込まれているというわけではありません。
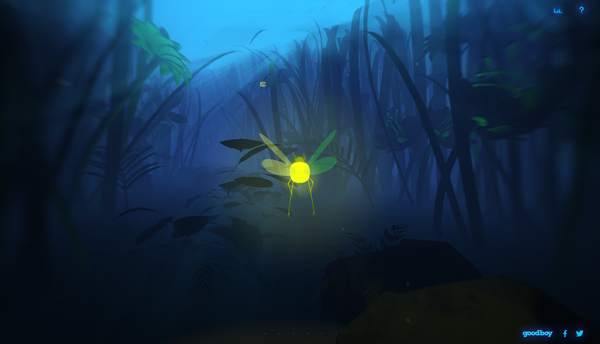
画面の中央に、まるで妖精のように光り輝く虫のキャラクターが現れて、延々と奥の方向に進んでいきます。
このとき、キーの入力によって操作を行うことができるようになっており、ちょっとしたゲームのようなインターフェースになっています。

上下左右のアローキーを使って、操作ができる感じですね。
地面に置かれている石や、そこから生えている草花、さらには空から降り注ぐ光の表現など、とにかく非常に美しく空間が構築されています。
虫のキャラクターがぼんやりと光ったような質感になっているのも、以下の画像を見るとおわかりいただけるかと思います。

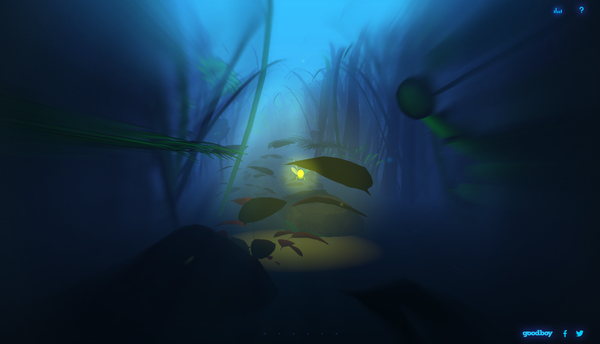
ややわかりにくいのですが、パーティクルの集まりのようなアイテムが奥から流れてくるので、それに触れるとエフェクトが発生します。
さらに今回の作品では、スペースキーを使うと奥に向かって進むスピードを急激に加速させることができるようになっています。
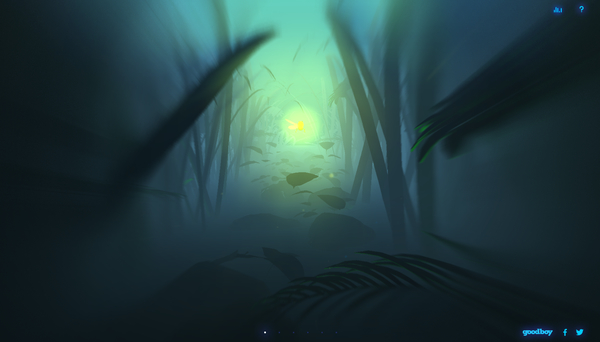
単純にカメラの移動もそれに応じて速くなるのですが、ここではポストエフェクトによって一気に世界が引き伸ばされたかのように演出されています。
ここで見ることができるズームブラーのような効果は、スペースキーを使って加速効果を与える前から画面全体に掛かっているのですが、それがより強調される感じですね。


Pixi.js の V5 では、容量がよりコンパクトになったようです。
さらに将来的には、必要なモジュールだけに限定して抽出した、より効率化した状態での利用も可能になるよう現在も検討が進められているみたいです。
その他、V5 では WebGL 2 への対応が進められたり、高速化が図られたり、あるいはフィルタが新しく追加されたりといった、様々な変更が加えられたようです。
今回の作品は、そんな Pixi.js の WebGL エンジンが十分に柔軟であることを検証するために、あえて 3D エンジンを Pixi.js を利用して設計したものということのようなんですが、WebGL の作例としてもとてもキレイでグラフィックス表現の参考になるのではないでしょうか。
ぜひチェックしてみてください。




