
特徴ある画像のトランジション演出が個性を放つ Fabio Fantolino さんのデザインスタジオのウェブサイト
カーソルの動きと連動する独特なデザイン
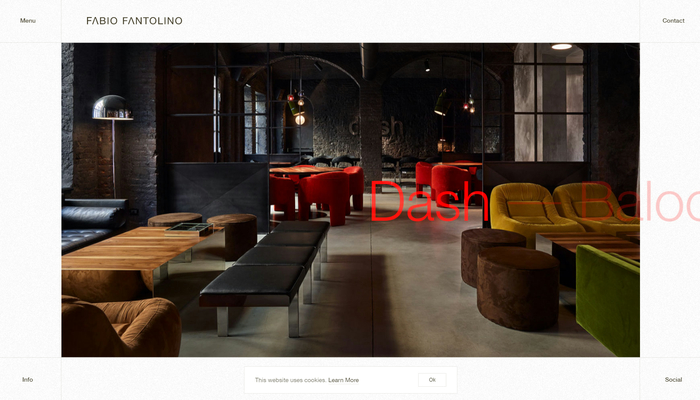
今回ご紹介するのは、デザイナーの Fabio Fantolino さんのウェブサイトです。
デザインスタジオ自体が、彼の名前をそのまま使っている形なのかなと思いますが、すごく個性的なウェブサイトになっていて、WebGL を利用した実装がよいアクセントになっていると思います。
画像のトランジション演出などに、WebGL が使われています。
リンク:
あえて王道ではない選択肢
今回のサイト、デザインや UX 的な意味でも、ちょっと独特な感じに作られているような気がします。
私はそっちのほうは素人なので、言語化してうまく説明することができないのですが、操作感やインタラクションはかなり独特なインターフェースになっています。
カーソルの位置には、XY 軸に水平な、直線のラインが十字に走るようになっています。
キャプチャ画像は原寸大ではないので、ちょっと見えにくいかもしれませんが……

この赤いラインがカーソルの位置に常に表示されるようになっているので、どのコンテンツにフォーカスするのか、ということがビジュアルとして可視化されているような印象を受けます。
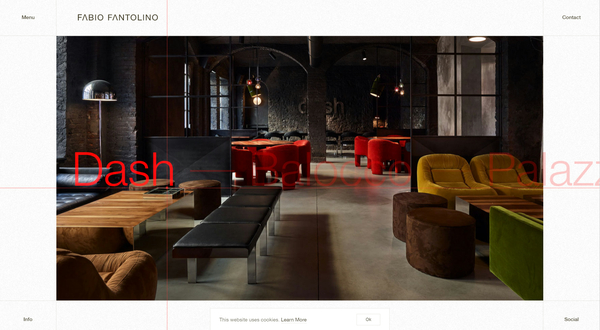
このカーソルを、画面中央辺りにある文字のところにホバーさせると、赤い色をした文字が動いたり、その背景にある画像が切り替わったりするようになっています……
言葉で説明するのが難しいな……

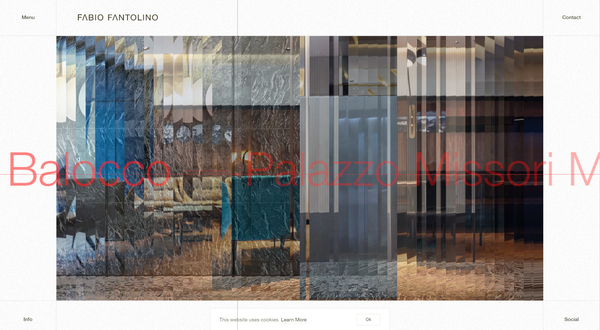
画像の切り替わる瞬間のトランジション演出が、WebGL を使ったかっこいい演出になっています。
透明度が変化するフェードイン・フェードアウトの効果だけでなく、縦に画像を細切れにしたような、独特な演出ですね。ちょっとクリスタルっぽいというか、すごくいい意味で無機質な質感になっていると思います。
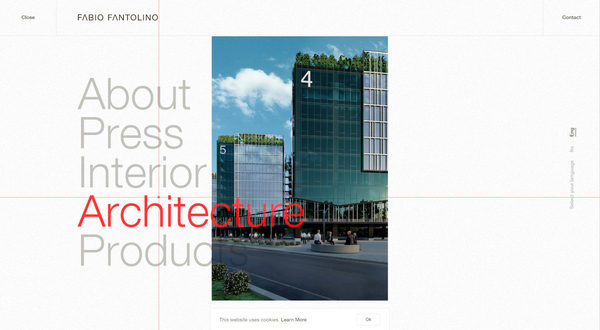
その他、メニュー画面などにも、同様のトランジション演出が使われたりもしていますね。

今回のサイト、実はよーく観察してみると、背景の部分にも常にホワイトノイズみたいな模様が見えるようになっていて、結構 WebGL をしっかり活用してサイト全体の画作りがなされています。
すごく直線的でエッジの利いた外見をしていて、WebGL の演出も、それに質感を揃えた演出のように見えますね。
こういうトランジションのスタイルは、再現するのもそれほど難しそうではないですし、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。




