
パーティクルを使って形状を表現した WebGL 製のインタラクティブ MV! 解説記事も同時公開中
誕生日を入力すると自身の星座が表示される
今回ご紹介するのは、Microsoft も協力して制作が行われた、インタラクティブ MV の WebGL 実装です。
MV とは言っても、実際にはビデオを再生しているわけではないのですが、NAO というアーティストさんの楽曲「Orbit」を聴きながら、インタラクティブに操作しながら楽しめるコンテンツになっています。
どうやら MS のスタジオでモーションキャプチャなどを行うなど、アーティストと MS が協力して今回のコンテンツが作られた、ということのようですね。
制作時の様子は MS 公式のページで公開されています。
リンク:
NAO | The official website | Orbit
Microsoft In Culture | Teaching the stars to dance
パーティクルだけで多彩な表情を表現する
今回のサイトは、まず最初に誕生日を入力するインターフェースがあります。
これは、楽曲のテーマに合わせて「視聴しているユーザーの星座をシーン内に描画するため」のものですね。
入力された誕生日に応じて、その後のシーンでクローズアップされる星座の種類が変わるというわけです。

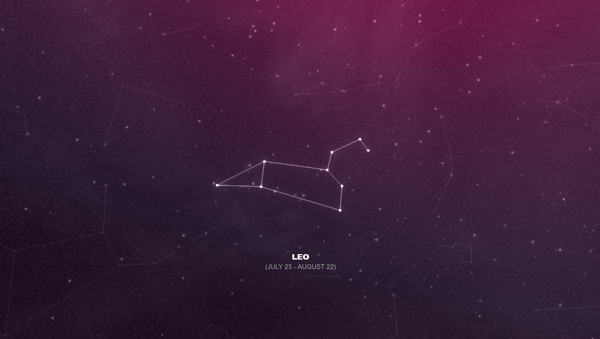
上の画像は、誕生日の入力が終わったあとのシーンの様子です。
該当する星座のシルエットや、その名前が表示されているのがわかると思います。
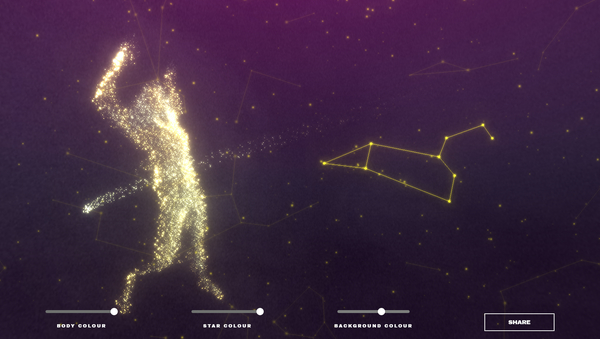
このたくさんの星で埋め尽くされたシーンが、今回のコンテンツの舞台になる空間です。自分の星座が表示された状態からしばらく待っていると、パーティクルによって造形された、人のモーションキャプチャデータが登場します。

マウスカーソルを動かすと、若干ですがシーンの視線を操作することができるようになっています。
また、画面の下のほうにはいくつかスライダーのようなものが置かれています。これはパーティクルや背景などの色を変更することができるスライダーになっていて、インタラクティブに操作が可能です。
よーく観察しているとわかるかなと思うのですが、パーティクルのひとつひとつの大きさや、微妙な色合いの違いなどもあり、結構迫力があります。

同時に公開されている、制作の様子を解説した記事を見てみると、グリーンバックの背景の前で撮影(キャプチャ)が行われている様子なども見ることができます。
このアーティストのファンであれば、こういうコンテンツはすごく楽しめるんだろうなと想像できます。
今回のコンテンツはファンサービスやプロモーションの一環なのだろうとは思いますが、MS が公式に記事を出して言及しているというのはなんとも面白いと思います。
興味のある方はぜひチェックしてみてください。




