
Blob による流れるような美しい質感が見事! 映像・コンテンツ制作を手がける電通クリエーティブX のウェブサイト
モノクロをベースにした落ち着いた色使い
今回ご紹介するのは、電通クリエーティブX さんのウェブサイトです。
サイト全体がモノクロをベースにしたクラシックな印象の色使いなのですが、それと対比するように、ダイナミックな動きや流れるような質感が用いられており、とてもハイエンドな仕上がりになっています。
インタラクティブな要素もたくさん盛り込まれていて、完成度が高いです。
リンク:
2D を 3D 的に見せる工夫も随所に見られる
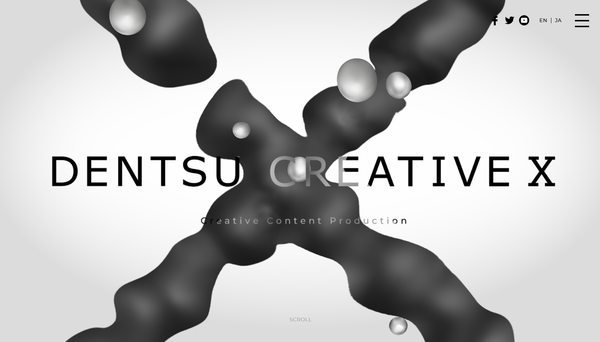
今回のサイトでは、ロードが完了すると、少しずつ液体が窪地の底に流れ込んで溜まっていくかのような、独特なイントロ演出があります。
そこからシームレスに繋がるシーンとしてトップページの部分が出てくるのですが、サイト全体に共通して使われているのが、流体のような Blob の演出です。

WebGL の実装経験が多いとわかるかもしれませんが、浮いているシャボン玉のようなスフィアのほうは、たぶん……ジオメトリを持つ球体だと思います。
そこに流体のような Blob の一枚絵をうまく挟み込むようにして配置しているので、奥行き感も感じられる、不思議な世界観がうまく表現されています。
Blob のシーンのほうは 2D のいわゆるシェーダ芸ですが、違和感なくひとつのシーンにまとめられています。

キャプチャ画像ではわかりにくいかなと思いますが、Blob のほうはマウスカーソルに対してインタラクティブに反応するようになっていて、小さな波紋のような模様が現れるようになっています。
カーソルを大きく動かすほど波紋が生成される際の勢いが強くなるように設定されているんじゃないかと思います。
明滅するように、時々モノクロのシーンの明暗が反転するのですが、なんともミステリアスな雰囲気です。
ページの特定箇所では、白黒のシーンが同時に描き出される箇所もありますね。スクロールに連動して背景の動く様子も変化したりするので、よーく観察してみるといろいろな発見があるかもしれません。


今回のサイトでは、ふわふわと漂うように動く Blob の存在感ばかりに目が行ってしまうかもしれませんが、全体的にシンプルな構図をうまくまとめているようなデザインになっていて、そのあたりもすごく参考にできる点が多そうです。
シェーダを使った Blob の 2D 描画と、頂点を持つ 3D のジオメトリを共存させるというアイデアも、なかなかおもしろいのではないでしょうか。
非常に完成度の高いサイトになっていると思います。
ぜひチェックしてみてください。




