
ロゴマークを上手に活用した演出が光る! ドバイで開催される国際博覧会(万博)の日本館公式サイト
見た目のシンプルさ以上に手の込んだ実装
今回ご紹介するのは、2020 年にドバイで開催される万博(ドバイ国際博覧会)の、日本館の公式サイトです。
ドバイ国際博覧会の公式ロゴとは別に、日本館の独自のロゴマークが別途用意されているのですが、今回のサイトではこの日本館のロゴマークを上手に活用した演出を見ることができます。
一見、かなりシンプルな WebGL の活用事例のようにも見えるのですが……
よーく観察してみると、かなり手の込んだしっかりとした作りになっています。
リンク:
インスタンシングを利用して滑らかアニメーション
今回のサイトでは、トップページ部分や、詳細コンテンツページへのページ遷移などで、WebGL を利用した演出が行われています。
あくまでもコンテンツの中身を邪魔することなく、印象的な演出として仕上がっていて、勢いのあるアニメーションがなんとも心地よい仕上がりになっています。
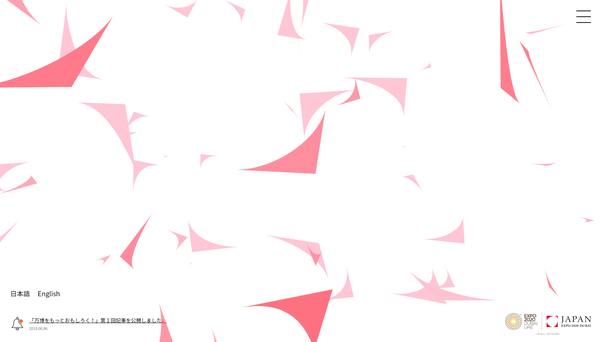
まず最初に、ローディングが完了すると、画面全体に散らばったロゴマークが一箇所に収束していく様子がアニメーション表示されます。

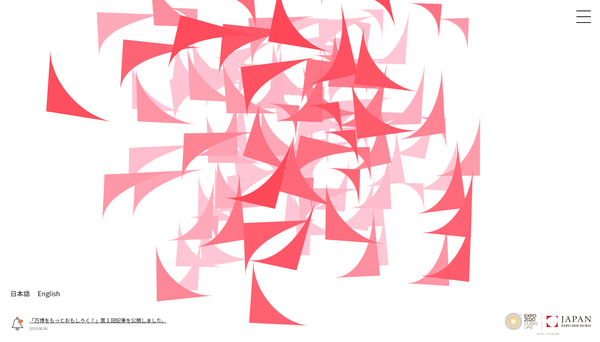
一番最初は、三角形のような形をしたたくさんのパーツが、無作為に並べられているだけのような感じからアニメーションがスタートします。
しかしこれが一気に収束していき……
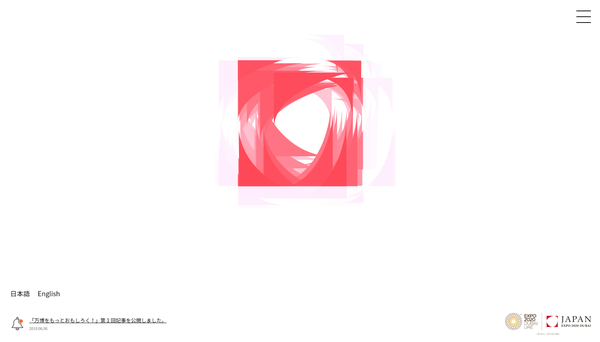
最終的に、日本館独自のロゴマークの形が浮かび上がります。


これは静止画では伝わりにくいかなと思うのですが、実際に動いている様子を見ると躍動感があってすごく迫力があります。
また、この日本館のロゴマークは赤い三角形が4つ組み合わさって形成されているのですが、それぞれの赤い三角形がロゴの形に正しく収束するように、頂点シェーダ側で動的に座標を計算して動かしているみたいですね。
また恐らくですが、これらのロゴマークはすべてインスタンシングによって描かれており、動作がとてもスムーズです。
たくさんの三角形のパーツを同時に動かしているのにスルスルと滑るようにアニメーションしているのは、インスタンシングや頂点シェーダによるモーフアニメーションなど、しっかりとした技術を盛り込んでいるからなのだと思います。

個別ページに移動する際のページ遷移でも、迫力のアニメーションを見ることができる。
今回のサイトのコンテンツのほうをいろいろと見ていくと、今回の日本館のロゴマークについて解説しているページが見つかります。
そのページから一部を引用すると……
大きさも形も様々な四隅の三角は、人々が両手を広げる姿を表し、その手が繋がることで円を形作っている。それは、人種や年齢、性別を越えて、様々な人々が手を取り合い、共感することでできる新しい日本の形。
非常にシンプルなロゴなのですが、そこに込められているデザイナーさんの思いがすごく伝わってきますね……
WebGL の実装としては非常にシンプルなものですが、このロゴマークに込められた思いを、見事に体現した収束アニメーションが実装されていると思います。
ぜひチェックしてみてください。




