
動画を活用しつつインタラクティブな演出にもこだわりが感じられるクリエイティブ・スタジオ 1MD のウェブサイト
美しい動画と黒背景が映える
今回ご紹介するのは 1MD というクリエイティブ・スタジオのウェブサイトです。
こちらのサイトでは、これまでに彼らが手掛けてきた美しい CG を利用したプロダクトの映像が、動画や画像として多数配置されています。
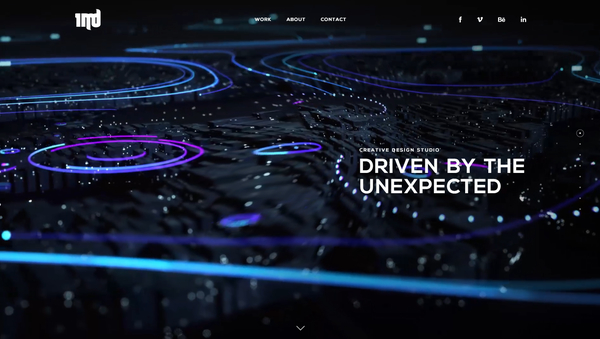
そんななかで、一部のシーンではそれらに加えて WebGL の演出も使われています。いわゆる 3D モデルが登場するような WebGL の活用事例ではなく、2D ベースのインタラクティブな演出に WebGL が使われています。
リンク:
動画でクオリティを、WebGL でインタラクティブ性を
今回のサイトでは、サイト全体に渡って WebGL が使われているというわけではありません。
あくまでも、アクセント的に一部に限定して使われているような感じですね。あまり目立たせようとも考えられていないように感じられます。
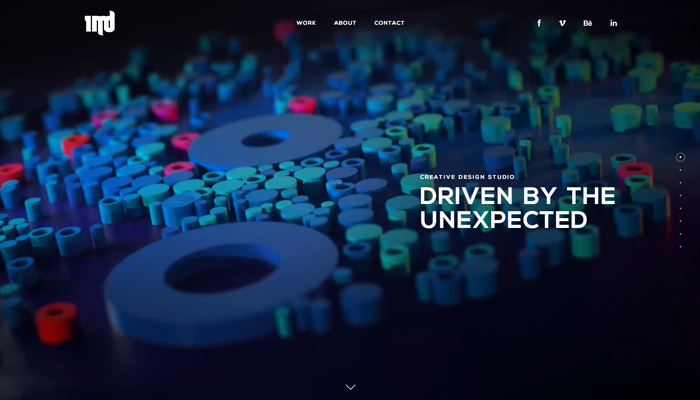
トップページ部分の冒頭では、背景に動画が常に再生されるようになっているのですが、この部分が単なる動画の埋め込みではなく、WebGL でレンダリングされているものですね。
カーソルをぐいぐい動かしてみるとわかるのですが、背景に置かれた動画がカーソルの動きに合わせて大きく歪みます。

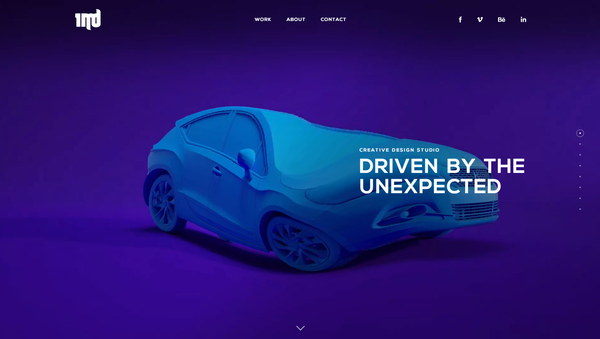
先程も少し書いたように、1MD はもともと非常に美しい映像を作れる技術力を持ったひとたちの集まりなのだと思います。というのは、掲載されている動画や画像がすごくキレイな完成度の高い CG 映像なんですよね。
WebGL でそれと同じクオリティを出すことよりも、アングルやシーン割も含めて熟考した上で制作された、動画やスクリーンショットなどをそのまま置いたほうがコンテンツとしてのクオリティが高くなると考えての、あえての構図なのだと思います。
ただ、そんな静的なコンテンツ中心の構成であっても、一部にインタラクティブな部分が組み込まれており、そこで WebGL が活躍している感じですね。

CG 的に映像を作るノウハウを持っていても、それをそのまま WebGL で再現することが易しいかというと、そんなことはありません。
これにはいろいろな理由がありますが、ウェブ特有の制限があったり、WebGL の API がややレガシーな設計だったりすることが影響してくるためですね。
今回のサイトは、映像は映像としてキレイなプリレンダのものを見せる、インタラクティブな部分は CSS や WebGL を使ってさりげなく散りばめていく、という割り切りが非常によくできてると思います。

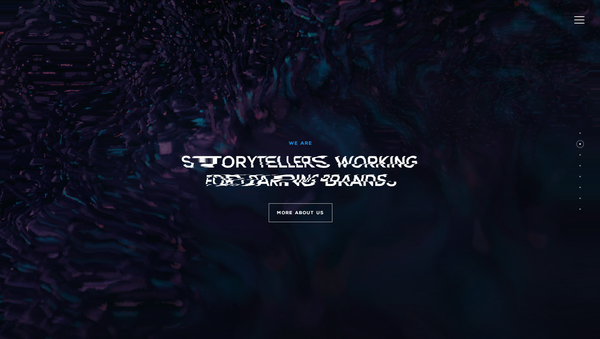
文字の部分がグリッチする演出なども見受けられる。
全体的に暗めの配色ということもあって、CG の映像が本当にキレイに見えますね。
WebGL はカーソルに応じたインタラクティブな演出に使われていたり、あるいは画像をちょっと歪ませたりといった、比較的簡易な方法でしか使われていませんが、けして迫力に欠けるということもありません。
これは元々の動画や画像が持つ魅力値が十分に高いからこそできることなのかなと思いました。
ぜひチェックしてみてください。




