
絵画のような平面の世界と 3D 的な表現とを融合させた高品質なビジュアルが美しい Gucci のウェブサイト
立体的なジオメトリとテクスチャ芸の合せ技
今回ご紹介するのは、日本でも高級なファッションブランドとして有名な Gucci のウェブサイトです。
Gucci は結構 WebGL を使ったハイエンドなウェブサイトをリリースしてくることが多いのですが、今回のサイトも非常に高品質なビジュアルを備えたサイトになっていますね。
3D のジオメトリを利用したビジュアルと、テクスチャを利用してシェーダで疑似立体表現を行うビジュアルとが見事に組み合わされてサイトが構成されています。
リンク:
GG Marmont | Borse Donna | Scopri la Collezione | Gucci
どれが立体でどれが平面?
今回のサイトは、恐らく CG や WebGL の実装にある程度慣れているひとでないと、どこまでが 3D で、どこからが 2D だか判断するの難しいのじゃないでしょうか。
それくらい、自然に両者が組み合わされていて、実に見事に一体化していますね……
まずトップページ部分のシーンですが、こちらはかなり精細に、オブジェクトが描画されるようになっています。
このシーンは、純粋に頂点を使って立体的にジオメトリを配置していますね。

しかもこのシーン、恐らくですがバッグ本体とその周辺のオブジェクトとで、意図的にディティールに差がつけられているような感じがします。
あえて手前のほうにある果物部分などはやや荒い質感というか、若干ぼやけたような雰囲気に描いておき、中央に配置されたバッグ本体を際立たせているのだと思います。
もちろん、ライトが当たったりもしているのでその効果もあってのことだと思いますが、注目させたいオブジェクトの方をくっきりと浮かび上がらせるうまい演出だなと思いました。
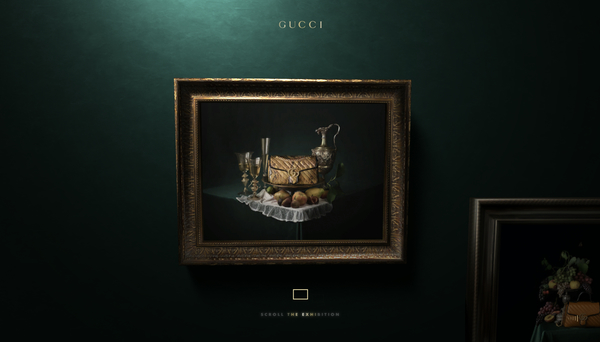
また、画面の下のほうにあるリンク文字をクリックすると、今度は絵画の一覧シーンへと状況が変化します。

この壁に額縁が掛かったようなシーンは、静止画ではちょっとわかりにくいと思いますが、絵画の中身が微妙に立体的な動きをするようになっています。
このシーンで絵画として描き出される額縁の中の世界は、ジオメトリ的に立体になっているわけではないように見えますね。単なる平面的なイラスト(グラフィックス)を深度マップを使ってまるで立体であるかのように表現している、疑似立体表現だと思います。
ただ、これ WebGL に詳しくないエンドユーザーから見れば、全部本物の立体的なジオメトリに見えると思うのですよね……
それくらい、元になっている画像のリソースが高品質なもので揃えられていて、すごく奥行きを感じられる見た目になっています。

疑似立体表現のいいところは、単なる画像をベースにした表現であるため、リソースの準備が比較的平易で、さらにサイト上でのローディングの負荷についても抑えられることが挙げられます。
3D の頂点データを実際にモデリングするには、3D モデリングに特化したスキルを持った専門家の力を借りなくてはなりませんが、こういった疑似立体表現であれば 2D のイラストをベースにしつつ、立体感のある表現が行えます。
3D のジオメトリを持つ表現と、疑似立体表現では、どちらがいいとか悪いとかということではなく、メリットやデメリットがそれぞれに違ってきます。
今回のサイトでは、そのあたりに注目しつつ、完成したビジュアルの違いなどを観察してみるのもいいかもしれません。
ぜひチェックしてみてください。




