
ノイズを利用したトランジションが白を基調としたデザインに映えるアディダスのウェブサイト
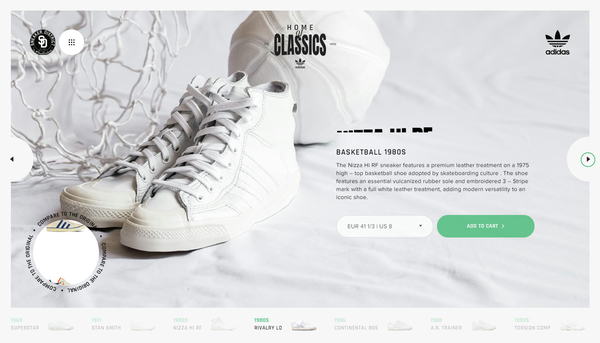
白を基調にしたデザインがスッキリと心地よい
今回ご紹介するのは、アディダスのクラシックモデルを扱っているウェブサイトです。
アディダスといえば、これまでにも WebGL を利用したサイトをたくさんリリースしてきているメーカーで、その実装のタイプも様々なものがありました。
今回のケースは比較的簡易な利用ケースで、ノイズを使ったトランジションエフェクトが中心です。
リンク:
Home of Classics | Sneaker District
ありがちな演出ではあるものの……
今回のサイトに見られる、ノイズを利用したトランジションエフェクトは、少し前にバカみたいに流行っていた(ように見えた)のですが、最近逆にあんまり見なくなったような感じがしますね……
比較的実装が容易であることや、平面的な演出であるため既存のウェブの技術との親和性が高いことがその流行の理由だと思いますが、やっぱり徐々にその新鮮味が薄れてきているということなのかもしれません。
今回のサイトの場合、かなりオーソドックスな実装のように見えますね。
WebGL の実装には Pixi.js が使われています。

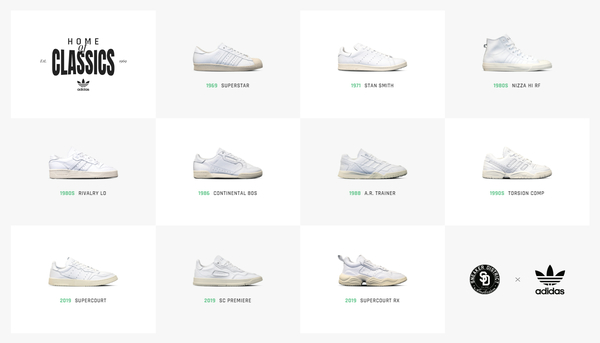
ご覧のように、全体的に掲載されているシューズはどれも白を基調にしています。
また、年代別に並べられているかたちになっており、各モデルをクリックすることで、詳細ページに移動することができます。
たぶん、製品自体は昔のモデルを復刻する、という感じのものなんですかね……
実際にサイト上でカートに入れるボタンが表示されているので、たぶん購入もできるんだと思います。

さて、この上の画像、よく見るとバスケットボールの部分などがわかりやすいですが、微妙に歪んでいるのがわかるでしょうか。
この歪むような UV のずらしに、ノイズが使われている感じですね。
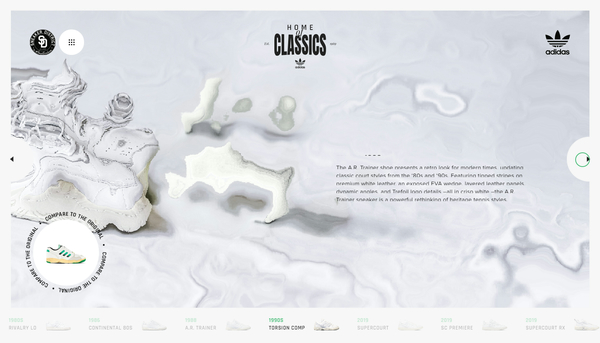
画面の左右にある「次のページに移動するボタン」をクリックすることで、このノイズを利用したトランジションを見ることができます。
なんとなく、アニメーション処理(時間の処理)が怪しいのか、たまにカクついたようになるのがちょっと気になる……

今回のサイトで使われているノイズによるトランジションエフェクトは、先程も少し書いたように、かなり流行したのでいろいろなところで似たような演出を見たことがある、という人も多いかと思います。
それでもあえて今回これを紹介したのは、クラシックな、白をベースにした製品とそれをうまくサイト上のデザインにも取り入れているなかで、この演出がそれに凄くマッチしているなと感じたからです。
シンプルな配色や、シンプルなデザインだからこそ、こういったちょっとアクセントになるような演出がぴったりハマりますね。
こういうことまで考えてデザインできるようになると、かなり表現力が変わってくるようにも感じました。
ぜひチェックしてみてください。




