
スペクトルの可視化に WebGL を活用! フランスのミュージックレーベル Roche Musique のウェブサイト
楽曲の視聴もできるウェブサイト
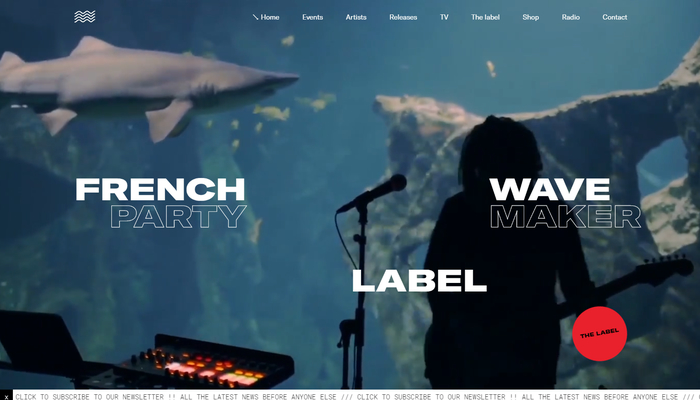
今回ご紹介するのは、フランスで 2012 年に発足したミュージックレーベル、Roche Musique のウェブサイトです。
こちらのサイトは私が実際にサイトを見ていた感じでは、たまにすごくロードが重たいことがあるので、場合によってはすぐにページが表示されないことがあるかもしれません。
ミュージックレーベルのサイトなので、所属するミュージシャンたちの情報やアルバムの情報がたくさん掲載されているのですが、タイトルの個別ページでは視聴なども行うことができます。
リンク:
Roche Musique | French Label | Home
波打つエフェクトが再生内容にリンクする
今回のサイトは、トップページの背景に動画が流れるようになっていて、この時点では WebGL は一切使われていません。
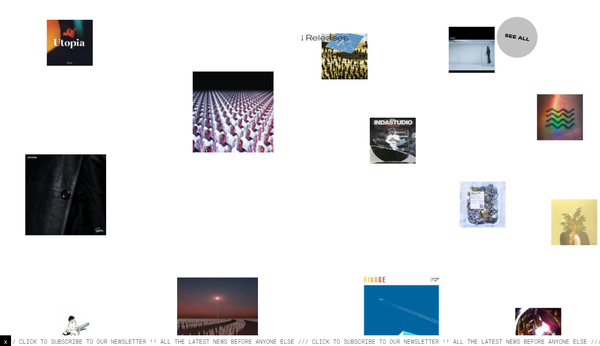
また、スクロールしていくとアルバムのジャケットがたくさん並べられているエリアが出てきて、ここではカーソルの動きに応じてジャケットのラベルが動いたりするので、一見すると WebGL っぽいのですが……
ここも、CSS でそれっぽく動かしているだけで、WebGL というわけではなさそうです。

いかにも WebGL っぽいが、これは CSS で動いているジャケットたち。
それではいったいどこに WebGL が使われているかというと……
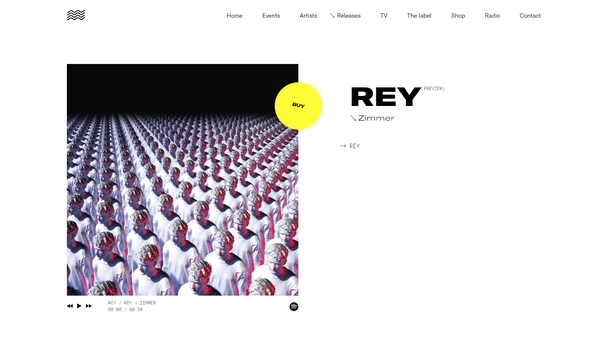
このジャケットのラベルをクリックしたあとに現れる個別ページの方で、ジャケットの部分に波打つようなエフェクトが掛けられていて、ここで WebGL を使っているみたいですね。
以下の画像は、まだ楽曲を視聴開始する前の状態なんですが、この時点でも微妙に波打つように動いています。
静止画だと……ほとんどわからないですが……

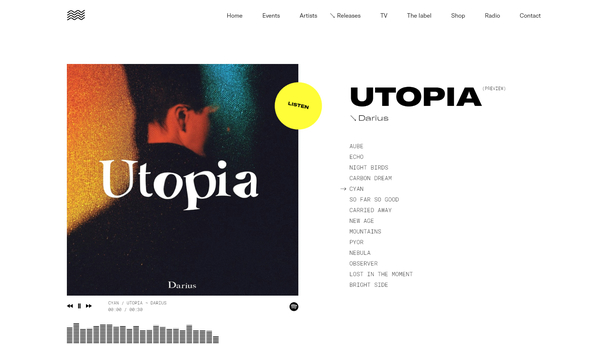
実際に視聴を開始すると、さらに大きな変化が現れます。
具体的には、画面の下のほうにスペクトルを可視化したバーのようなものが出てくると同時に、ジャケットのラベルも、この波形データに応じて大きく歪み具合が変化するようになります。
下の画像を見てもらうと、スペクトルを可視化したバーが出てきており、さらに、ジャケット上に書かれた文字が大きく歪んでいる状態を確認できると思います。

まるで水の波紋が広がるように、平面的な画像や写真を歪ませる演出は、WebGL では定番的というか……
まあ実装もかなり簡単にできますし、お手軽なエフェクトの一種だと思います。
とは言え、今回のサイトの面白いところは、それがサウンドビジュアライザとしての実装を兼ねているところかなと思いました。スペクトルの可視化はバーのほうで細かく表示しておき、さらにエフェクトの部分も変化するという演出は、なかなかおもしろいなと思いました。
ぜひチェックしてみてください。




