
背景の風合いやサイト全体の構図がシンプルで美しい! デザインスタジオ FIT のウェブサイト
透き通るような透明感あふれる質感
今回ご紹介するのは、日本で活動している少数精鋭のフリーランス・デザインスタジオ FIT のウェブサイトです。
あえて自分たちのことをフリーランスと定義しているところがちょっと変わっていますよね。
今回のサイトには彼らが手掛けてきた事例などが紹介されているのですが、どの事例を見ても比較的シンプルな構図でまとめられている場合が多いように感じます。とは言え、情報がけして少ないというわけではなく、伝えたい部分に焦点を当てたような、そんなデザインで統一されているように感じます。
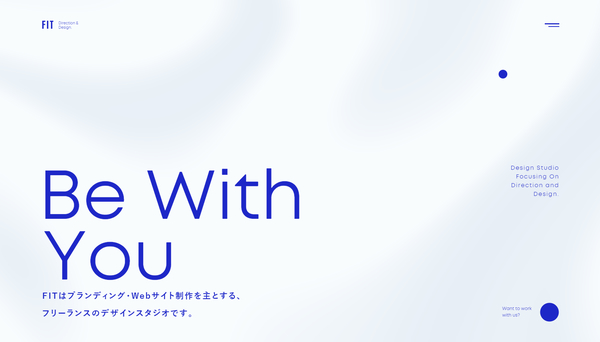
今回のサイトにも、必要な情報がシンプルな構図でまとめられています。
リンク:
FIT|Design Studio Focusing On Direction and Design.
3D 的な表現に 2D 的表現を組み合わせる
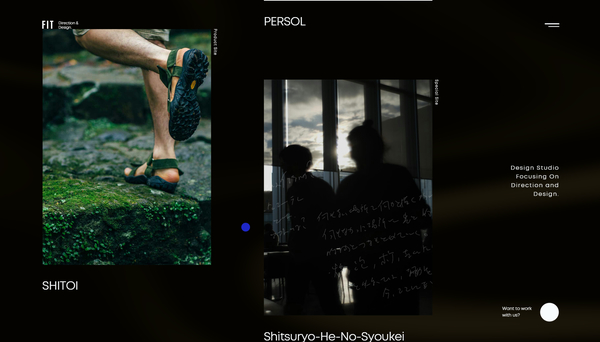
今回のサイトでは、画像を WebGL を使って表示している箇所がありますが、ここでは普通に三次元的な空間の中に、ポリゴンを使って画像を配置する形になっています。
マウスカーソルを動かしてやると、並べられた画像がインタラクティブに反応するので、立体感を強く感じることができると思います。
白い背景に写真がよく映えていますよね。

上の画像は、ちょうどカーソルが左上のほうに寄っている状態なのですが、画像が少しだけ傾いている様子がわかると思います。
この画像の部分は、傾くように動くだけでなく、マウスカーソルをホバーすることでも変化が現れるようになっています。
カーソルを乗せた瞬間に、フワッと滑らかに状態が変化して波打つようなエフェクトが掛かる感じですね。

また、キャプチャ画像ではちょっとわかりにくいかもしれませんが、背景部分にもうっすらとエフェクトが掛かった状態になっています。
白い背景のときには薄く青い色のレイヤーが重なるようになっています。
この背景の色は、WORK のページなど一部のコンテンツでは完全に明暗が反転するようになっています。
このような全体の質感の変化などを駆使しながら、シンプルなデザインでも必要な情報にユーザーがフォーカスしやすいように工夫がなされています。


WebGL を 2D 的な用途で使う場合は、言い方はちょっと悪いのですがシェーダのコードを適当にどこかから拝借してくれば、それで事足りてしまうことも多いです。
最近は WebGL を 2D 的に利用する事例が多いですが、それは真似しやすいから、という側面も無関係ではないと思います。
一方で今回のサイトのように、あくまでも 3D 的な表現を中心に置きつつも、本来のウェブが持つ平面的なレイアウトを阻害しないデザインを作るというのは、それだけでも高い技術を感じさせる部分なのではないかなと思います。
シンプルなデザインの、洗練されたかっこよさが感じられるサイトになっています。
ぜひチェックしてみてください。




