
紹介したい演出が目白押しすぎてもはや紹介しきれない! アニメ「OBSOLETE」公式サイトがすごすぎた!
国産でここまでモリモリなのは珍しいかも……
今回ご紹介するのは、日本のアニメ作品「OBSOLETE」のウェブサイトです。
ありとあらゆる演出、エフェクト、インタラクションが盛り込まれており、隅から隅までどこを見ても WebGL 盛りだくさんのウェブサイトとなっていて、国内の事例でここまでやってるのはとてもめずらしいと思います。
私の習性として、反射的にブラウザのコンソールを開いてしまう癖があるのですが、そこに出力されているラッパーライブラリの名前を見て、誰が作ったものなのかすぐにわかりました……(笑)
リンク:
株式会社ジュニが贈るハイエンド WebGL 事例
今回のサイトでは、この記事のタイトルにも書いたとおりで、とにかくたくさんの演出が盛り込まれていて、そのすべてを漏れなく紹介するのはちょっと難しい……そんなレベルです。
ひとつひとつの仕事がとても丁寧で、かつこだわって実装されているのが伝わってくる、素晴らしい事例だと思います。
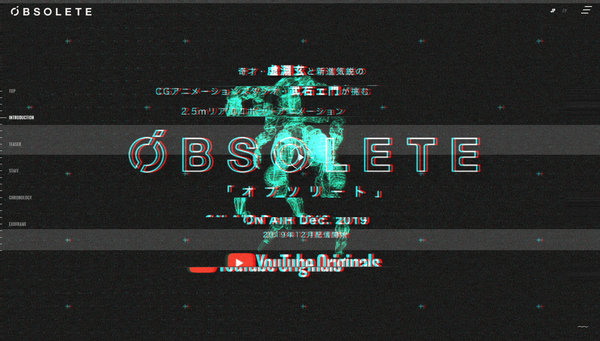
いわゆるオシャレでアートなセンスを感じさせるサイトというよりも、きちんとティザーサイトとしての「情報を伝える」ということにも主眼が置かれており、アニメの世界観とも見事にマッチしています。

グリッチ、色収差、ノイズにパーティクルと、とにかくポストエフェクトを絶妙に組み合わせた表現はどれも迫力があります。
ほんの一瞬だけ発生するようなちょっとしたエフェクトに対しても、心地よく感じられるスピード感や強度がバランス良く設定されていますね。
中には、音声と連動してパーティクルがうごめくような、他ではあまり見かけないような演出も出てきます。

そして、恐らくこのサイトを見た WebGL 実装経験者が最も驚くのではないかと思うのが YouTube 動画と WebGL レンダリングのリンク演出でしょう。
実際に YouTube の動画が再生されるその背景で、動画のシーンに合わせて刻々と WebGL による演出の内容も変化します。
単に同じ動画を使って背景に演出を置いているのではなく、背景にはそれ専用の演出が組み込まれている形になっていて、ほんとに手間が掛かってますねこれ……


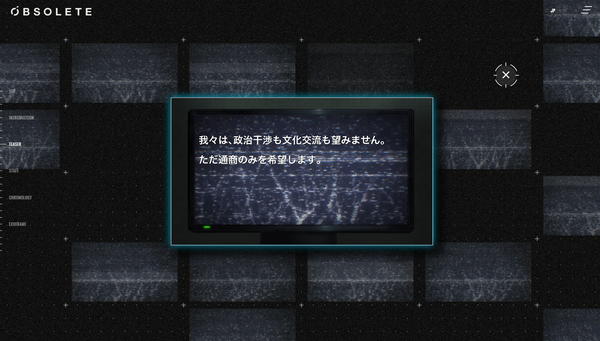
2D 的な表現が中心ですが、ワイヤーフレーム表示される機械的なオブジェクトの姿や、時折表示される電脳空間のようなグラフィックスもかっこよく仕上がっています。
今回のサイトでは WebGL がサイト全体でバリバリ使われるのですが、かといってサイトが本来担うべき「情報をユーザーに伝える」という点についても抜かりなくデザインされているのが本当にすごいです。
企画した人、デザインした人、そして実装を行った技術者と、このサイトを制作するために腕をふるった人全員が漏れなくいい仕事をしたってことなんでしょうね……
本当にすごいです。

今回のサイトは、株式会社ジュニの制作のようなんですが、サイトの実装には three.js をベースに拡張したユーティリティ・パッケージ、ore-three が使われているみたいです。
ジュニ所属の @UkskSan さんが開発しているものですが、オープンソースでコードも公開されているので、技術者の方はチェックしてみてもいいかもしれませんね。
ここでは紹介しきれなかったたくさんの演出が、本当に見事にまとめられたハイレベルな事例だと思います。
ぜひチェックしてみてください。




