
イラスト風のビジュアルが個性的! はじめての日本開催となる Awwwards Web Design Conference のウェブサイト!
フロントエンド・エンジニア待望の日本開催
今回ご紹介するのは、恐らく当サイトでもご覧になっている方がかなりいらっしゃると思われる、アワードサイト Awwwards のカンファレンス・イベントの特設サイトです。
このカンファレンスが日本で開催されるのは初めてということもあって、わざわざ海外に出かけてまで参加していたというフロントエンド関係者にとっては、とても楽しみな歓喜のイベントなのではないでしょうか。
特設サイトも、WebGL をうまく活用した一風変わったビジュアルに仕上がっていて実に面白いです。
リンク:
Web Design Conference Tokyo - Digital Thinkers - UX / UI Event - Awwwards
まるで動くイラストのような面白い風合い
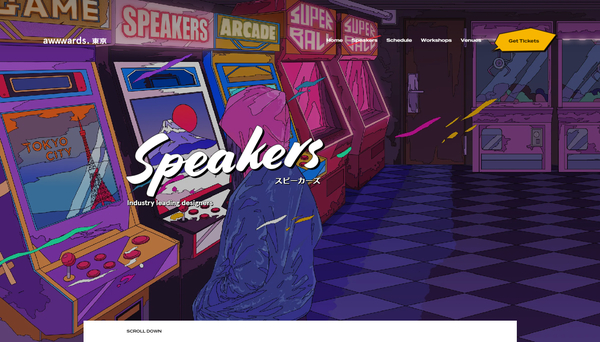
今回のサイトでは、手書きのグラフィックスというかイラストをベースにした画作りがなされており、本来なら静止画として存在する「イラスト」というアイテムを、上手にインタラクティブなウェブコンテンツに仕上げています。
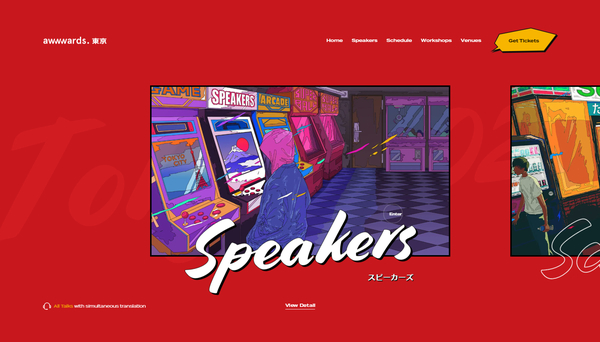
サイトのロードが完了した直後から、このイラスト調のレンダリング結果が大きく表示されるので、すぐにその味わいを楽しむことができると思います。
カーソルを動かしてやると微妙に動いたりして、単なる静的なコンテンツとは異なる面白さを感じさせてくれます。

各コンテンツのハブとなるページでは、それぞれのコンテンツのヘッダ画像がそのまま横方向に並べられています。
日本の日の丸を思わせる背景の赤と、ビビットなカラーリングが中心のイラストとがすごくきれいにまとまっていますよね。
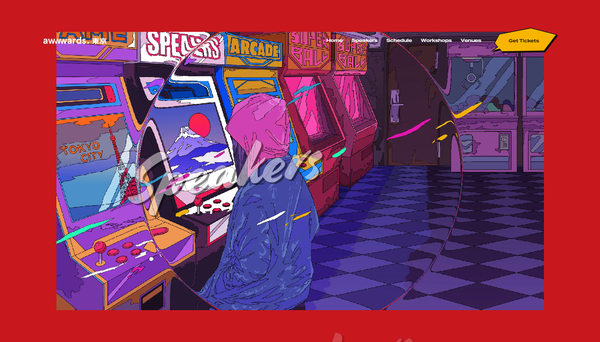
各コンテンツへ移動しようとサムネイルの部分をクリックしてやると、そこに波紋のような模様が浮かぶ演出が発生したりもします。
アニメーションの心地よい感覚を体験できると思います。


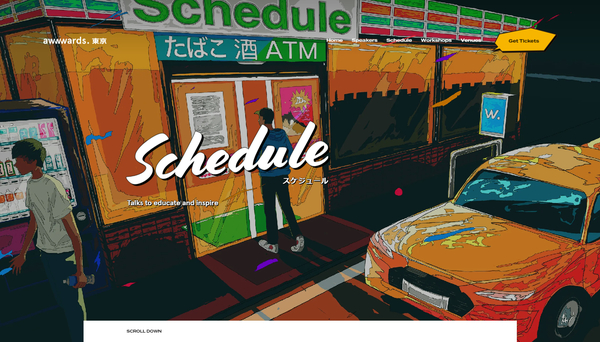
今回のサイトでは演出の手法というか、見せ方自体は基本的に同じパターンを使っているみたいです。
背景にまず大きなイラストが配置された状態になっていて、そのうえに、風にたなびくように小さなオブジェクトが描きこまれたレイヤーが乗っているような感じ……といったらいいでしょうか……
あえて明暗の切り替わる部分にエッジラインが引かれた独特な風合いのイラストを使っているというのもありますが、微妙に動きの異なる(あるいは絶えず動き続ける)オブジェクトが画面に映り込んでいるので、実際にはちょっとした動きだけなんですが、すごく全体に躍動感のある雰囲気になっていますよね。

今回ご紹介した Awwwards のカンファレンスイベントが開催されるのは、年が明けた 2020 年の 1 月です。
海外からも多くの著名なスピーカーがやってきますので、興味のある方はぜひ確認してみてください。
まだもう少し先の話ということもあって、公式サイト上でも、細かいスケジュールは記事執筆時点だとまだ公開されていない状態になっていますね。これから徐々に、細かいスケジュールがアップされていくのだと思います。
ちなみに、これ……恥ずかしいからあまりこれまで Twitter 等でも触れてこなかったのですが、今回のカンファレンス期間中に開催されるワークショップ「3D(WebGL/GLSL) + Animations」で私も登壇する予定になっています。
Awwwards のカンファレンスが日本で開催されるというのはかなり貴重な機会だと思いますので、気になる方はぜひチェックしてみてください。
リンク:
Web Design Conference Tokyo - Digital Thinkers - UX / UI Event - Awwwards




