
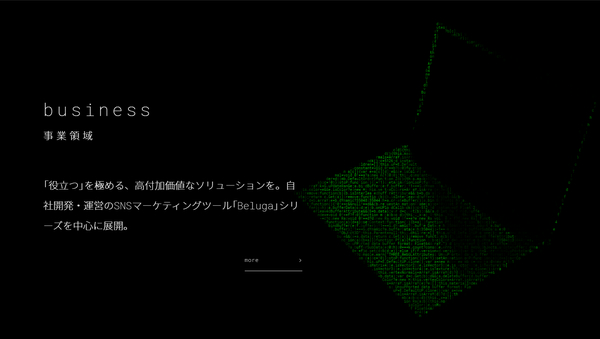
JavaScript のコードをそのまま WebGL の演出に転用した興味深い表現! ユニークビジョン株式会社のウェブサイト
ソースコードが素材になる!?
今回ご紹介するのは、日本国内の企業でユニークビジョン株式会社さんのコーポレートサイトです。
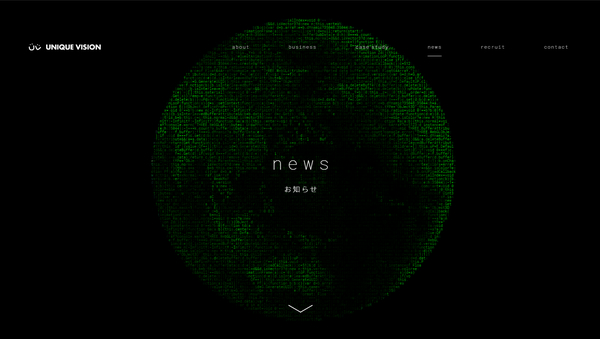
こちらのサイトでは、アスキーアートというか、文字を利用した演出が使われていて、画像の陰影と文字のシルエットをあわせたような表現が登場します。
ありそうでなかったというか……
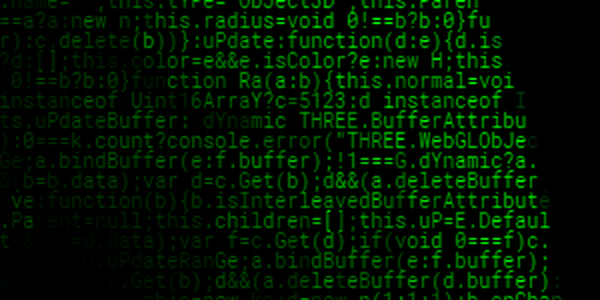
すごく印象的な演出になっていると思います。よーく観察してみると、サイト内で使っている JavaScript のソースコードをそのまま使ってるのかなという気もします……
そのあたりも、本当にユニークというか、面白いですね。
リンク:
陰影と文字のシルエットで作るユニークなビジュアル
今回のサイトでは、バリバリの 3D モデルというよりは、どちらかというと平面的な画像をうまく利用した表現が用いられています。
恐らくですが、画像やイラストの濃淡をベースに、そこに JavaScript のソースコードを流用した文字列による陰影表現なのかなと思います。
これがすごく味わい深い感じで面白いです。

若干暗いので見えにくいかもしれないですが……
画面の右側に、ラップトップの姿がぼんやり浮かんでいるのがわかるでしょうか。
緑色のうっすらとしたシルエットが見えていると思うのですが、この緑色の部分はよくよく見てみるとすべてが文字によって成り立っています。
口語として意味のある文章というよりは、JavaScript のソースコードを使っているみたいですね。

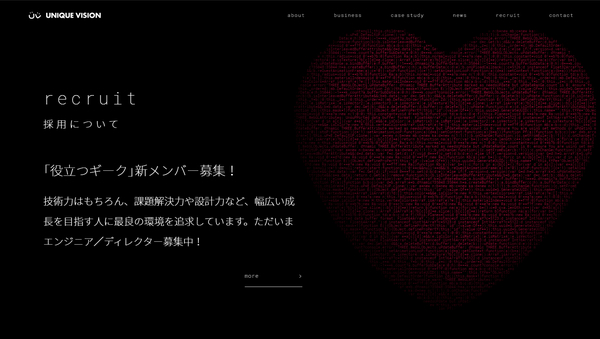
緑色のシルエットの他にも、赤い色で表現されたロゴや、ハートのマークなども出てきます。
これらはスクロール操作などに応じてフェードアウトするように徐々に消えていったり、あるいは時折グリッチノイズが掛かってブレるような演出が加えられたり、ちょっとしたことですがいくつか仕掛けがしてあってなかなか印象的な演出だと思います。
ちなみに、このとき背景の描画に使われている JavaScript のコードは、もしかしたらですが、このサイト上で実際に走っているコードを文字列として Canvas API かなにかで焼いたものなのかもしれません。
よーく観察してみると、three.js に関連してそうなコードが見えたりもします。


今回のサイトは、もし自身のサイト上で使っているコードを流用しているとすると、自分自身を描画するコードを使って自分自身を描画している(???)というなんとも味わい深い実装ということになります。
こういうのはアイデア勝負じゃないですが、非常に面白い試みだなと個人的には感心してしまいました…… まさに、社名のとおりのユニークな実装だなと思いました。
非常に味わい深い、面白い表現だと思います。
ぜひチェックしてみてください。




