
リアルな質感で高級感も感じさせるキャリーケースのオンライン・カスタマイザ RIMOWA UNIQUE
質感重視な本物志向
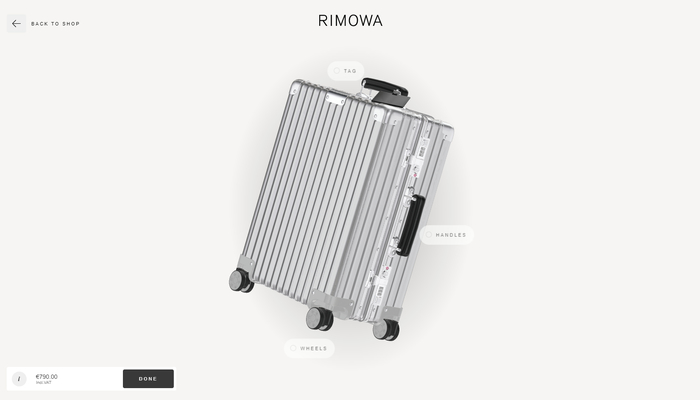
今回ご紹介するのは、いわゆる旅行用のキャリーケースのメーカーサイトです。
シルバーの、まるでアタッシュケースみたいなキャリーケースの製品を扱ってるっぽいのですが、一部のパーツの色などを変更できる、カスタマイザの実装が組まれています。
カスタマイズできる項目はそれほど多くないのですが、すごく質感に対するこだわりが感じられる実装となっています。
リンク:
RIMOWA UNIQUE | Custom Luggage | RIMOWA
法線マップを活用した質感表現
今回のサイトは、恐らくですが WebGL 実装の足回りは three.js だと思います。
ただ、よくある glTF を使った実装ではなくて、モデルデータ自体は obj みたいですね……
たぶん、ジオメトリとしては obj を使っていて、表面的な質感についてはテクスチャを駆使して演出をしているのだと思います。
カスタマイザという体裁になっていますが、まず見た目が非常に美しくて見ていて楽しいです。

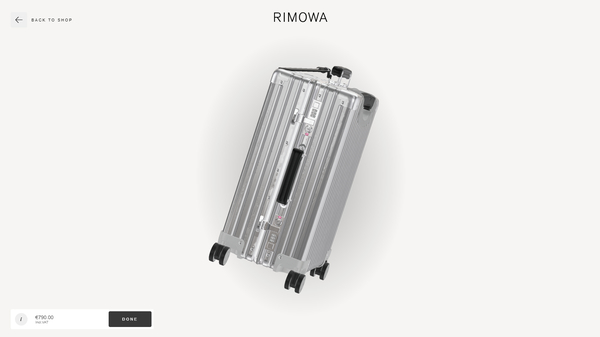
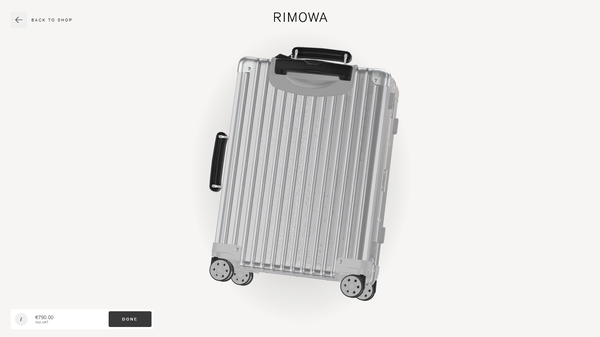
金属っぽい感じが、よく演出できていますよね。光沢などはかなりリアルな感じになっています。
実際に動いている様子を見ないと、スクリーンショットではちょっと視認しにくいと思うのですが、製品の表面にある微妙な凹凸などが、ドラッグ操作によって製品が動くたびに微妙に変化する様子がなんともリアルです。
この質感表現は、法線マップによって実現されているようですね。
テクスチャの枚数がそこそこあって、ハンドル部分、あるいは車輪部分など、見えている部分のほぼ全体に対してなんらかの法線マップによる処理が行われているみたいです。

しばらくドラッグ操作を行わずに放置しておくと、カスタマイザで編集することができる「ハンドル・ホイール・タグ」のツールチップが出てきます。
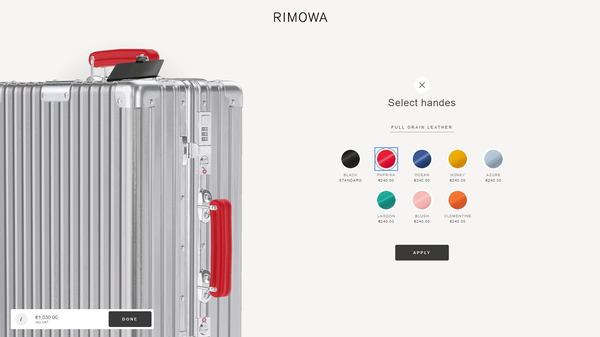
それぞれのパーツのカスタム操作では、カメラが対象の部分に滑らかにフォーカスし、色を変更した結果がしっかりと視認できるよう工夫されています。
こういった細かいカメラ制御の部分って、3D の空間デザインというか、UX といったらいいんですかね……
3D アプリケーションとしての大切な要素のひとつだと思うのですが、とても丁寧に実装してあるなと思いました。

近年では、three.js が非常に機能豊富になってきており、glTF を利用すればそれほど苦労せず高い質感を WebGL で表現できるようになってきています。
今回の事例では、ライティングはもちろんですが、法線マップなどを駆使することで金属っぽい質感や革の質感、プラスチックの質感などをかなりリアルに再現していると思います。
もちろん、レイトレーシングなどを利用したガチのリアル CG には及ぶべくも無いのは確かですが、しかしそれでもウェブブラウザ上でこれだけの表現ができるというのは、なかなかすごいなと単純に感心してしまいます。
シンプルな WebGL の事例ですが、キレイにまとまった実装だと思います。
ぜひチェックしてみてください。




