
インタラクティブかつ滑らかに動く様々なオブジェクトたち! クリエイティブスタジオ UNIEL ltd. のウェブサイト
イントロから迫力満点!
今回ご紹介するのは、日本国内のクリエイティブスタジオ、株式会社ユニエルのウェブサイトです。
先日リニューアルされたばかりのサイトみたいなんですが、トップページのイントロ演出を始めとする様々な WebGL を使った演出が盛り込まれた、とても素敵なサイトとなっています。
かなり WebGL を使っている部分が多く、ビジュアルに対する強いこだわりが感じられるサイトですね。あまり見たことのないような演出も多く、フロントエンドの実装として参考にできるところがたくさんありそうです。
リンク:
インタラクティブ性に注目してみよう
今回のサイトでは、とにかくインタラクティブに様々なものが反応するというのが特徴の一つかなと思います。
カーソルを動かしてみたり、スクロールしてみたり……
あらゆる操作に対してなにかしらのレスポンスが得られるとても楽しいサイトになっていると思います。
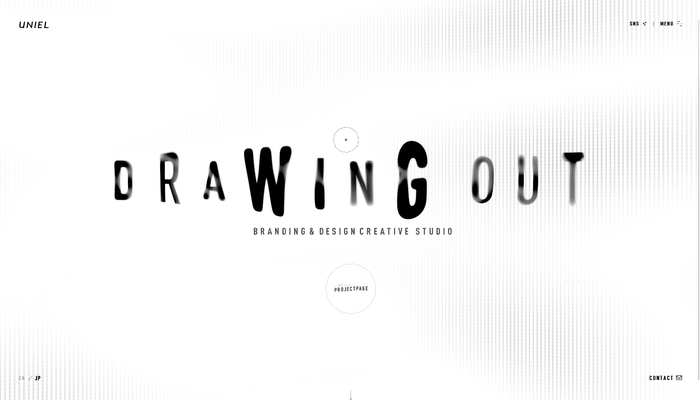
また、WebGL の実装としてはあまり見たことのないような独特な演出も取り入れられていて、特にトップページのイントロの演出はどこか近未来的な雰囲気でかっこいいですね。

この画像、静止画ではちょっとわかりにくいよな~ とは思うのですが、波紋模様のようなサークル状の模様と、アルファベットの模様とが収束するようにアニメーションするトップページのイントロのキャプチャです。
こちらはぜひ、実際にサイトに行って動く様子を確かめてみてもらえたらと思います。
イントロ後にそのまま表示された状態となるトップページの演出では、アルファベットが手前と奥を前後するようにゆらゆらと動くのですが、濃度がまばらなフォグのなかを文字が移動しているような感じに見えて、他ではあまり見かけない独特な質感になっています。
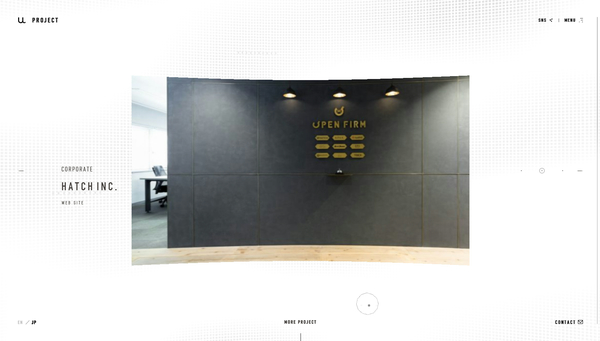
事例を紹介するページでも、やはり WebGL が様々な使われ方をしています。
有機的な形状に一瞬で変化するエフェクトは迫力もあります。


また、サイトの隅々までしっかり見ていただけると伝わるかなと思うのですが、とにかくどのページを見ても、インタラクティブな演出がたくさんあるのですよね。
画像が傾くように動いたり、ホバーでほんの少し拡大されるようにトランジションが発生したり……
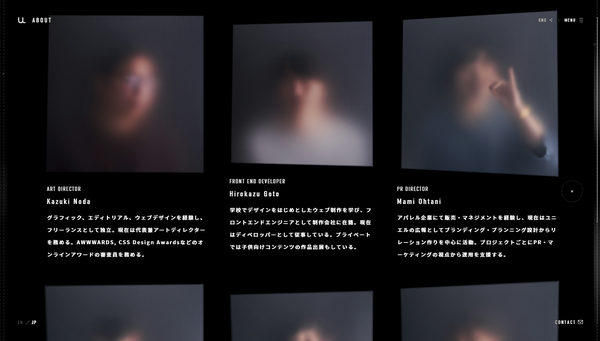
About ページなどにも擦りガラスのような特徴のある写真が使われていたり、本当にいろんな意味で遊び心にあふれていると感じました。
ただ単に画像がポンと置いてあるところはほとんどなく、あらゆるものがユーザーの操作に反応するように作り込まれているのはすごいです。


どのページを開いても、まず最初に驚きや感動があり、そのあとじんわりとインタラクティブな演出が効いてくる、そんな印象のサイトだと感じました。
ビジュアルのインパクトを大切にしつつも、細かい部分にこそこだわりが感じられ、全体的に流れるようなスムーズなアニメーションで実装されたサイトはとても完成度が高いと思いました。
とにかくおしゃれでかっこいい、素敵なサイトだと思います。
ぜひチェックしてみてください。




