
ラインを用いた流線型のデザインと画像に対するエフェクト表現がお見事! Helixes Inc. のウェブサイト
シンプルデザインながら WebGL をふんだんに活用
今回ご紹介するのは、Helixes Inc.(株式会社 Helixes)のウェブサイトです。
昨年リニューアルが行われたコーポレートサイトだと思うのですが、非常に洗練された印象を受ける、とてもかっこいいウェブサイトです。
流れるように動くラインのアニメーションや、画像に対するエフェクトなど、見どころもたくさんあります。
リンク:
画像の歪みやさりげないエフェクトがかっこいい
今回のサイトは、背景に WebGL によるレンダリングを配置するタイプの構造ですが、背景部分のエフェクトがそれほど派手な感じになっているわけでもないので、一見すると落ち着いた雰囲気です。
ただ実際には、インタラクティブに状況に応じて描画される内容がダイナミックに変化していて、かなり興味深い実装だと思います。
時と場合に応じて描画される内容が変化したりするので、すごくよく考えられて実装されているなと感じました。
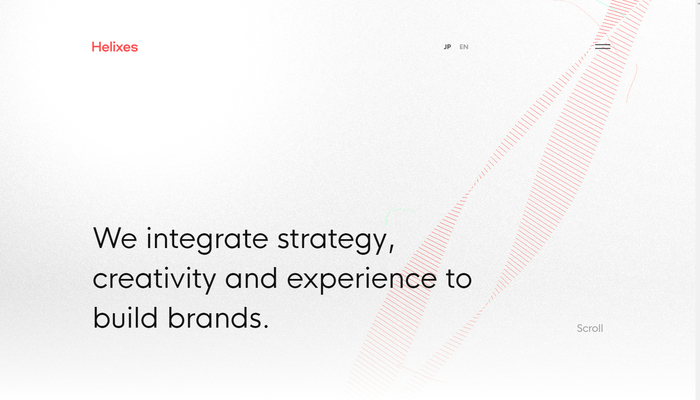
たとえば、トップページを始めとする様々な場面で、スクロール操作に連動して画像が引っ張られたかのように歪むエフェクトがあるのですが、これも派手すぎず、かといっておとなしすぎるということもなく、絶妙なバランスで実装されています。


画像の部分だけが弓なりに歪んでいるのがわかるでしょうか?
このように、今回のサイトでは配置されている画像の多くが歪んだりエフェクトが掛かったりするようになっていて、すごく凝った作りだなと思いました。
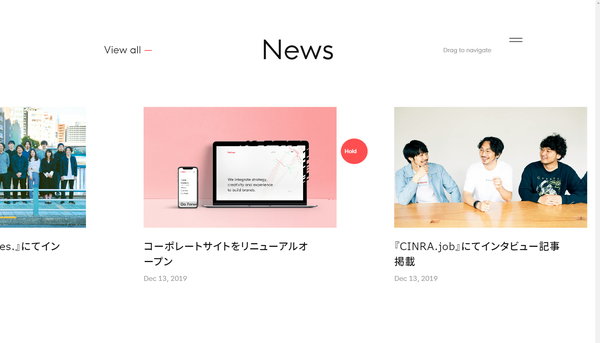
よーく観察してみるとわかるかなと思うのですが、マウスカーソルをホバーさせた際や時間の経過で微妙にノイズというか……短冊状のエフェクトが乗るようになってて、これがなんともかっこいいですね。
下の画像でいうと、中央にある背景がピンク色になっている画像の部分にエフェクトが掛かっています。

その他、サイトのトップページなどに表示されるラインで描かれた螺旋のようなオブジェクトの部分にも、状況に応じたエフェクトが発生するようになっています。
具体的には、別のページへの遷移を行った最初の数秒間だけなのですが、螺旋の周囲を旋回するように流れるラインの色が微妙に違うのですよね。
ずっと表示され続けるわけではなく、シーン遷移のその瞬間だけ表示されるので、気をつけて見ていないともしかしたら気が付かない人もいるのではないかと思ってしまいますが、こういった細かいところまでしっかり丁寧に作り込まれているのはすごいなと思いました。

フロントエンドの実装として単純にしっかり作り込まれている上に、派手すぎず、かといって存在感はしっかりと主張してくる、なんともバランス感覚に優れた WebGL 実装だと感じました。
WebGL の実装は、どうしても派手なほうが人目を引くというか、インパクトが強くて話題になりやすいように思うのですが、個人的にはこういった丁寧な仕事には一層感心してしまいます。
全体の落ち着いた配色や、丸みのあるフォントを使ったレイアウトなど、すごくキレイに仕上がっていると思います。
ぜひチェックしてみてください。




