
Twitter の呟きデータを解析した結果を様々な角度から検証できる Twitter shaping culture
いろいろなことが見えてくる面白さ
今回ご紹介するのは、Twitter 公式のコンテンツです。
大量のツイートの情報を分析したことで見えてくる様々な傾向や事実を、上手にビジュアライズした Twitter の公式コンテンツですね。
主に、データをグラフ化してインタラクティブなグラフィックスとして描画するために WebGL が利用されています。
リンク:
Explore the insights & conversations on Twitter shaping culture
滑らかなページ遷移など参考になる点は多い
今回のサイトでは、WebGL を使っていることは間違いないのですが、それがコンテンツの中核というわけではありません。
主に文章と、あとは数字ですね。これらで示されるデータこそがメインのコンテンツであり、WebGL はそれをユーザーにわかりやすく伝えるための補助的な部分を担っています。
サイト全体が非常にインタラクティブ性の高い作りになっており、WebGL とは無関係に、サイト全体の構造・構成がすごくきれいにまとめられています。

トップページの冒頭部分から、ほんの少しスクロールしてやると表示される立体的なグラフ。
これが、WebGL で描かれているものですね。
微妙に波打つように動いていたり、マウスカーソルの位置に応じて傾きが変化したり、動きは滑らかでとても気持ち良い感触に仕上がっています。
どんどんページをスクロールしていくと、ざっくりとカテゴリーごとにコンテンツが分類されており、さらにカード状のリンクなどを選択していくことで詳細を見ることができます。


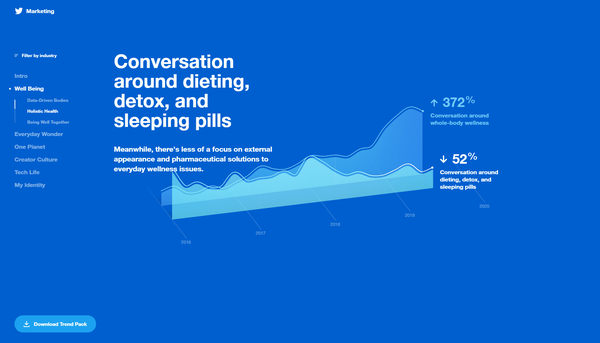
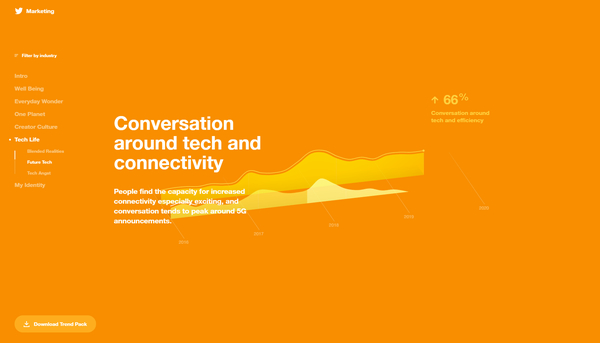
詳細ページでは、この上の画像にあるように折れ線グラフを立体的に表現したようなビューを見ることができます。
時間の経過と共に、トレンドが変化するように Twitter ユーザーが話題にする内容も変化する…… そのことが非常にわかりやすく可視化されていますよね。
全編が英語なので、英語が苦手だとちょっと読み解くのが大変な部分もあると思うのですが、わかりやすいキーワードを拾い読みしていくだけでも数値とキーワードの関わりはある程度把握できるのではないでしょうか。

静止画では、グラフが描かれていく過程をお見せすることができないのでちょっともどかしいのですが、グラフが画面に現れてくる際はシンプルなアニメーションが発生するようになっています。
このアニメーションがなかなか良くできていて、見た目こそ(まあグラフなので)ちょっと地味ですが、アニメーション処理は滑らかで見事ですね。
WebGL はデータを立体的に見せることもできるので、今回のように「二次元のグラフを単に三次元で見せてるだけ」という以上の表現を行うことも可能です。そういう意味では、今回のケースはあくまでも演出効果のために WebGL を使っているという形ではあるのですが……
同時に、異なるデータを前後に並べて比較しやすいように見せるなど、工夫が感じられる部分もあるかなと思います。
ぜひチェックしてみてください。
リンク:
Explore the insights & conversations on Twitter shaping culture




